Add CSS to Divi Using the Divi Builder Page Settings
Another way for Divi users to add CSS to their website is to use the Divi Builder Page Settings.

Great for quick changes that only apply to a single page or a small handful of pages, the Divi Builder Page Settings console lets users adjust variables on specific pages, post or project layouts, without having to adjust individual modules.
Any CSS code added to the Divi Builder Page Settings will only apply to the single page, post or project itself. An incredibly useful tool, the Divi Builder Page Settings replaces the need to write out very complicated, highly targeted CSS.
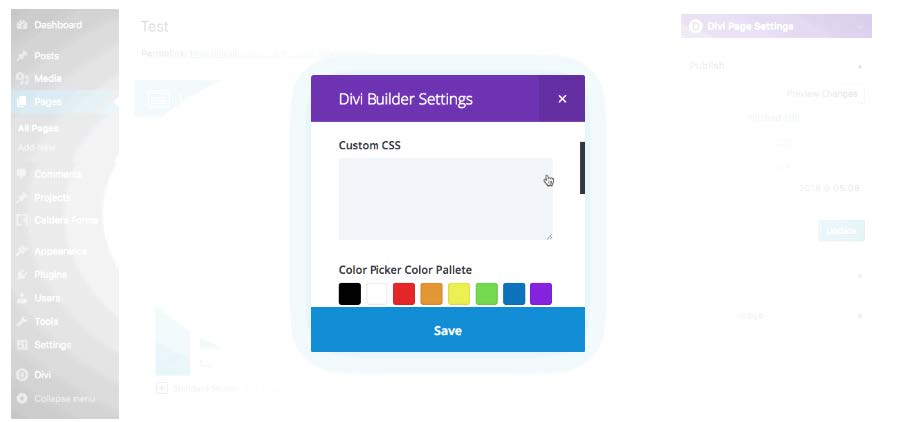
Within the Divi Builder Page Settings, there is a Custom CSS box. To access this Custom CSS box, click on the hamburger menu at the top of the Divi Builder and the Custom CSS box will pop up.
As well as the Custom CSS box, additional per-page customization options within the Divi Builder Page Settings include:
- Enabling split testing
- Adding a custom color picker palette per page
- Setting the pages’ gutter width, default light and dark text colors, and section and content background colors
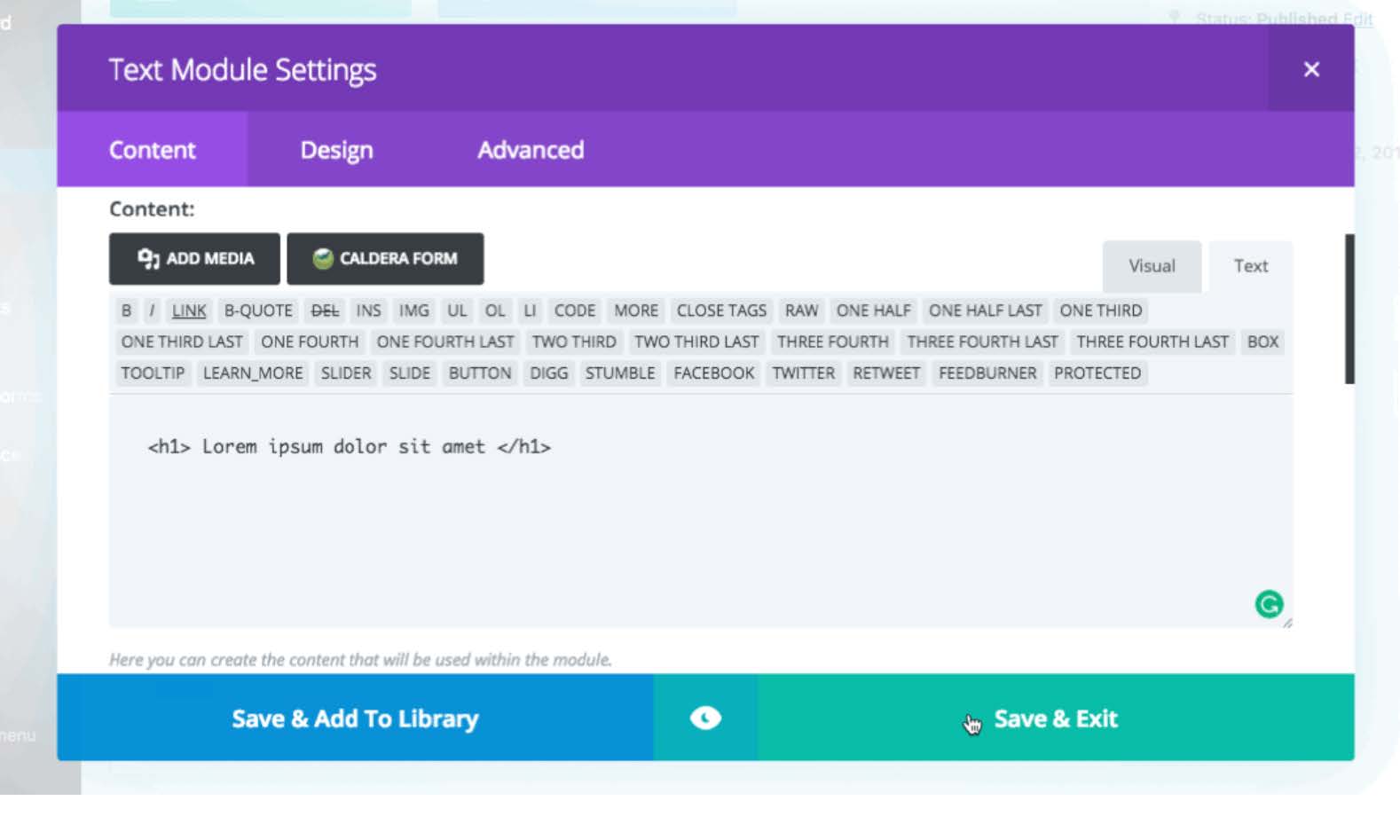
To demonstrate the Divi Builder Page Settings, a second text module is added and assigned the H1 tag.

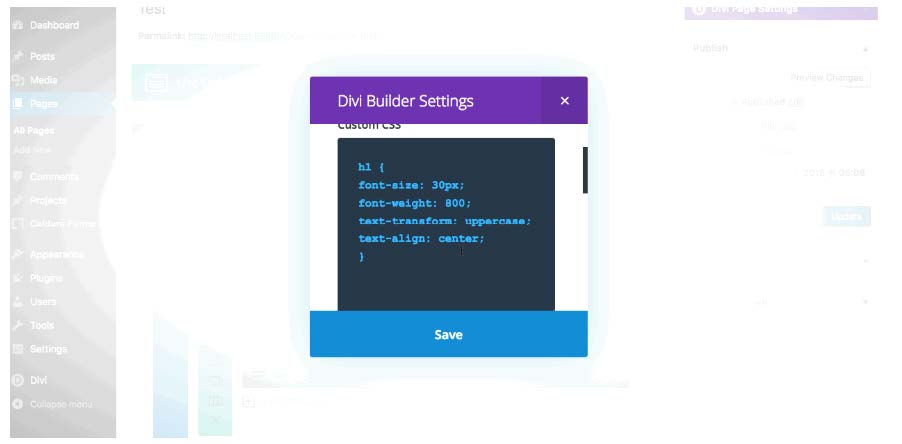
At this point, open up the Divi Page Settings console, scroll to the Custom CSS box and enter the relevant CSS styling. Note, here it is important to specify the selector that you’d like to target.

The Page Settings box is great for making simple changes to a single page, post or project layout, for example making headings on certain pages stand out, setting styling for images etc..
When it comes to making landing pages, maintenance mode pages or coming soon pages, the Divi Page Settings console is helpful as you can easily hide the page header, footer and bottom bar with minimal effort.
Pros and cons of using the Divi Builder Page
Pros
✅ The Divi Builder Page Settings is great for adding CSS styling that is only meant to reflect on one single page, not site-wide
✅ It is easy to style a few page elements rather than writing complicated CSS with heavy levels of targeting
Cons
❌ If you have a website with many pages, each with individual Custom CSS entered into the Divi Builder Page Settings, you may lose track of all of the styling enhancements, in which case using a stylesheet would be a better idea