Jasmine Blog
Robust and feature-rich, Jasmine is a stunning Divi child theme that is perfect for lady bloggers looking to start sharing their voice with the world. Beautifully designed, Jasmine brings together vibrant watercolor illustrations, brush script headings, elegant font pairings, and subtle blush pink/orange/salmon color accents, to communicate an extra special feminine feel. Beyond aesthetics, the Jasmine Divi child theme is incredibly feature-rich and includes everything you’ll ever need to grow your blog following. Firstly, an attention-grabbing, color contrasting navigation menu includes a plethora of social network and email link opportunities for site viewers to share their experiences with their own networks. This same functionality is further extended to each individual blog post.
Quick Links
FAQ
- What are the child theme server requirements?
- What is demo data and how it works?
- Where to find help?
- What is a child theme and why should I use one?
- What is the difference between Divi Space's premium child themes and a standard (blank) child theme?
- What do I get when I buy a child theme?
- How do I choose the right child theme for my website?
- I don’t know how to code. Will I be able to customize my child theme?
- I’m looking for a standard, blank Divi child theme. How can I make one of those?
- What about support, licensing, and updates?
- Are child themes included in your membership?
Whenever you update child theme, all of the files are updated so if you have made any changes to these files, those changes will be erased. We don't recommend making any changes to the child theme files.
Requirements
Before you can install and use our child theme, you need to ensure that you have the proper environment setup. The requirements are provided here
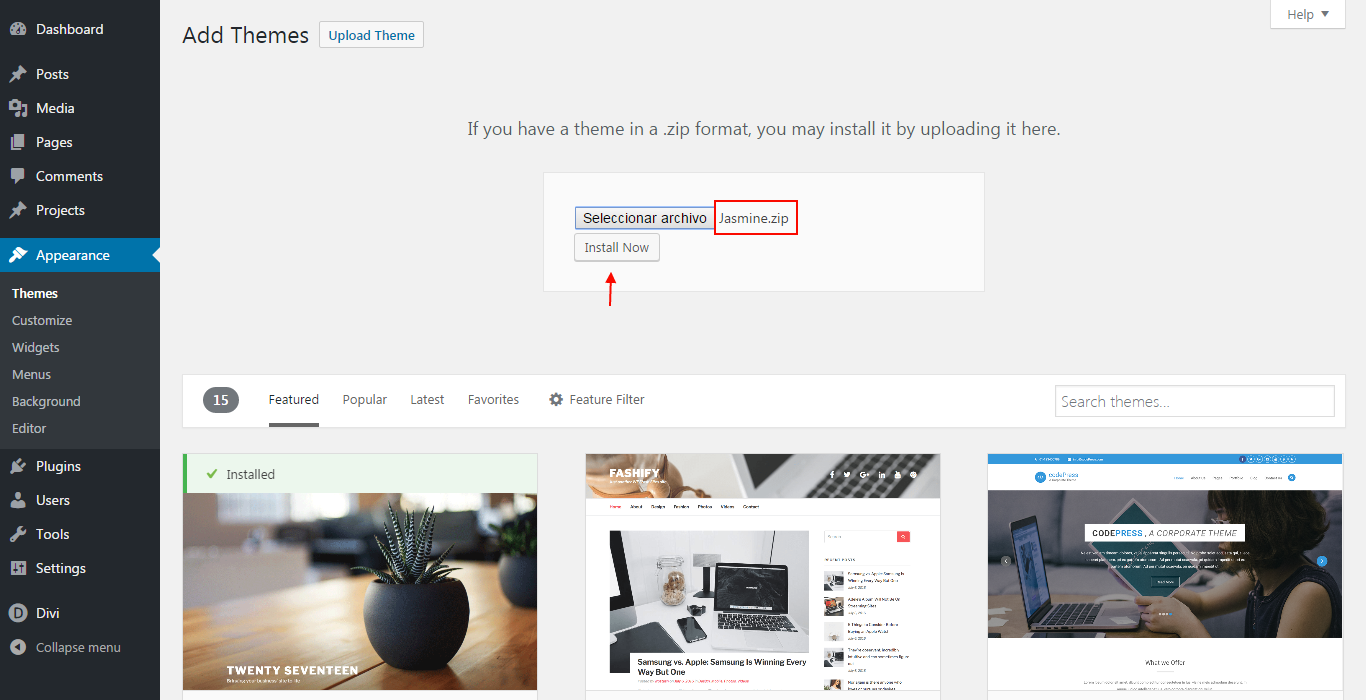
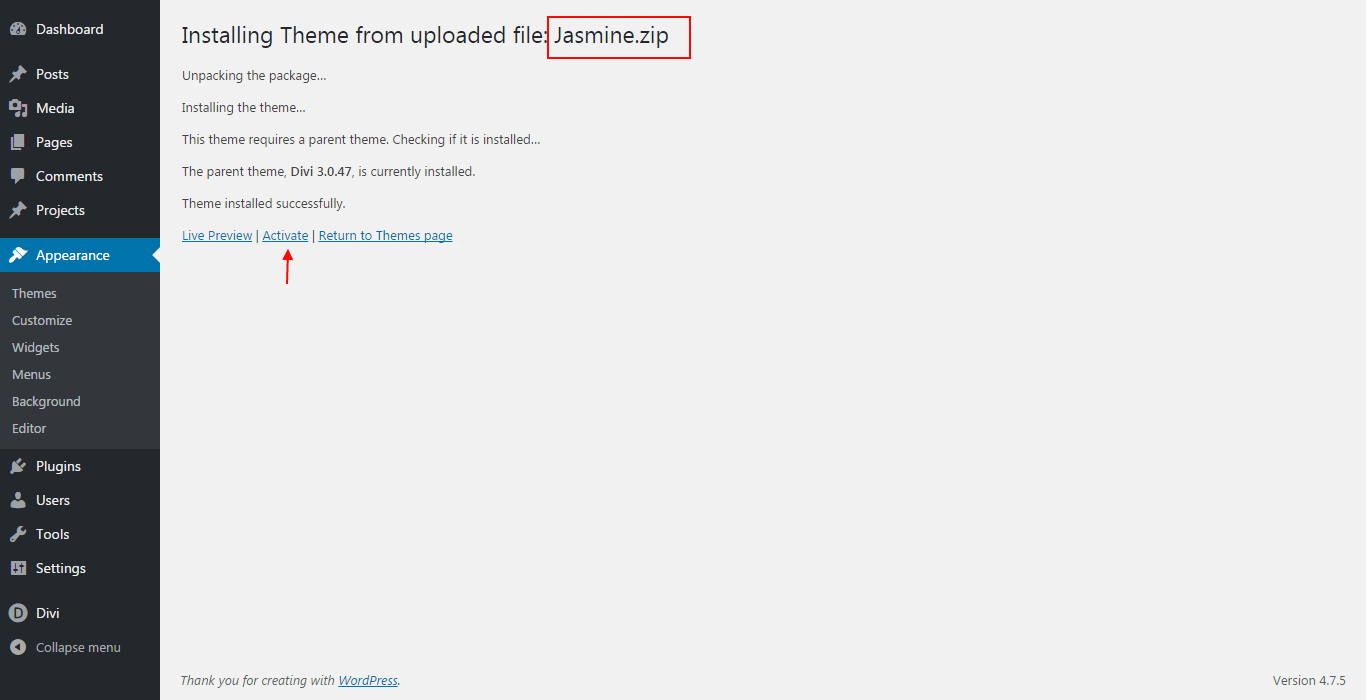
Installing the child theme
Please upload the Jasmine Child Theme to your self-hosted WordPress website. Make sure the Divi theme is already installed and activated.


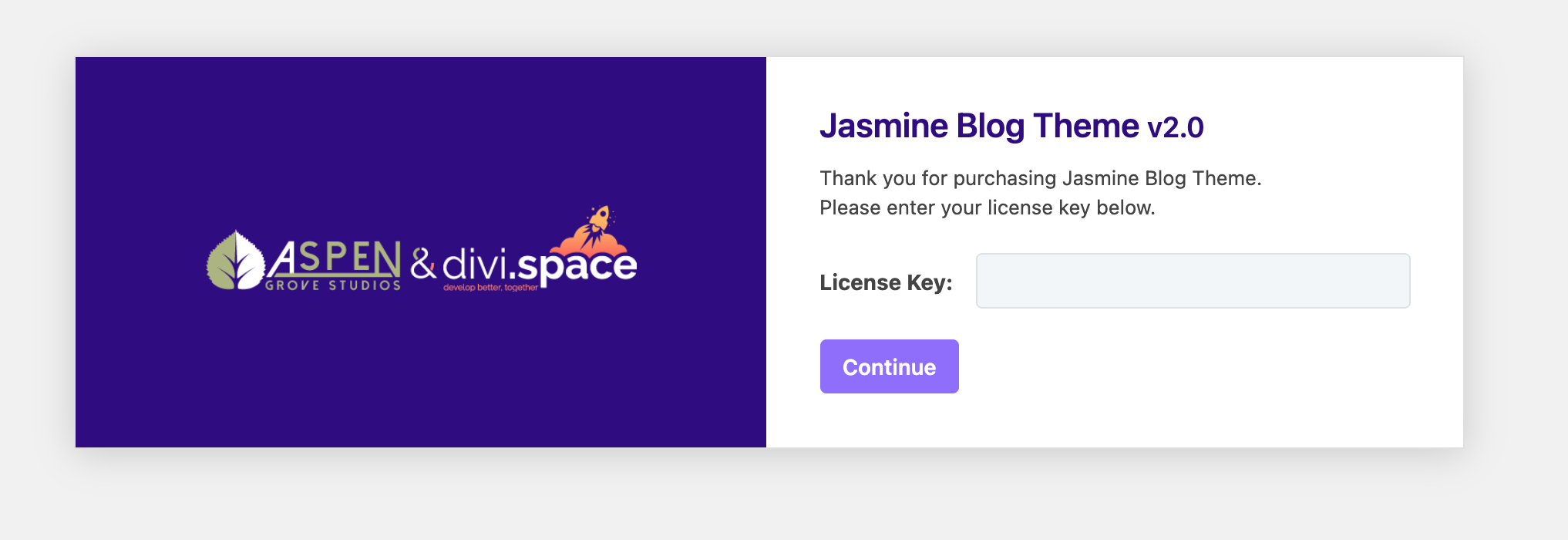
Enter License Key
After you have activated the Child theme, click on the 'Jasmine' menu item on your left Admin panel and register your license key in the input field provided in the dialogue box that pops up; then click 'Continue'.

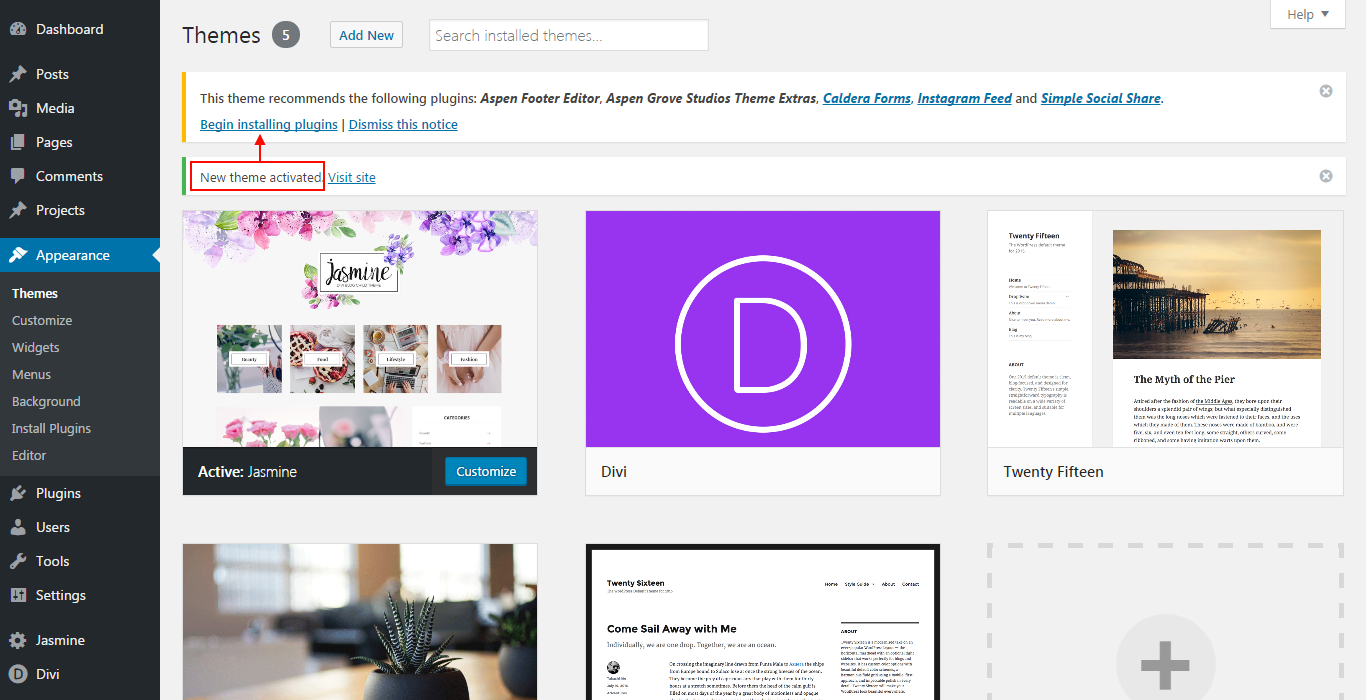
Installing required plugins
Once the theme is installed on your site, the system will suggest you install & activate some Plugins. Please click the Plugin Names or Begin Installing Plugins link on the dashboard screen and start the process.

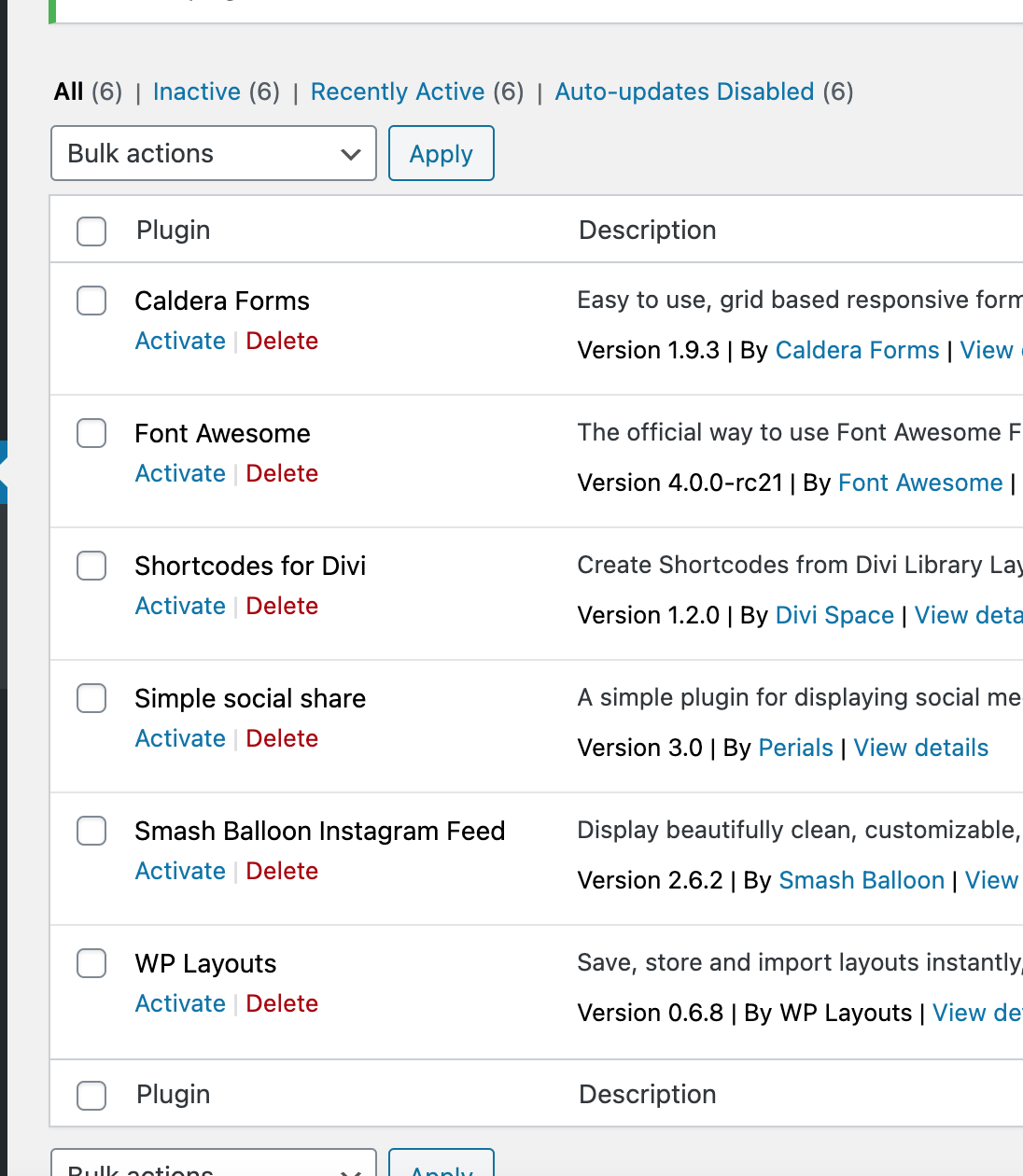
Then install and activate all plugins:

Import Demo Data
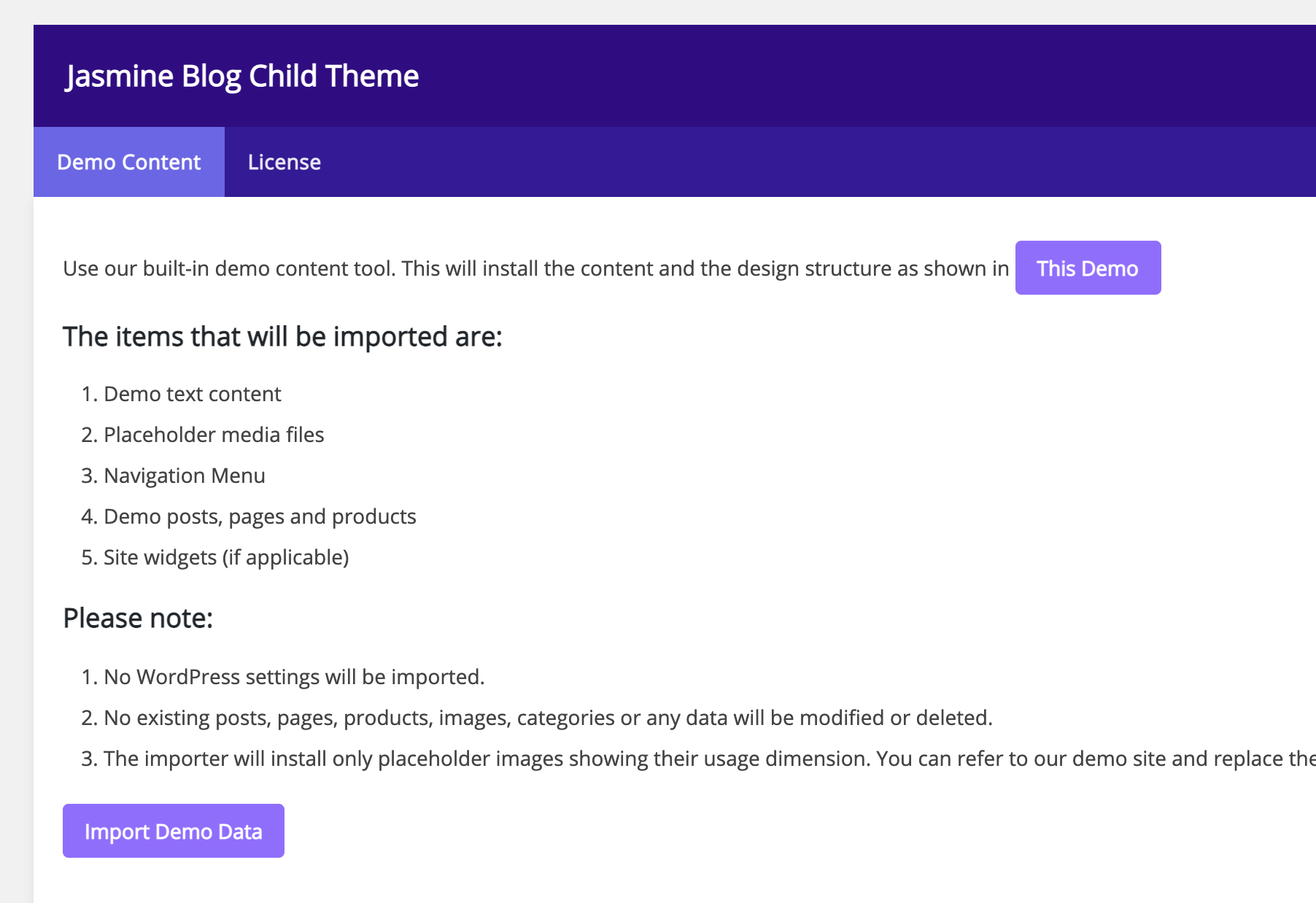
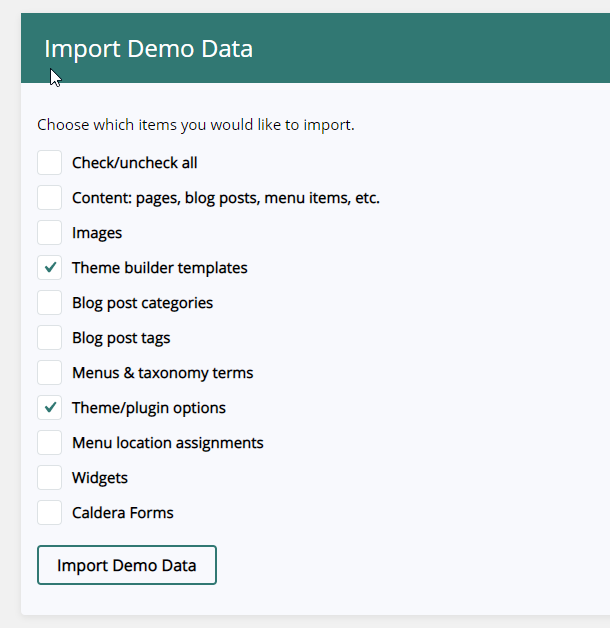
From the WordPress Dashboard, go to the newly added tab named "Jasmine" on the left admin panel. Under the Jasmine menu, please click on ‘Import Demo Data’ and then follow the instructions provided on the page. Please be patient while the demo data of the Service child theme is imported into your site.

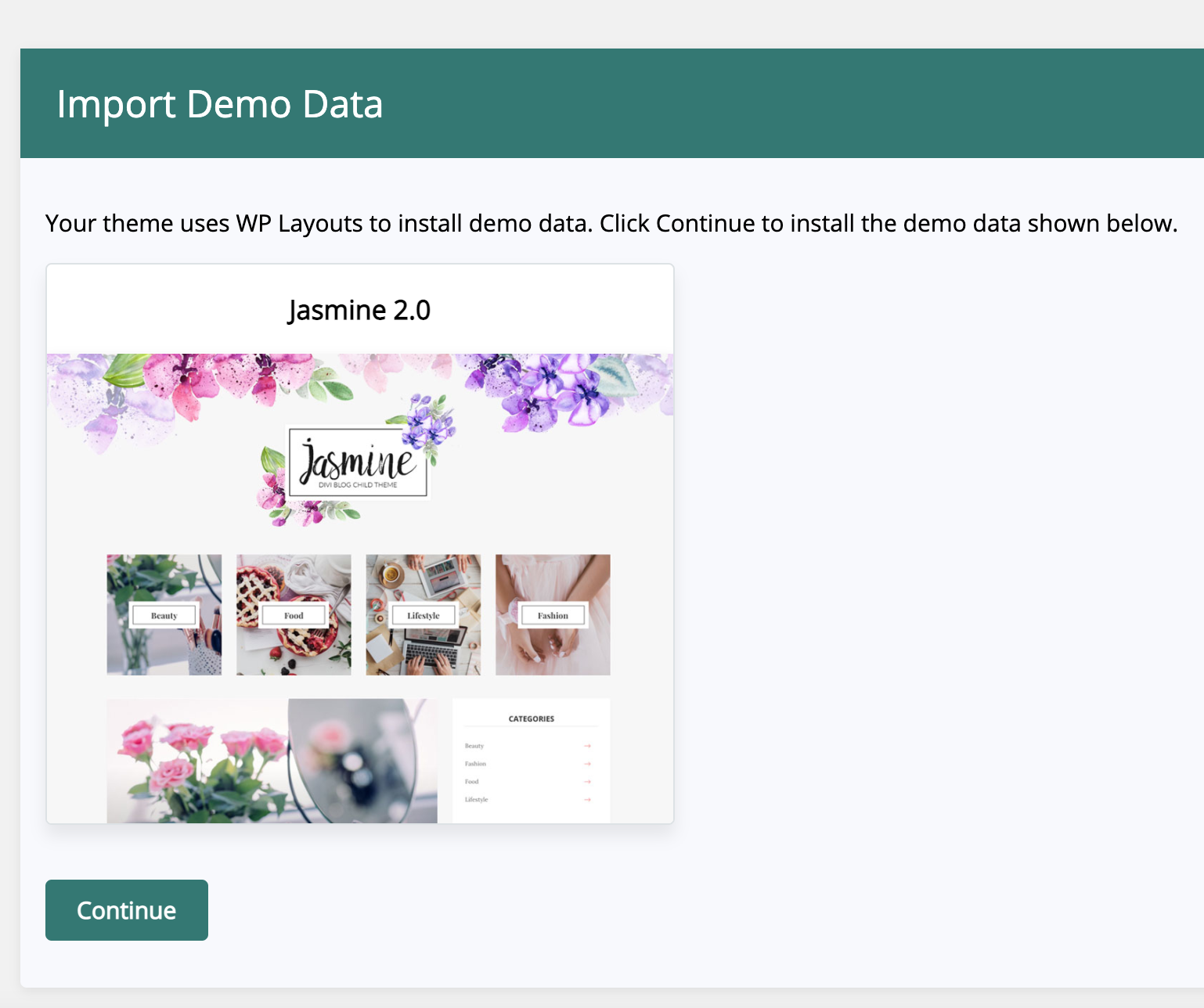
Then click "Continue"

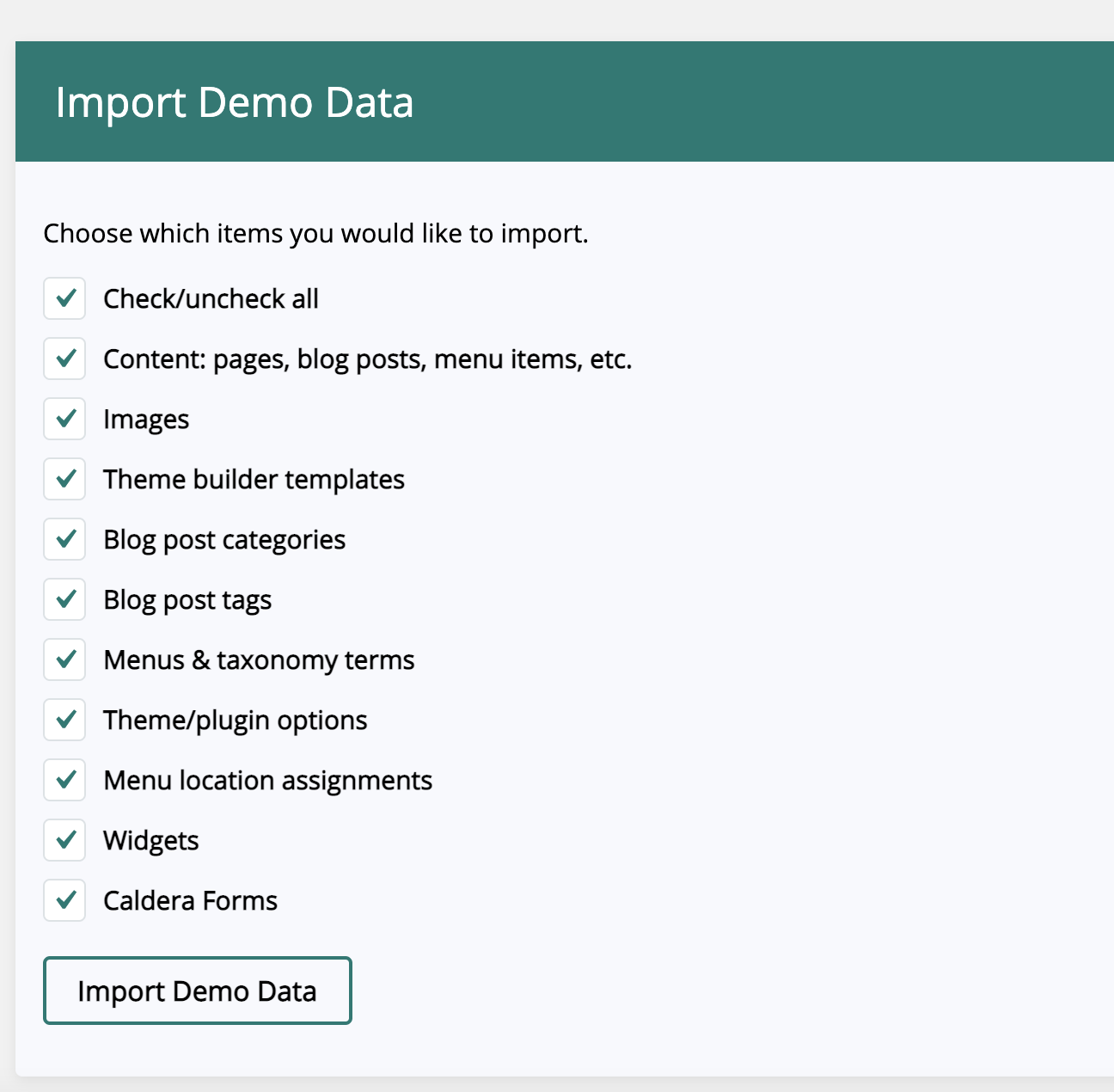
If you install Jasmine child theme the first time, please check all options and click "Import Demo data"

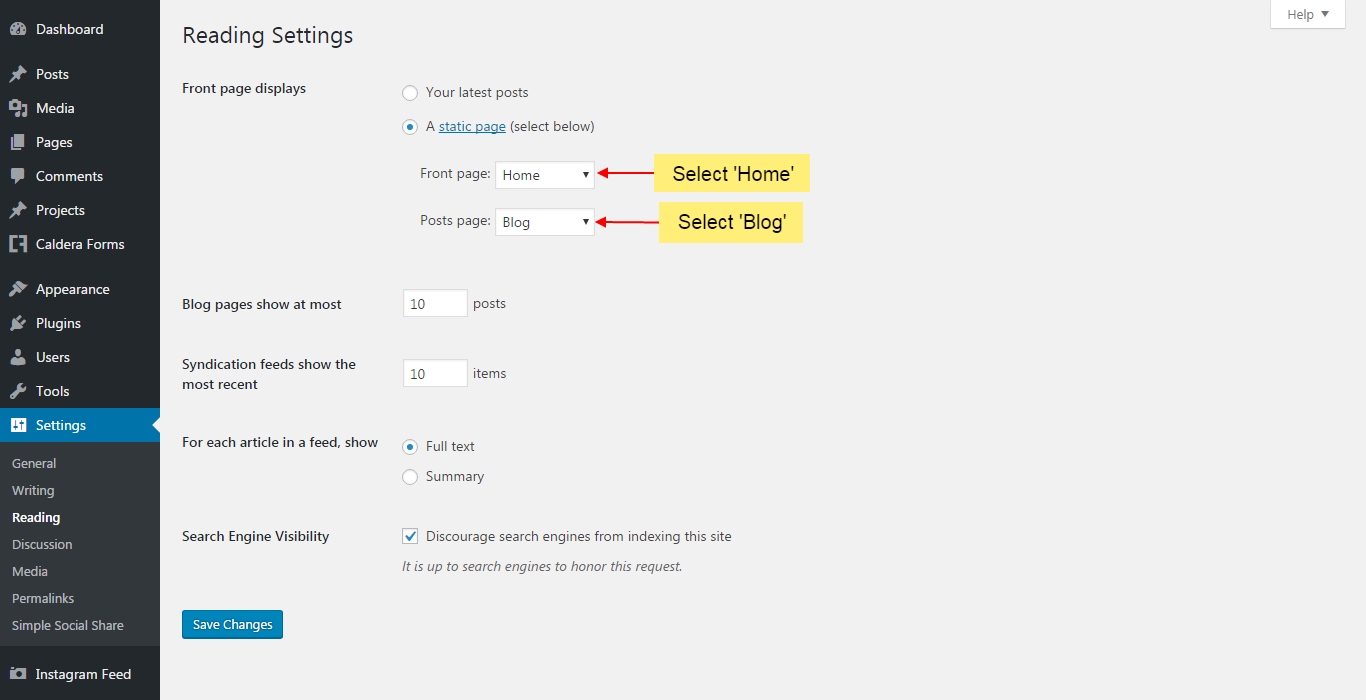
Homepage and blog settings
Move to the settings area in your left Admin panel. Click ‘Reading’, under ‘Front page displays’ select ‘A static page’ and for the Frontpage drop-down menu select ‘Home’. For the Posts page, select 'Blog'.

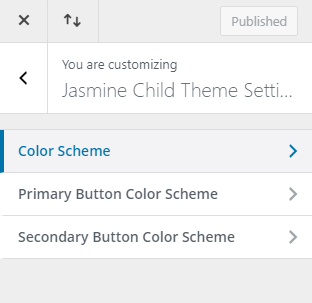
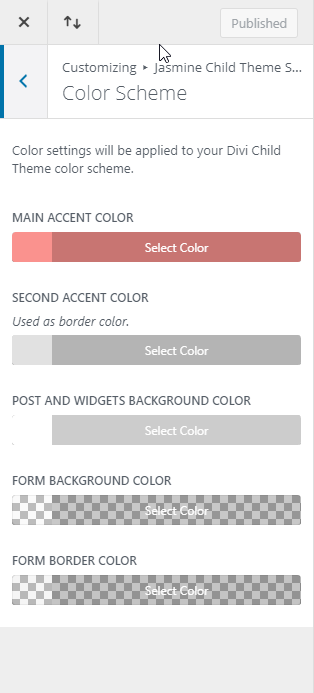
How to change primary theme colors?
Just go to Dashboard > Appearance > Customizer > Jasmine Child Theme Settings


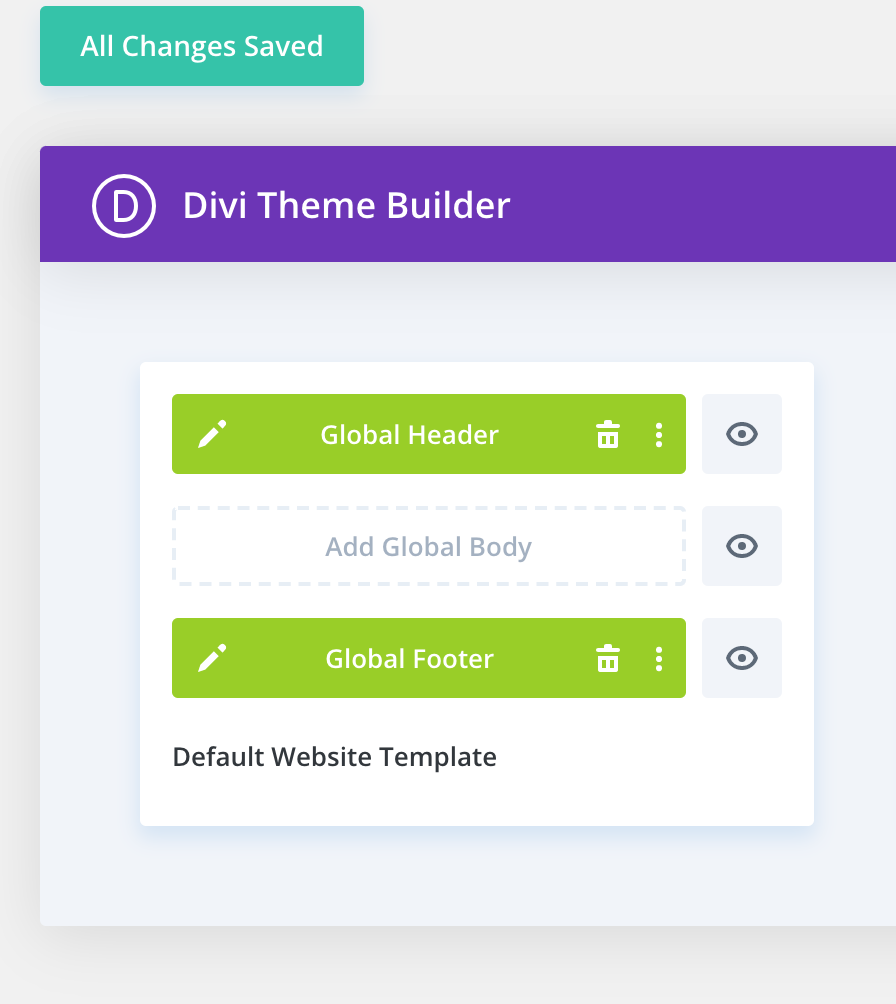
How to edit header and footer?
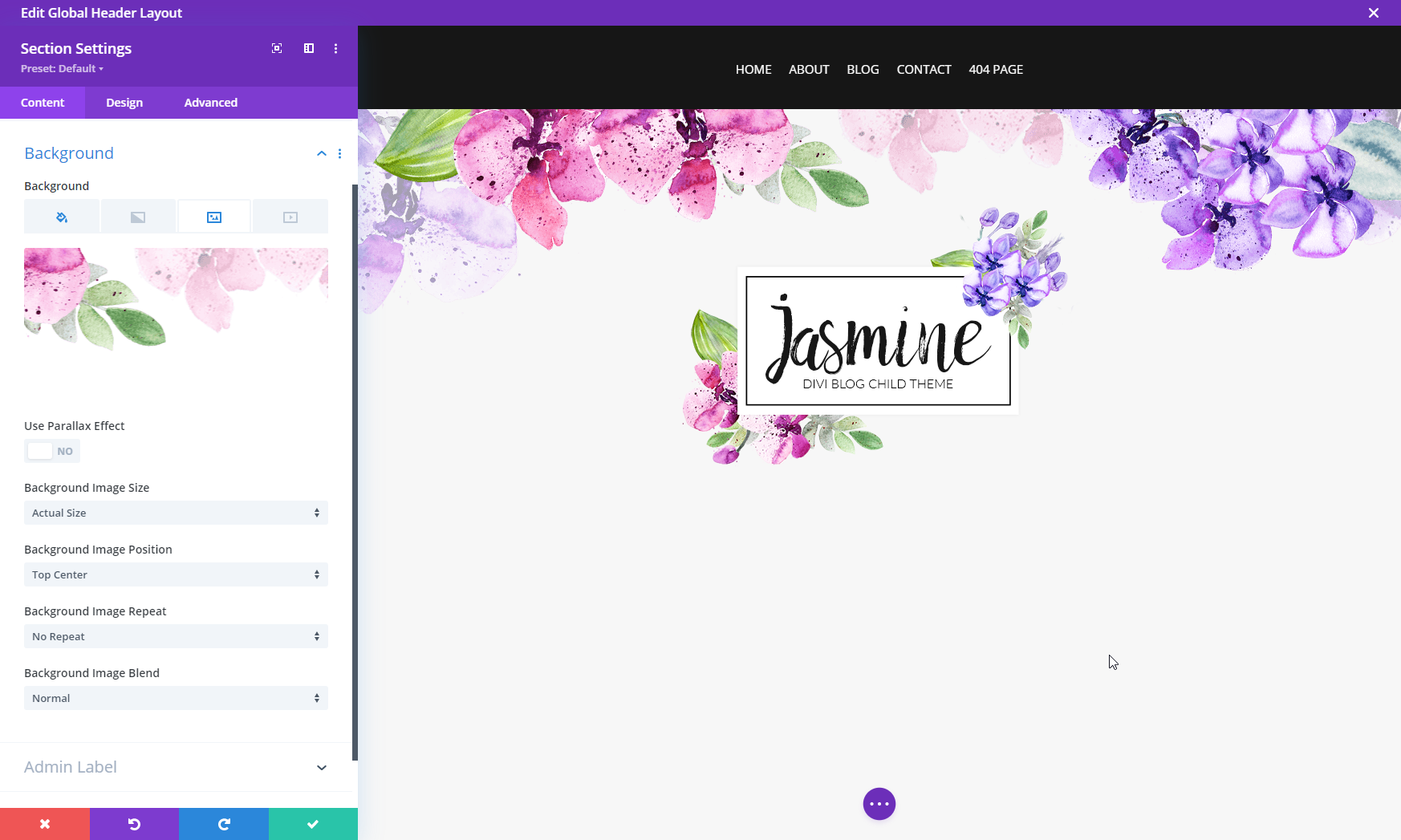
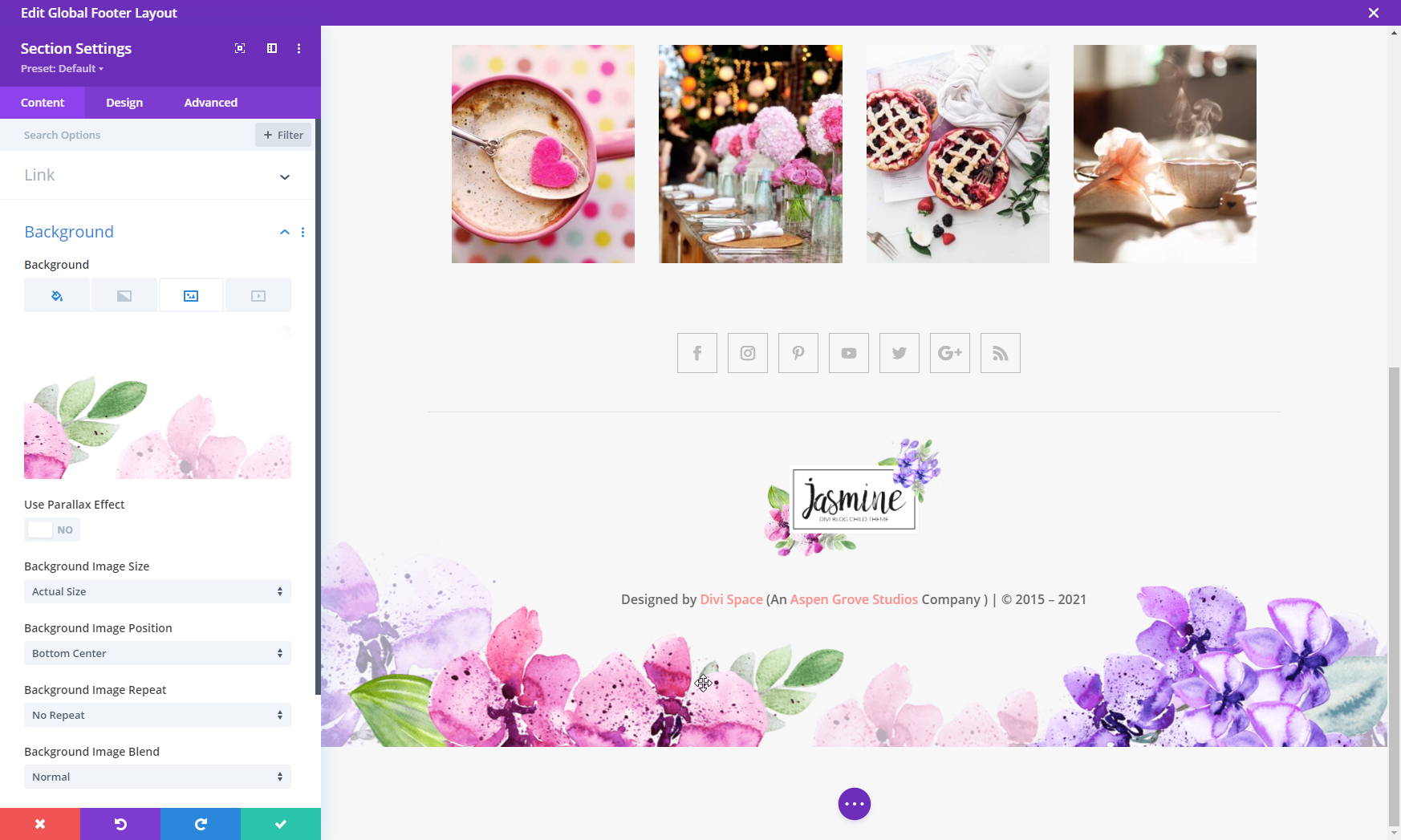
Please go to Divi > Theme builder > Global Header and Divi > Theme builder > Global Footer - here you can edit/remove and add all elements from the header and footer.

There you can change a default header and footer background - just edit the section and go to Section > Content > Background
- **The Global Header: **

- **The Global Footer: **

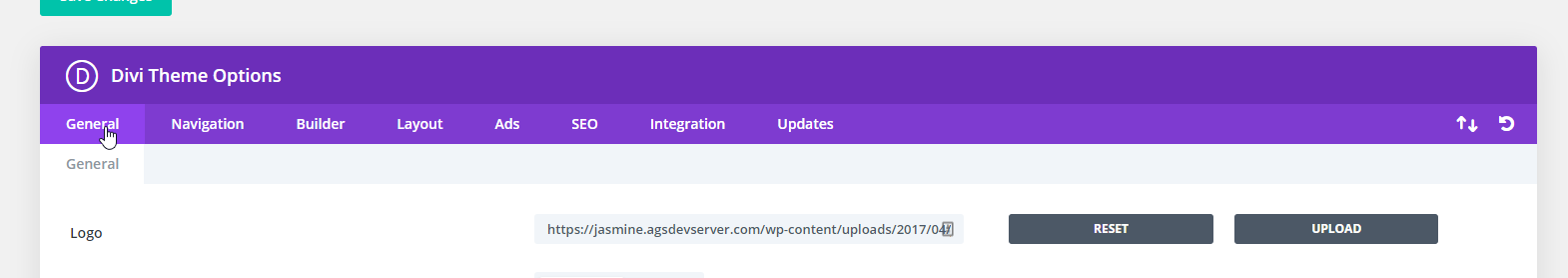
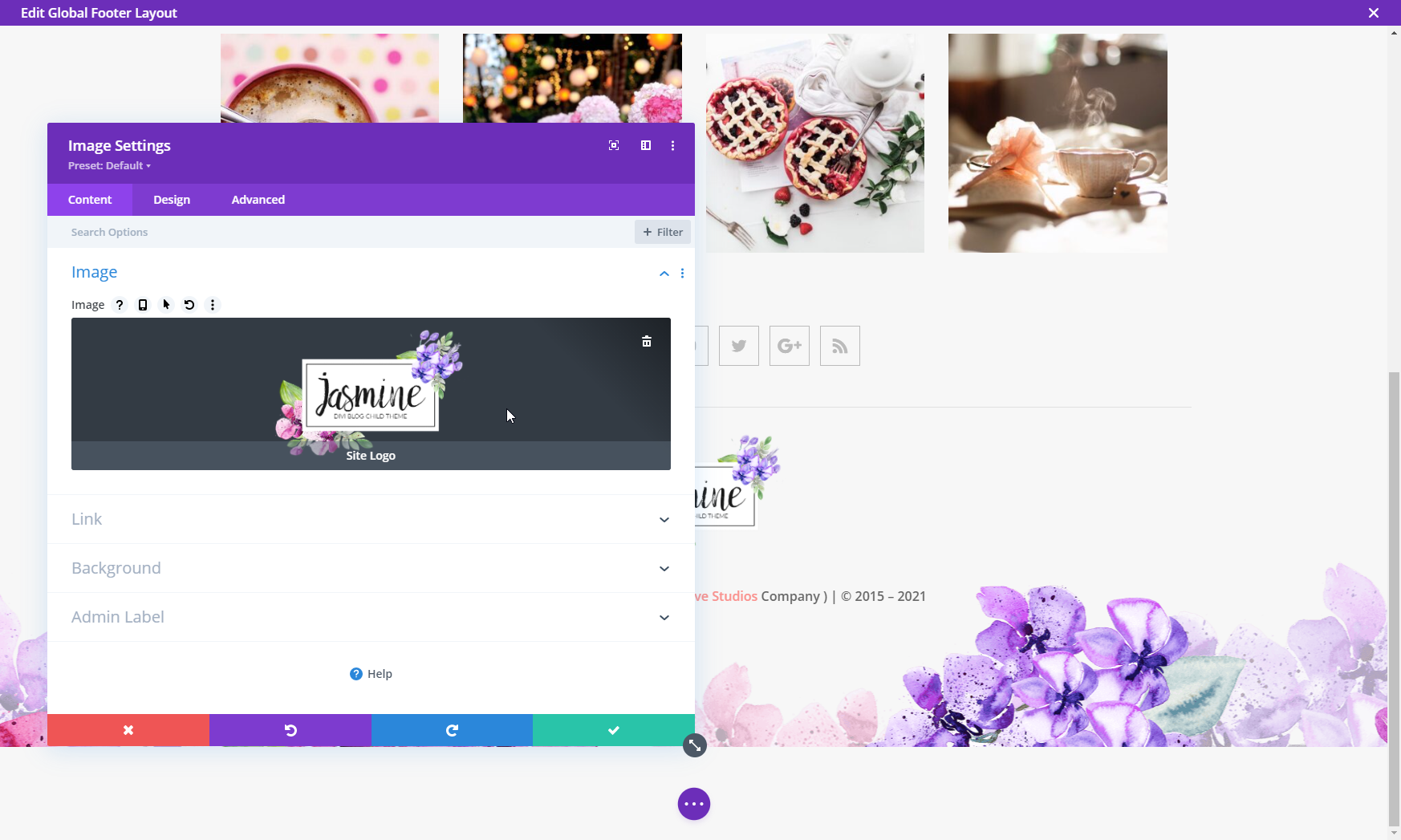
How to change the logo in the Header and Footer?
Go to Divi > Theme options, then remove a placeholder logo by clicking "Reset" button and then click "Upload" and add your custom logo. This option sets the global logo image that will be shown in the Global Header and Global Footer.

If you want to distinguish between Header Logo and Footer Logo, just edit a template for Global Footer/Header, remove a default logo, and add your custom image from Media Library.

How to edit the 404 Page?
Please go to Divi > Theme builder > Template for 404 page

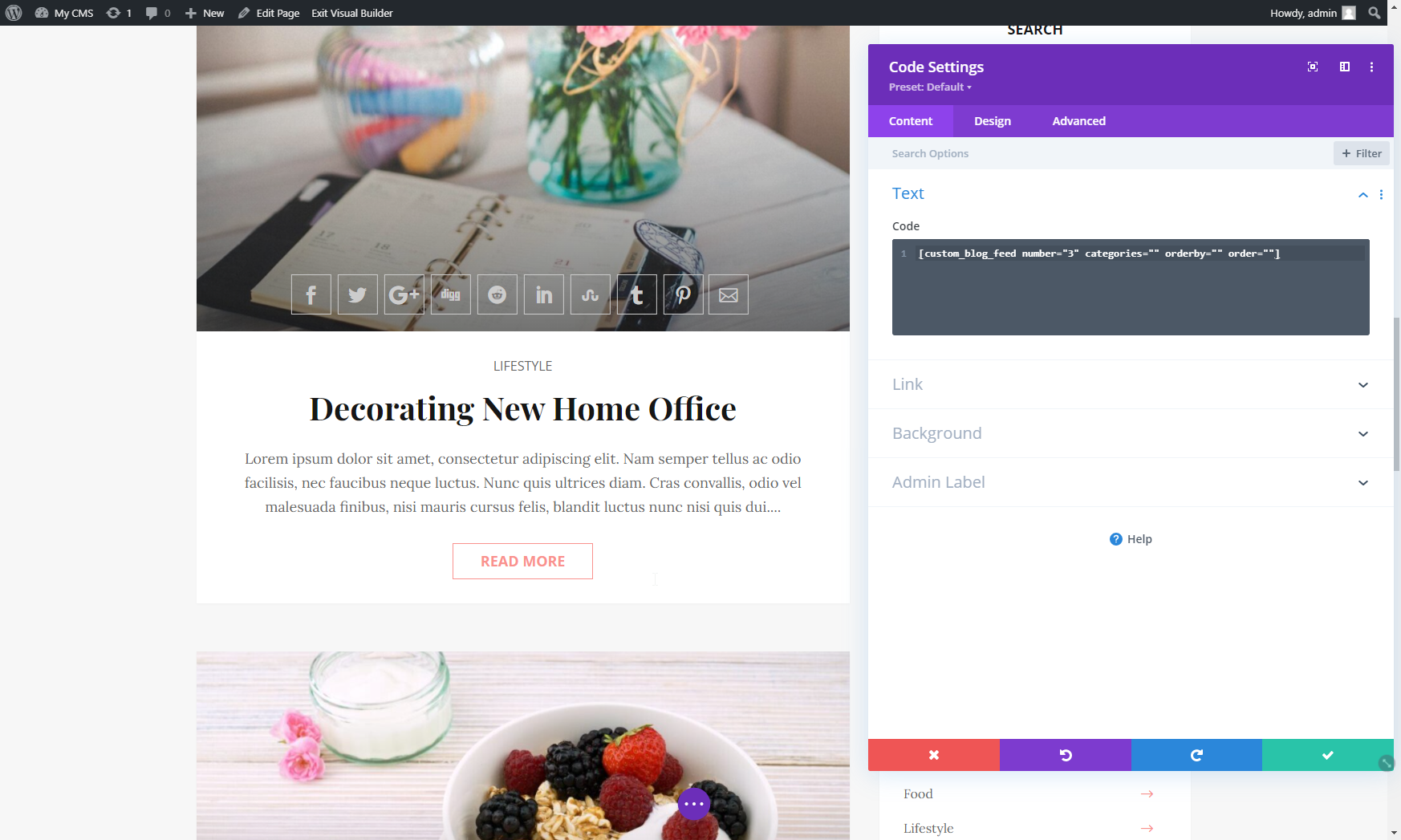
How to display or/and customize the blog posts using a shortcode?

Blog feed shortcode
number(integer) - Number of post per page categories="category slug" - Shows posts associated with certain categories orderby="" - Sort retrieved posts by parameter. More: https://developer.wordpress.org/reference/classes/wp_query/#order-orderby-parameters order="ASC | DESC" - Designates the ascending or descending order of the ‘orderby’ parameter
[custom_blog_feed number="" categories="" orderby="" order=""]
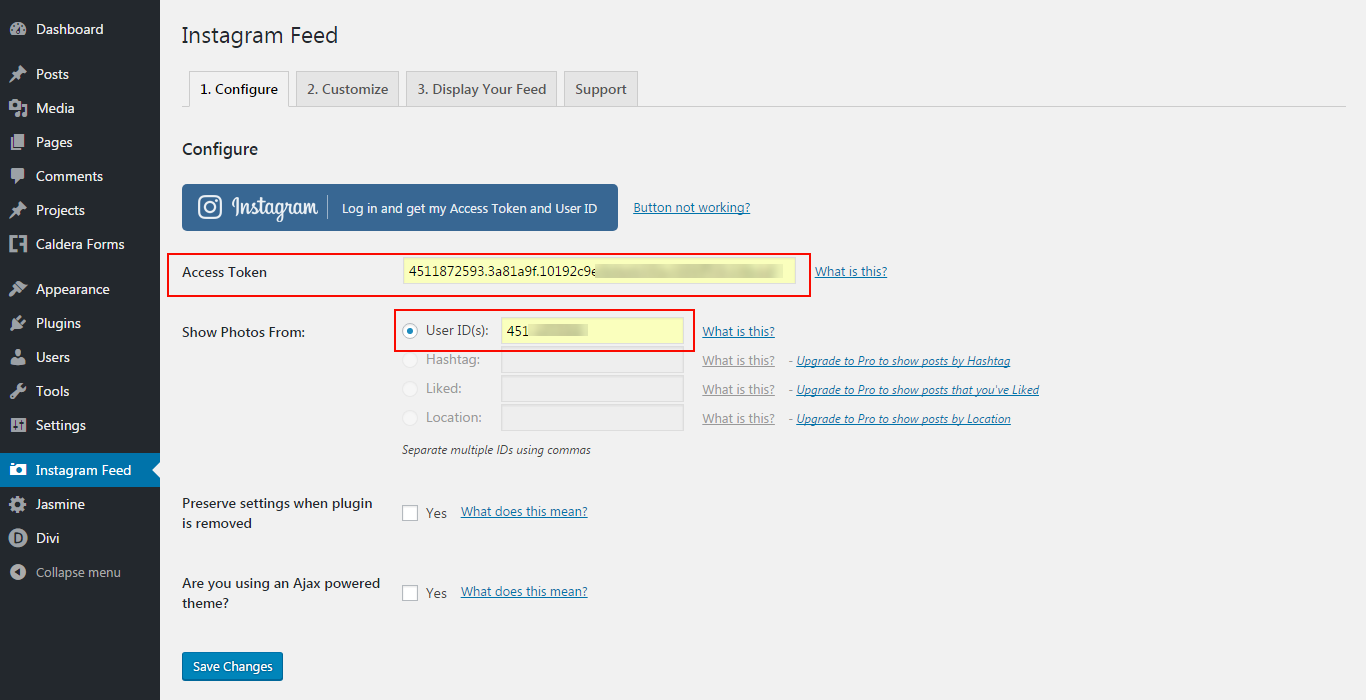
Setup instagram feed plugin
On the WordPress Dashboard, you’ll see a pink-colored dialogue box marked "Important" prompting you to save an Access Token on the Instagram Feed Plugin’s Settings Page. Click that link to view the plugin’s settings. Click the Blue button. If you are not already logged in to Instagram, it will take you to Instagram’s Login Page where you must log in and authorize. If you’re already logged in to Instagram, you will automatically see the following page:

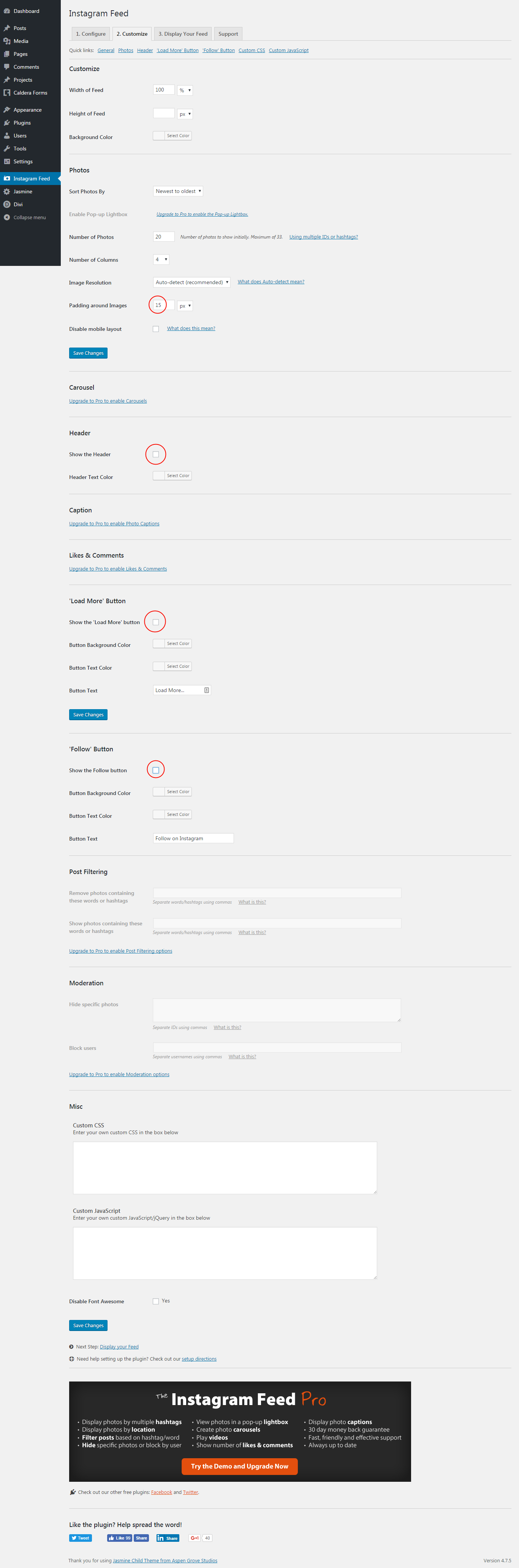
After you’ve entered the Access Token and User ID, click "Save Changes". Then, click on the second tab tagged "2. Customize", scroll down to the PHOTOS section and modify the settings as shown in the following image; do the same with "Header", "Load More" and "Follow" buttons and then click "Save Changes" one more time.

How to remove the Instagram Feed section?
Go to Divi > Theme Builder > Global Footer and remove the first row in the template.
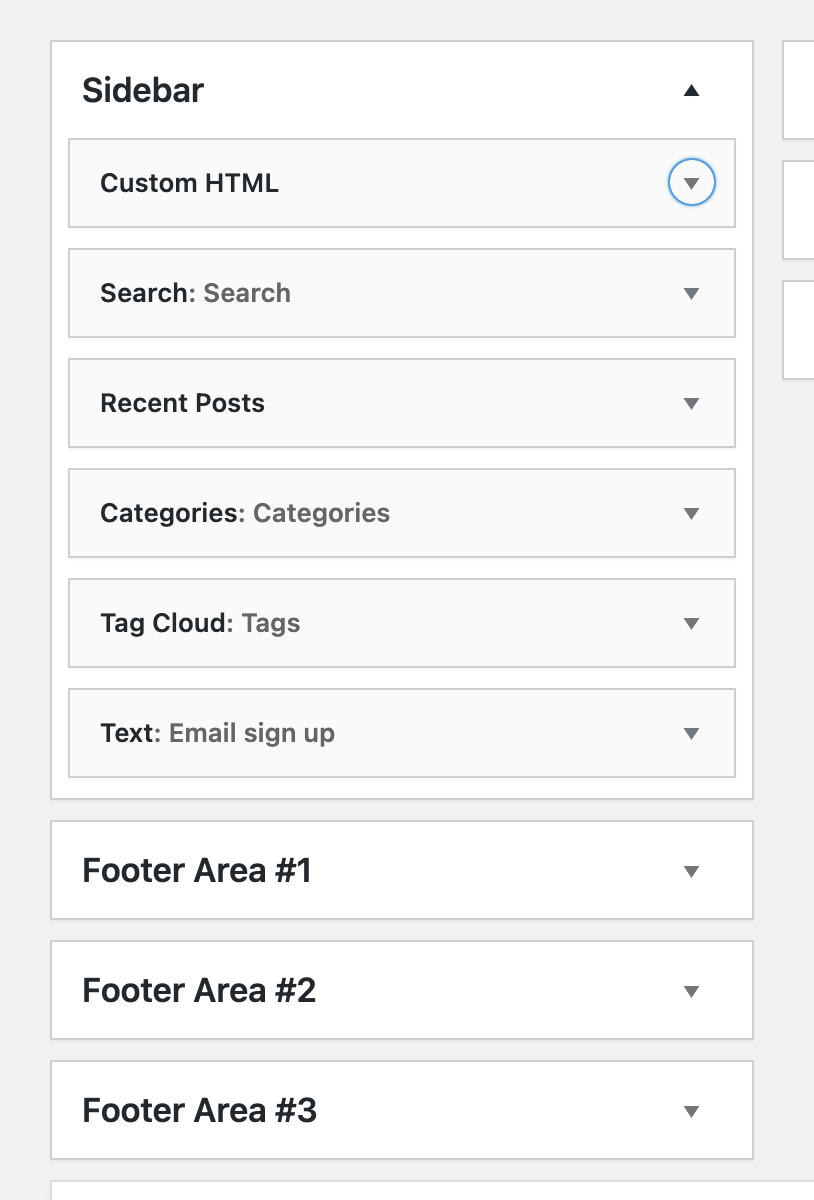
Widget settings
Make sure you only have the following elements of Sidebar.

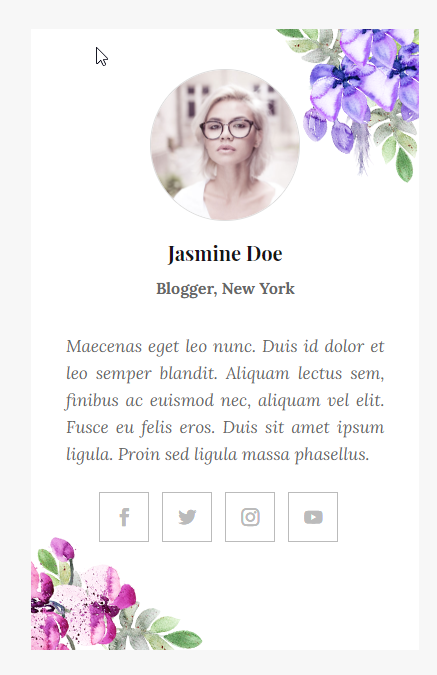
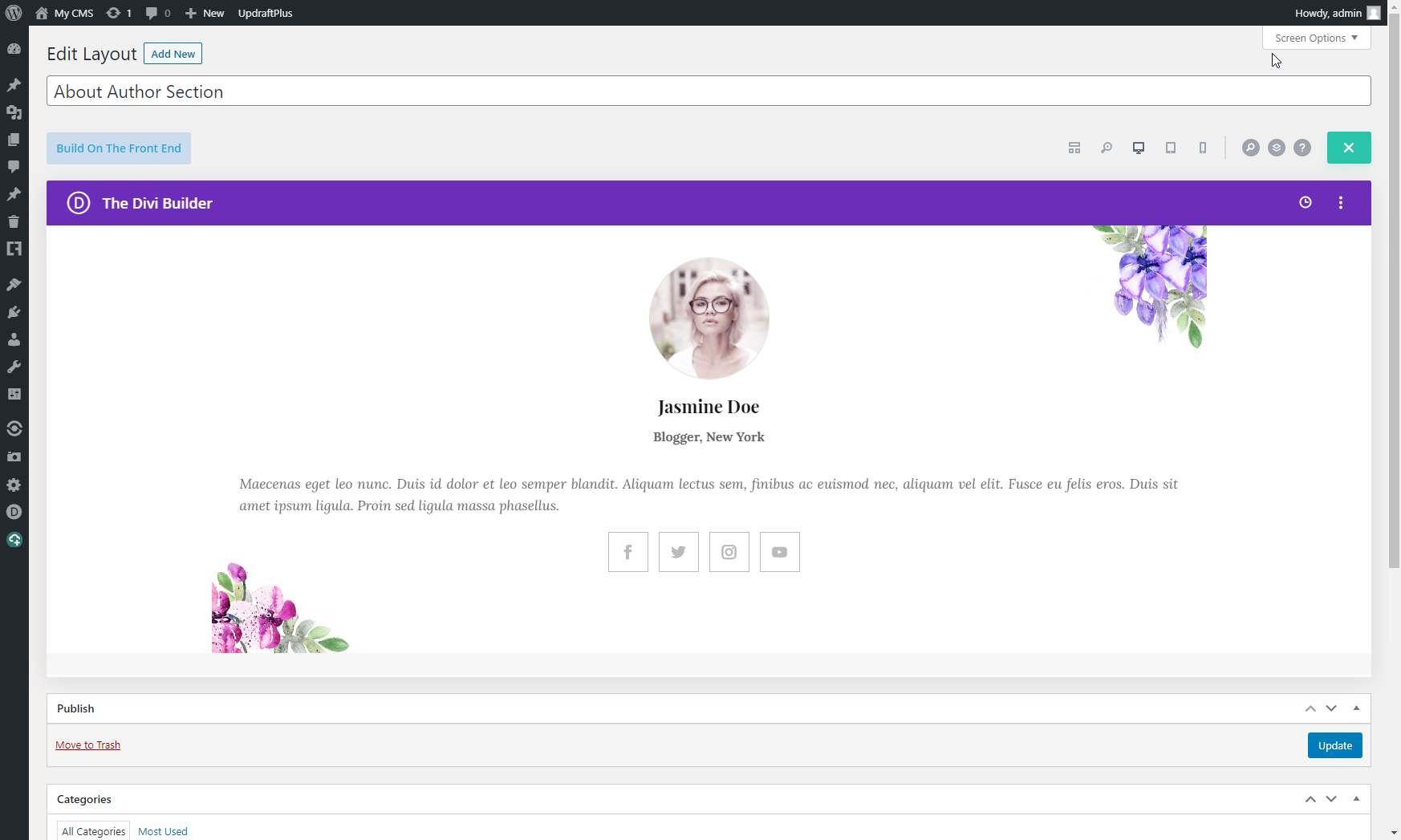
How to edit the Author Sidebar?
For easier modification of the following sidebar, we use an extra plugin - Shortcodes for Divi.

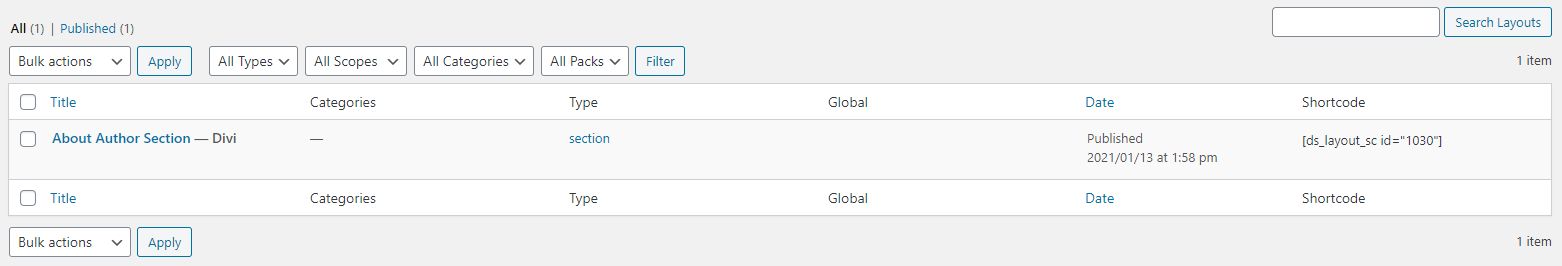
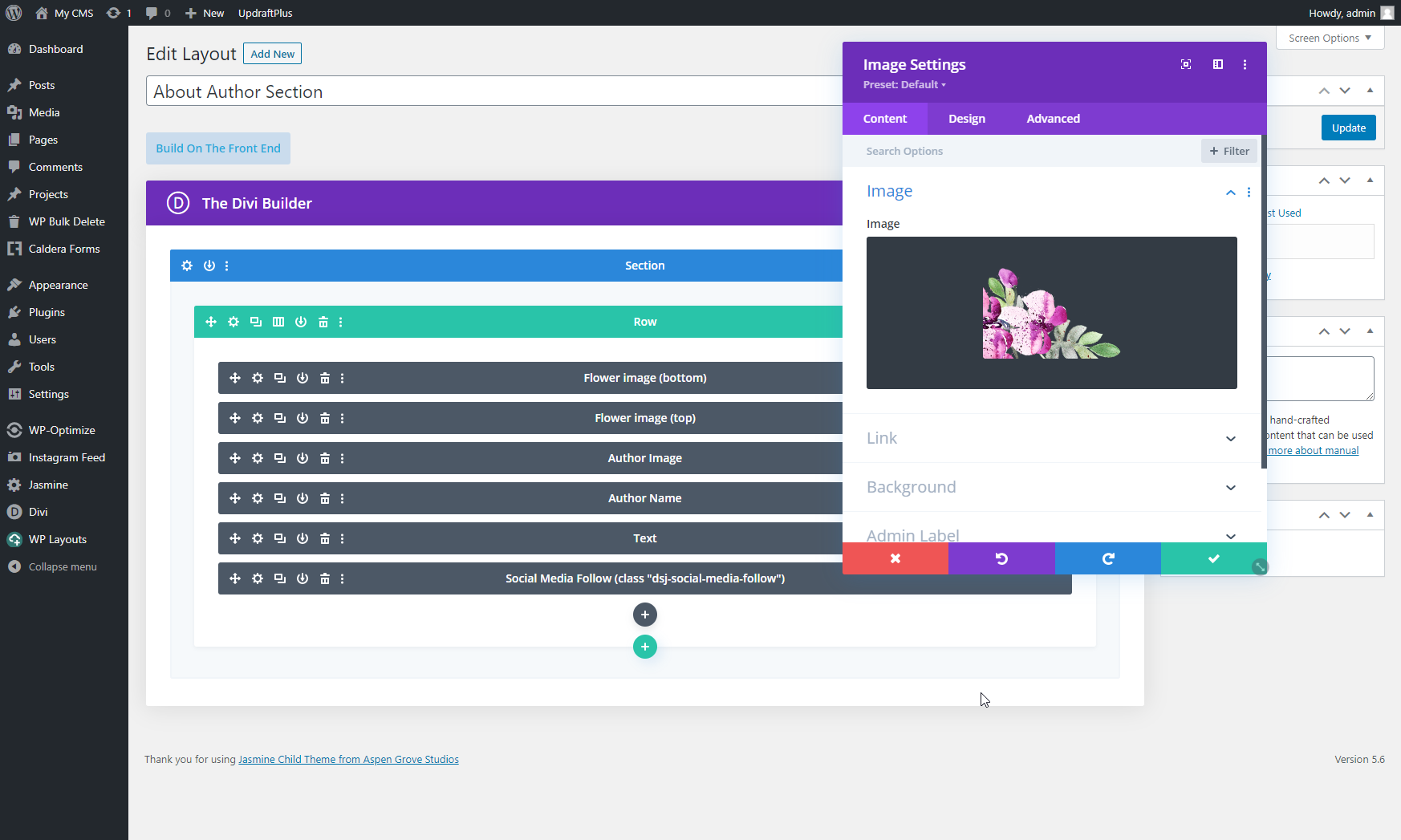
If you want to edit the following sidebar, please go to Divi > Divi Library and find "About Author Section"

The background of Author Widget, you can edit as follows:


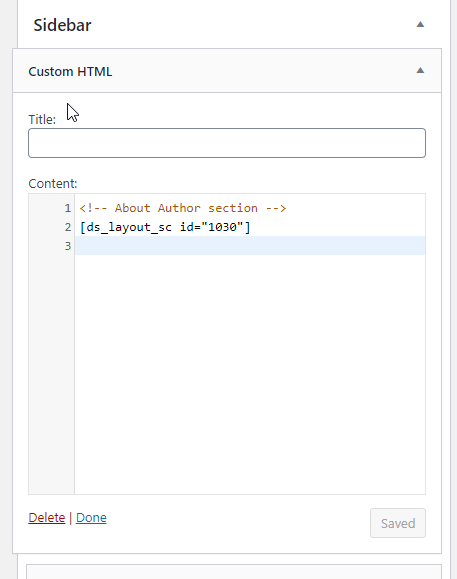
The generated shortcode from the last column is added to Custom HTML in Appearance > Widgets > Sidebar.

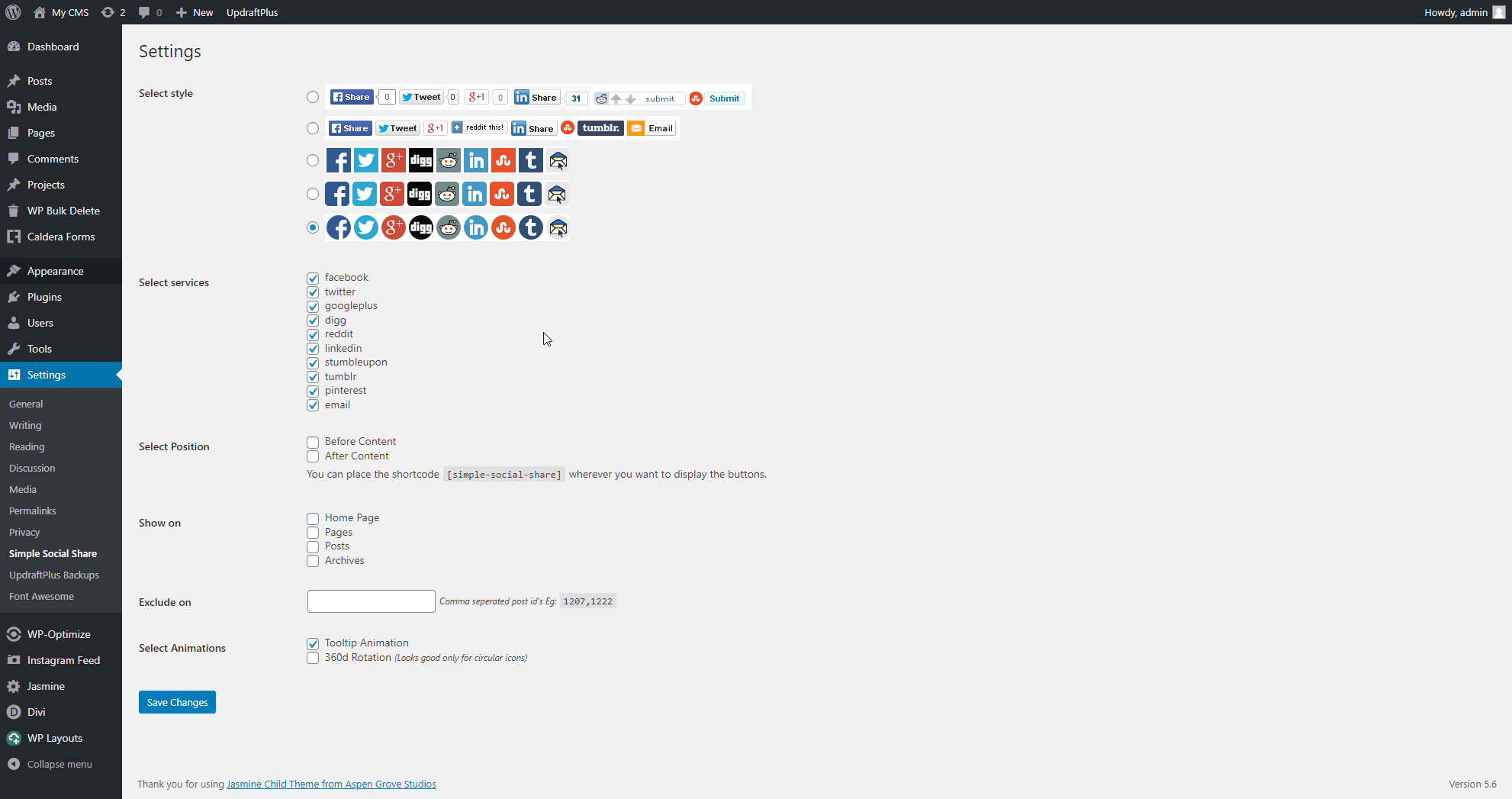
Simple Social Share Settings
Open the Simple Social Share Plugin's Settings and copy the settings you see in the image below:

FAQ
What if I have a problem or a question about any of the required plugins?
If you have any questions or particular issues with the plugins used along with this child theme, please consult their documentation directly on the developer's website.
Here are some links:
Jasmine 2.0 Upgrade
Before making any changes, backup your site!
Jasmine 2.0 changes are listed in the product changelog.
Version 2.0.0 May 20, 2021
- Removed: Caldera Forms plugin (replaced with Divi forms)
- Updated demo data
- Added: "Child theme settings" tab to WordPress customizer
- Added: Feature to change child theme color scheme through WordPress customizer
- Added: Changelog `readme.txt`
- Added: License `lincese.txt`
- Added: New arguments to [custom_blog_feed] shortcode (number, categories, orderby, order)
- Added: License key protection
- Added: Translations to child theme files
- Removed: `replace_howdy` function that change "Howdy" to "Welcome"
- Removed: Function that allows adding svg files
- Removed: Function which loaded "Droid Serif" font from Google Fonts
- Removed: Aspen Footer Editor plugin
- Removed: Theme Extras plugin
- Removed: `/includes/social_icons.php` file
- Updated Child Theme css rules
- Updated licensing information in `style.css`
- Updated demo data importer
- Moved child theme admin functions from `functions.php` to `/admin/admin-functions.php`
- Admin styling improvements
- Created Theme Builder layouts: Header, Footer, 404 page
- Miscellaneous fixes and improvements
With Jasmine 2.0 you can customize your child theme settings without editing the code. You can find more style settings under Theme Customizer section. We have removed Aspen Footer Editor Plugin and Theme Extras plugin from the required plugins lists. They were previously used to built the footer and 404 page, but we have now replaced them with Theme Builder templates.
WARNING: After the update, you may want to re-import child theme settings and import theme builder templates. To do so, make sure you have WP Layouts installed and activated, go to the child theme settings, and check only these two options (because you do not want to import whole demo data once again). Please note: theme/plugin options may overwrite your existing settings. Importing theme builder templates is safe. It doesn't overwrite existing templates, it's only adding new ones.

It might happen that some sections will be duplicated if you notice the following issue, just remove duplication.
Social media icons
Make sure social media icons are working and are linking to the right place. In Jasmine 2.0.0 social media icons are created with the Divi Modules and implemented into the Footer Theme Builder. Import theme builder templates to use those or import an individual Footer Layout. You can find individual layouts on the downloadable files list ( Log in to the site you have made purchase on -> go to My Account -> My Downloads. Unpackage file and follow instructions from the instructions.txt file)
If something goes wrong - restore your backup. If you want to go back to previous version of the child theme - your choice! All child theme versions will be still available under your download files.
Something went wrong? We are here to help! Contact our support and explain the issue with details.