6 Ways to Add CSS to Divi
Divi users can choose between five different methods to add custom CSS to their websites. These methods include:
- Inline CSS added to the content section of a module
- Custom CSS Box in the Divi Theme Options dashboard
- Advanced options tab of the sections, rows and individual modules
- Divi Builder Page Settings of an individual page
- Divi child theme style.css file
- With a Custom CSS and JavaScript plugin
Demo Setup
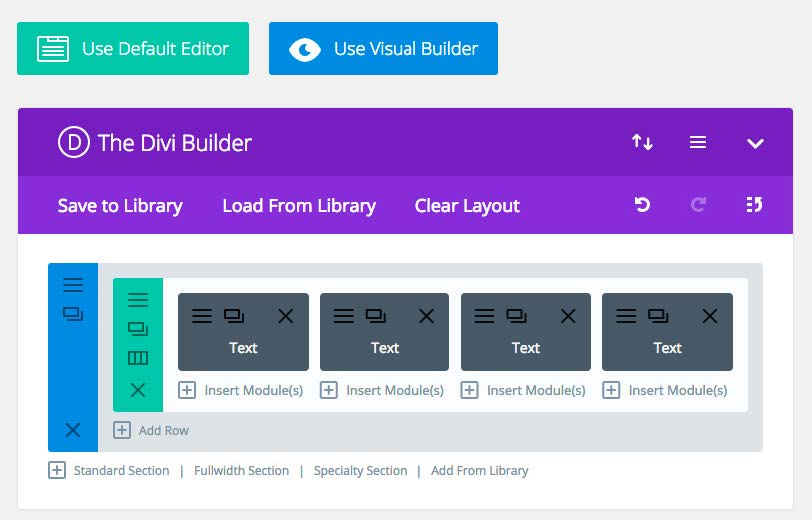
To illustrate the different ways of adding CSS to Divi, we’ve set up the following demo. Here, a single row with four columns holds a single text module. Each text module is filled with a paragraph of Lorem Ipsum.

The front end displays as such: