The Best Resources for Learning CSS
CSS is one of the core elements of a website. This makes learning CSS one of the most important things you can do as a web designer. This is even true if you use Divi to build your websites. Even though Divi can be styled with its built-in adjustments, having a strong grasp of CSS lets you style your sections, rows, and modules even further, as well as styling elements that you normally wouldn’t have access to.
Fortunately, there are a lot of tutorials and courses available on the web all geared to help you learn CSS. In this section, we’ll look at the best CSS resources for Divi and see some of the best resources for learning CSS in general.
If you’d like to improve your web development skills and learn CSS from the best in the business, read more about our popular online course Transforming Divi with CSS and jQuery.
WHY YOU SHOULD LEARN CSS
CSS tells the website what styles to use – including fonts, colors, effects, and animations. CSS is a skill that’s in demand and that demand isn’t going away. CSS is an essential part of web design, so it’s an essential skill to have.
You can make these adjustments easily in Divi, but learning CSS gives you even more control. Divi doesn’t require CSS knowledge to build intricate and elegant websites, but it does have features to take advantage of CSS knowledge and that knowledge can take your Divi websites even further. You’ll have more control over the site.
Learning CSS makes you more valuable to your clients. You’ll be able to produce higher quality websites with features that set your designs apart from the rest. Increasing your skill-set helps give you a competitive advantage over your competition. Your designs will look more professional and you’ll be able to increase your rates because you can bring more to the project. You’ll be able to create websites that are more unique.
You’ll be able to use the CSS that you find on many of the websites that focus on Divi. Learning to use CSS means that you’ll be able to customize the CSS for your specific needs rather than just copy and paste, which can give results that you might not need or want.
You’ll be able to offer new services, go after more work, go after larger projects, which helps build your web design business.
Best Online Courses for Learning CSS with Divi
Here’s a list of courses that focus on using CSS with Divi. Courses give a structure to the learning experience and ensure that you learn everything you need to learn – removing the guesswork from hunting through tutorials. They teach how to write clean code, cover the best tools and how to use them, includes downloads and resources, and provide feedback and support. Many include student interaction, providing an environment to help each other.
TRANSFORMING DIVI WITH CSS AND JQUERY

Transforming Divi with CSS and jQuery is our online course that covers Divi, CSS, and jQuery from beginner to advanced level. It teaches how to write clean code and includes real-world examples, a one hour call per week during the course, guided learning, an extended jQuery cheat-sheet, access to recorded sessions, a Facebook group, and lifetime access to the course. It’s the only Divi CSS course that also teaches jQuery. It also teaches building a website with Divi from start to finish. You get a certification as a Divi frontend developer which includes a digital certificate and badge for your website.
JOSH’S DIVI/CSS COURSE

Josh’s Divi CSS Course from Josh Hall teaches the basics of CSS and how to customize Divi with plugins like Gravity Forms and Woo Commerce, troubleshooting and solving styling problems, and helps you to be comfortable using CSS. It’s designed for both beginners and advanced Divi web designers and works with any WordPress theme. It includes lots of resources, lifetime access, a Facebook group, and is designed more as a training guide than an academic course.
THE CSS & DIVI BEGINNER COURSE

The CSS & Divi Beginner Course from Michelle Nunan teaches the basics of CSS and how to use it with Divi. It’s for beginners and advanced users. It’s taught in bite-sized lessons and includes homework with quizzes, tools and resources, etc. It includes bonus material, access to a Facebook group, webinars, lifetime access, etc.
Divi Community Blogs
Here are a few blogs with CSS tutorials from the Divi community. There are lots of Divi blogs out there that include a tutorial or two, but these blogs include more than a few that focus on CSS. Some provide downloads that you can use in your projects
DIVI SOUP

Michelle Nunan’s Divi Soup includes several step-by-step tutorials with downloads.
Quiroz

Geno’s blog includes lots of CSS snippets for Divi modules. It also includes lots of articles with tips and tutorials to do specific things with CSS for your Divi website.
WP Zone

SJ James has compiled a nice list of CSS resources to help you learn more about Divi and CSS. Feel free to add your own list of resources in the comments.
Best Websites and Learning Portals to Learn CSS
These websites offer courses and tutorials about CSS in general. None focus specifically on Divi, but they do cover from the basics to advanced level of using CSS in general, which can be applied to Divi.
W3SCHOOLS CSS TUTORIALS

W3schools is an excellent place to learn and practice just about any programming or markup language for the web. Of course, this includes CSS. It’s not specific to any theme, but the basics are there and it includes lots of examples and places where you can experiment and see the results as you go. The tutorials are free. They even have a CSS developer certification for a fee.
Lynda

Lynda, from LinkedIn, has over 1800 tutorials for CSS and covers every level from beginner to advanced. Many are broader or similar topics that include CSS. They cover a large range of subjects. 70 are labeled as courses. Many cover the same or similar material by different authors. Sort by types, skill level, duration, subjects, companies, and authors.
Udemy

Udemy currently has 316 courses that are about or include CSS. Many of them include many hours of training, have excellent ratings, and are priced well. Sort by top, new, favorites, language, topic, rating, and duration.
CODE ACADEMY

Learn CSS from Code Academy includes 6 lessons. They’re taught with different formats including interactive, freeform projects that you can use in your portfolio, articles, and video. Each lesson includes quizzes.
Udacity

Intro to HTML and CSS is a free course from Udacity that’s designed for beginners. It takes three weeks to complete and includes CSS syntax, selectors, units, code editors, and Developer Tools.
HTML dog

HTML Dog has lots of free CSS tutorials for beginner, intermediate, and advanced levels. The page lists each tutorial with links. The tutorials are simple and include code that you can copy to use.
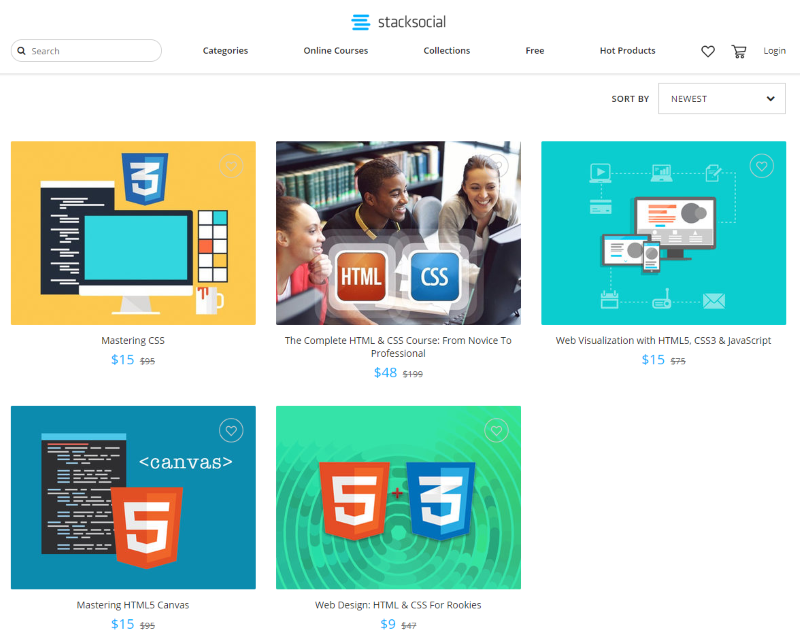
stack social

Stack Social has several courses from beginner to expert level. They also have a free course that isn’t included in their standard list. Most include HTML training as well as CSS.
Ending Thoughts
That’s our list of the best CSS resources for Divi and sources where you can learn CSS in general. CSS is an important skill that every designer and developer should learn. It will help you attract better clients, better projects, you can charge more, and can help you build a flourishing Divi design business. Developing your CSS skills can make your Divi designs look better than they can look by using Divi out of the box.
Learn CSS for Divi
If you want to learn the ins and outs of CSS as well as jQuery, enroll for the WP Zone online course,
Transforming Divi with CSS & jQuery.

Divi is a powerful theme and you can probably do more with it than any other builder without using code.
However, if you do use code you can get far more out of Divi. Learning CSS and jQuery on your own can be a slow and daunting task and knowing how to use it with Divi is another story. A structured course is far easier to follow.
Our course, Transforming Divi and CSS & jQuery provides everything you need to build amazing websites
with Divi. In the course you’ll learn the fundamentals of CSS and jQuery as applied to Divi.
course overview
The course is divided into 4 modules with 17 lessons, providing around 14 hours of training. It takes you from a beginner level to a skilled knowledge of writing your own code in both languages. It goes from an introduction to CSS to manipulating HTML elements with jQuery and creating custom triggers for them.
When you complete this course you’ll have a functioning knowledge of Divi, CSS, and jQuery, and be able
to create your own child themes and layouts. You’ll also know how to take code snippets from code
libraries and using them in your own projects.
The course will show you how to :
- Create CSS and jQuery ready child themes.
- Write the CSS and jQuery that goes into those child themes.
- Move, hide, replace, and customize objects- including objects on template pages that you don’t have
access to in the WordPress backend. - Use the Divi Builder any way you want including in the menu, theme pages, WooCommerce, etc.
- How to make sweeping changes to Divi’s default styles using CSS within your child themes.
- How to reverse engineer the effects from one of the world’s top websites and learn how to apply those effects to your own projects with Divi.
The course uses video, text, webinars, quizzes, has lifetime access to current and future materials, and lots
of help such as a private Facebook group, live Q&A’s, and direct support. All of the code will be available to
download both as a child theme and a plugin. It includes an exclusive cheat-sheet with 20 complete
functions that are ready to use and customize for your own projects.
Learn more about the WP Zone course Transforming Divi and CSS & jQuery.
CSS Resources
To learn more about CSS, have a look at the following resources or bookmark this page.