Divi Child Theme Generator
Thanks to the WP Zone Child Theme Generator, Divi users can make a child theme for their Divi web project in a matter of seconds.
To begin using the WP Zone Child Theme Generator click the Build a Child Theme button in the navigation menu.

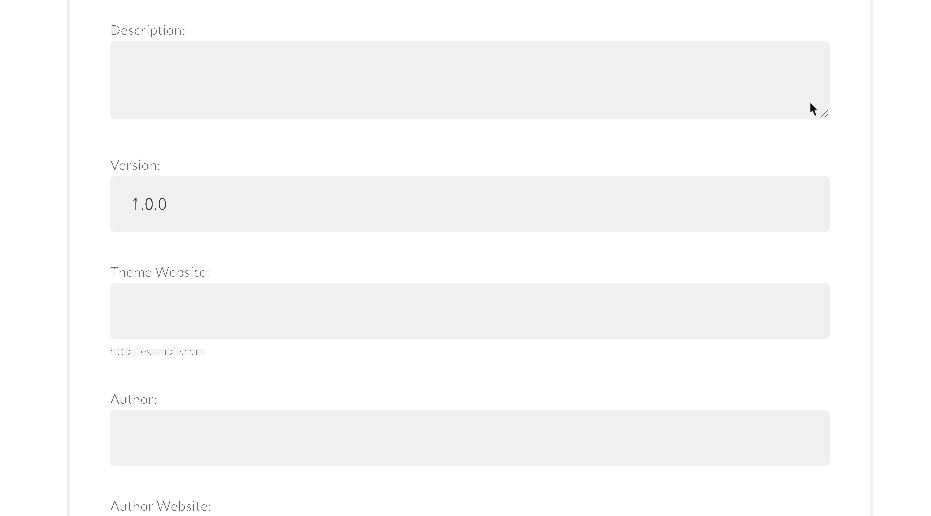
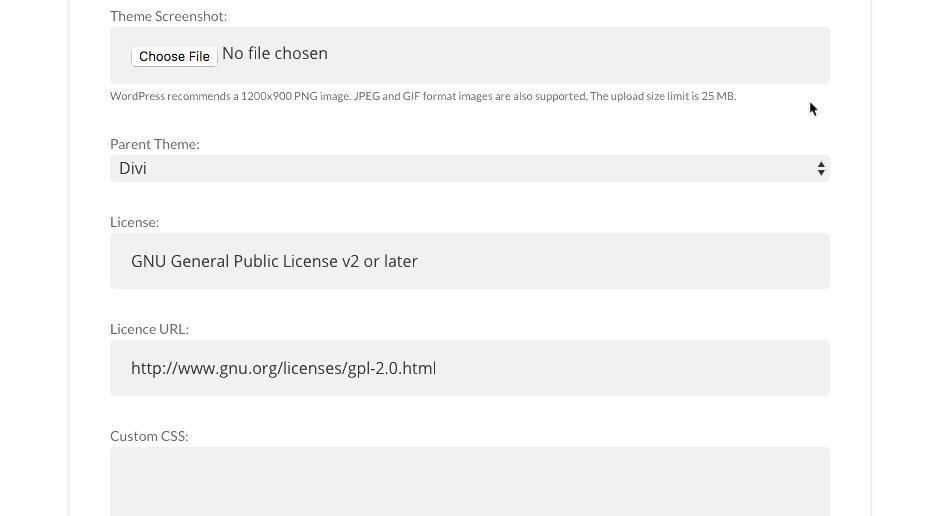
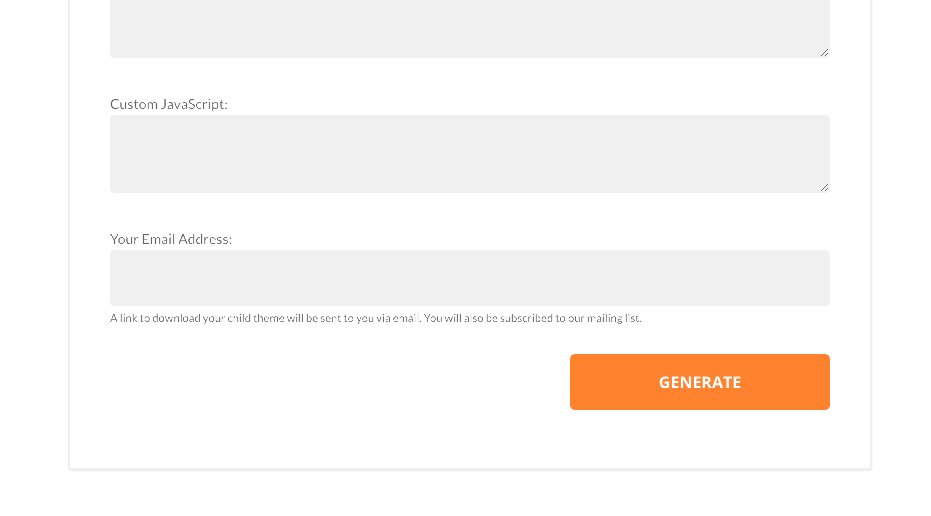
Next, you’ll arrive at the generator. Here, enter information that is relevant to the Divi website that you’re building.

Enter the email address that you’d like the child theme to be sent to, then click Generate. In a few moments, you’ll receive an email from WP Zone with your child theme. Within the email, you’ll see a download link. Click on the link and your Divi child theme will automatically start downloading.
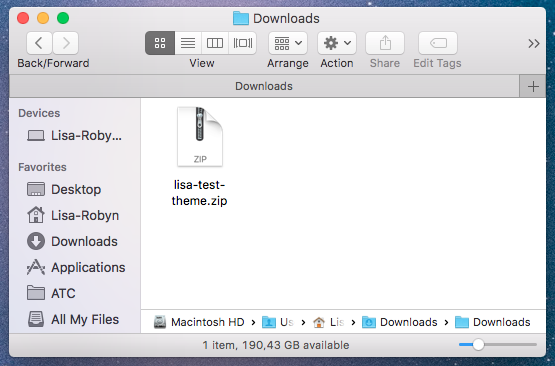
Once complete, you’ll see a .zip file in your Downloads folder.

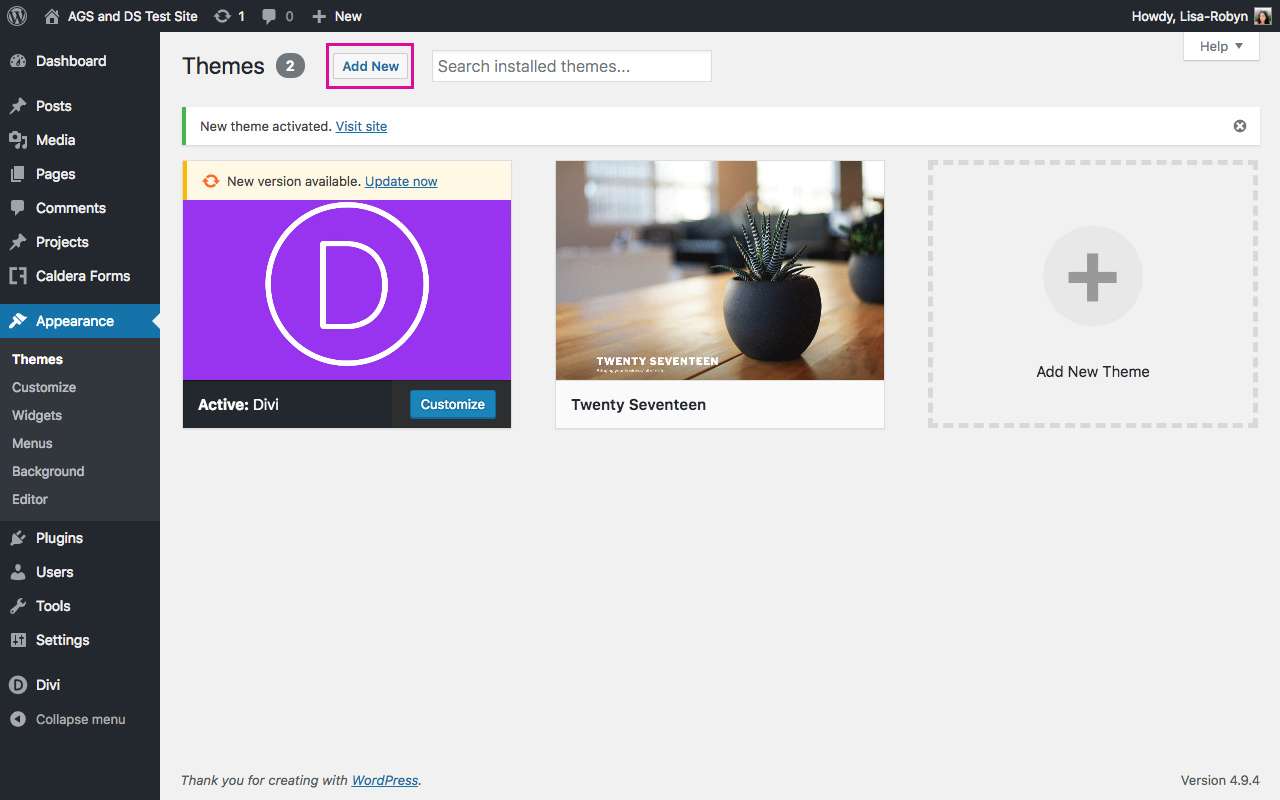
Do not unzip this file. Leave it as is. Then, log in to your WordPress website and navigate to Appearance > Themes. Here, you’ll see the Divi theme already installed and activated. Click the Add New button at the top of the screen.

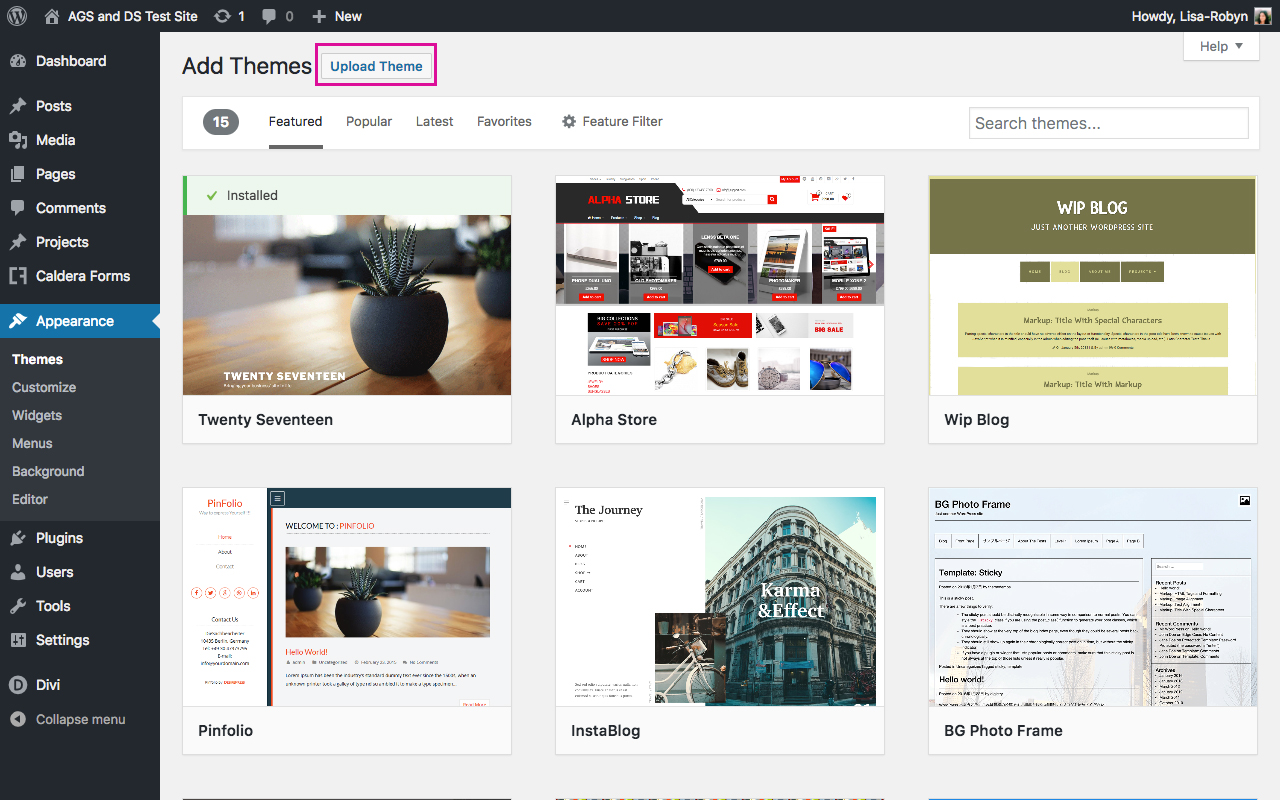
Next, you’ll be taken to a screen that’ll show you the free WordPress themes in the repository. Bypass this and click Upload Theme at the top of the screen.

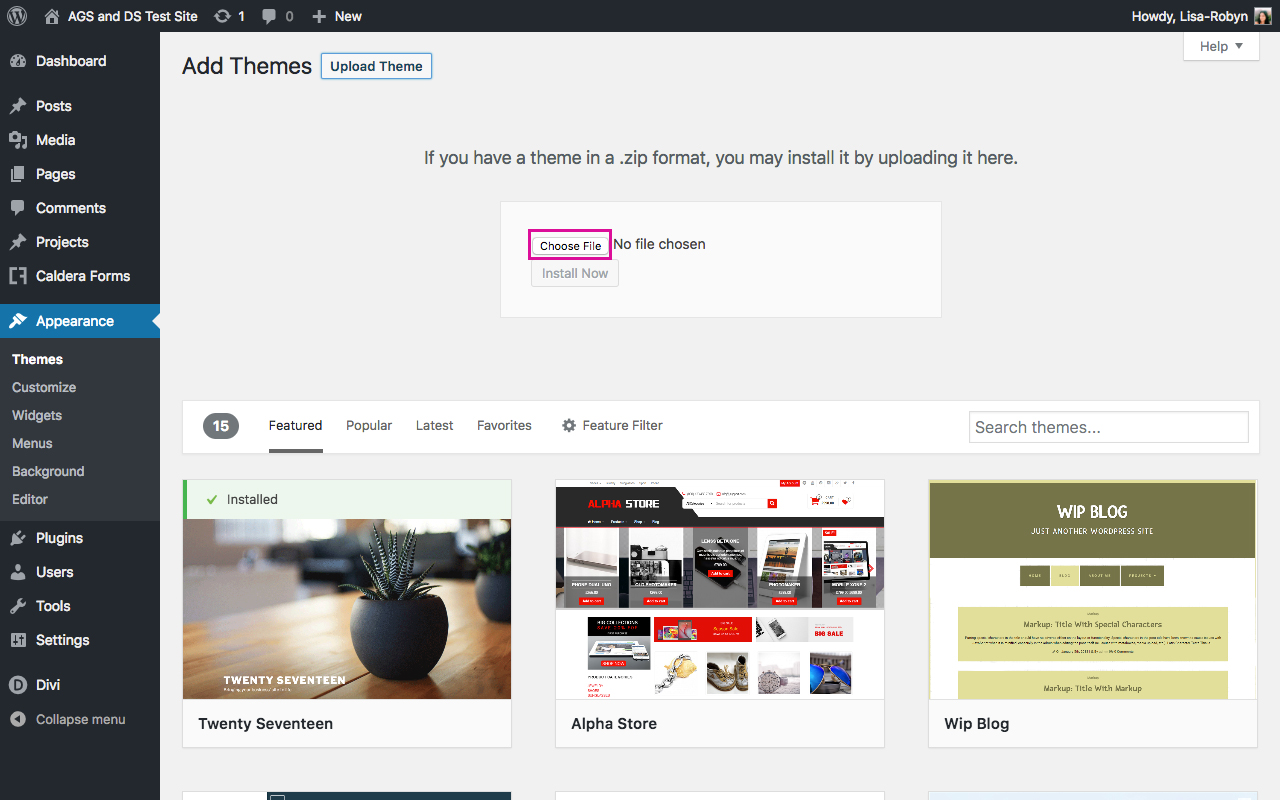
Once you arrive at the next screen, click the Choose File button and select the child theme .zip file from your Downloads folder.

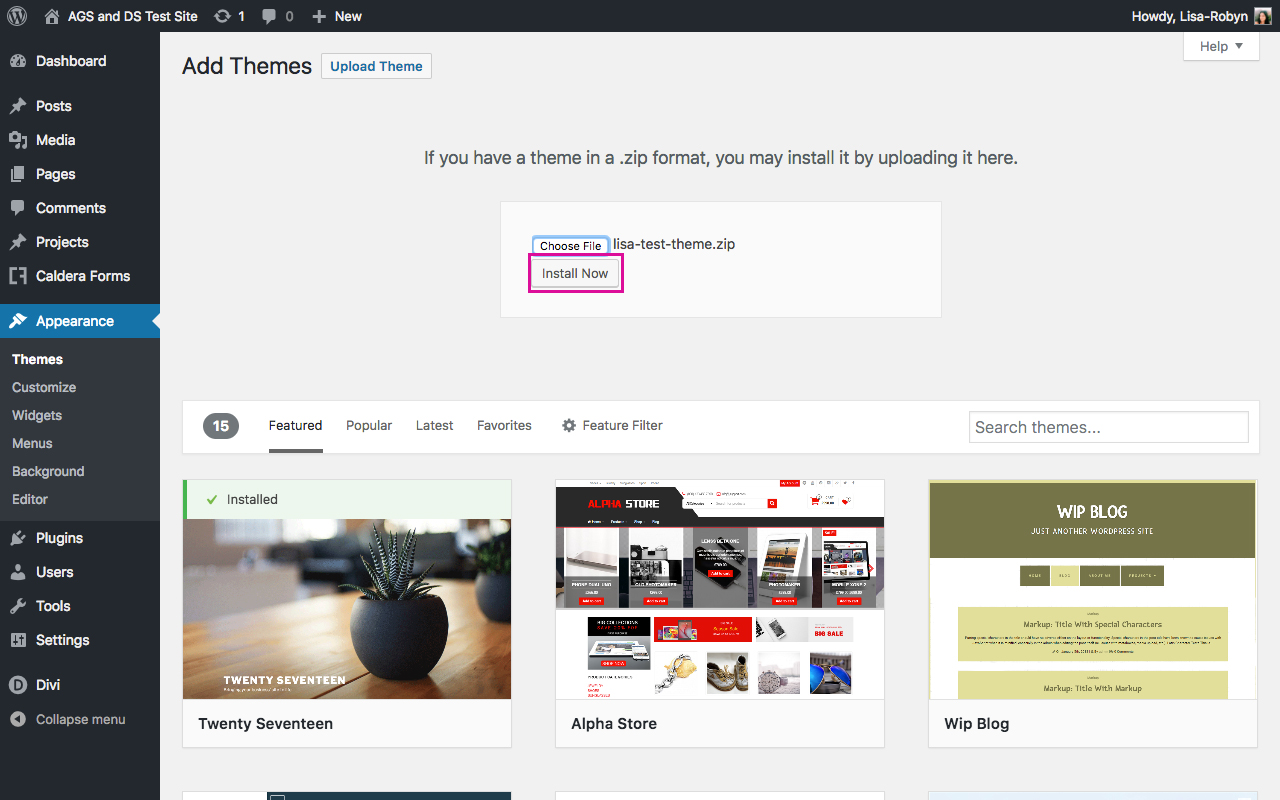
Once the file is selected, click Install Now.

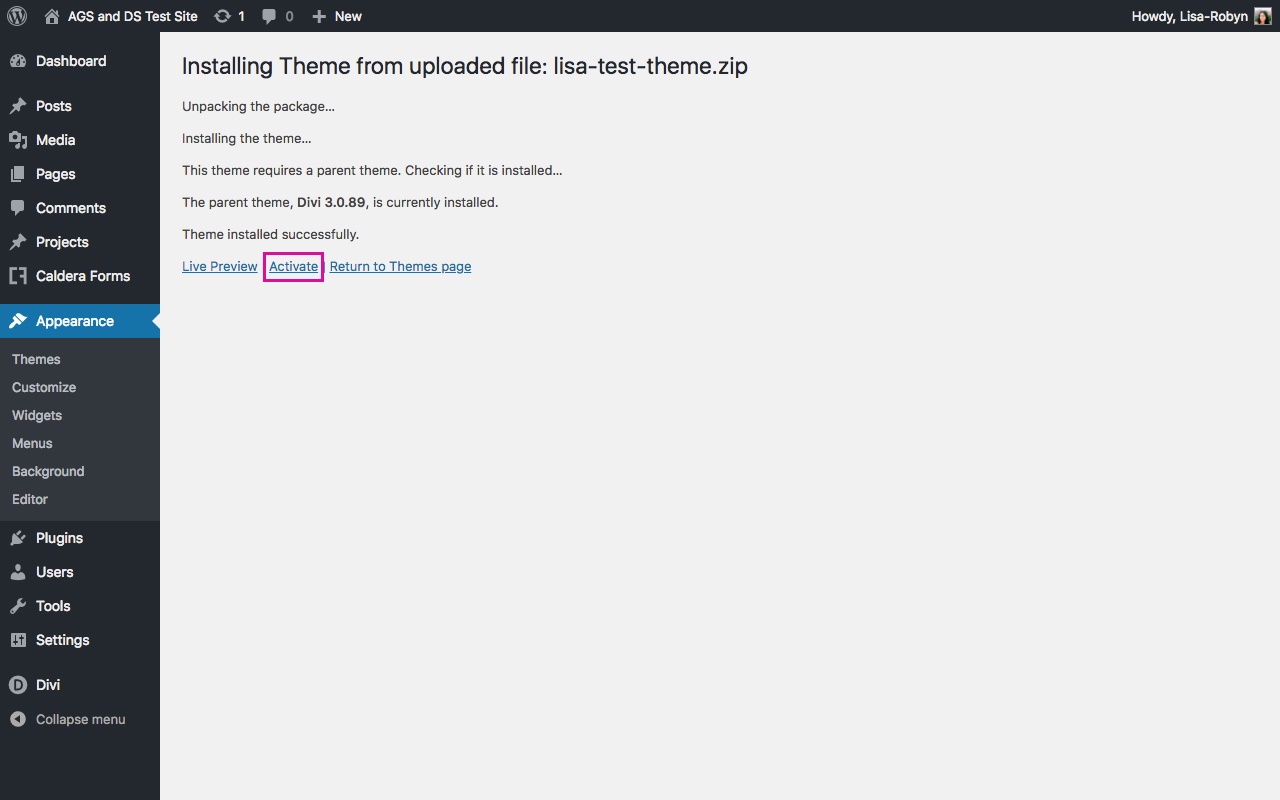
Now, let the installation run its course. Once complete, click Activate.

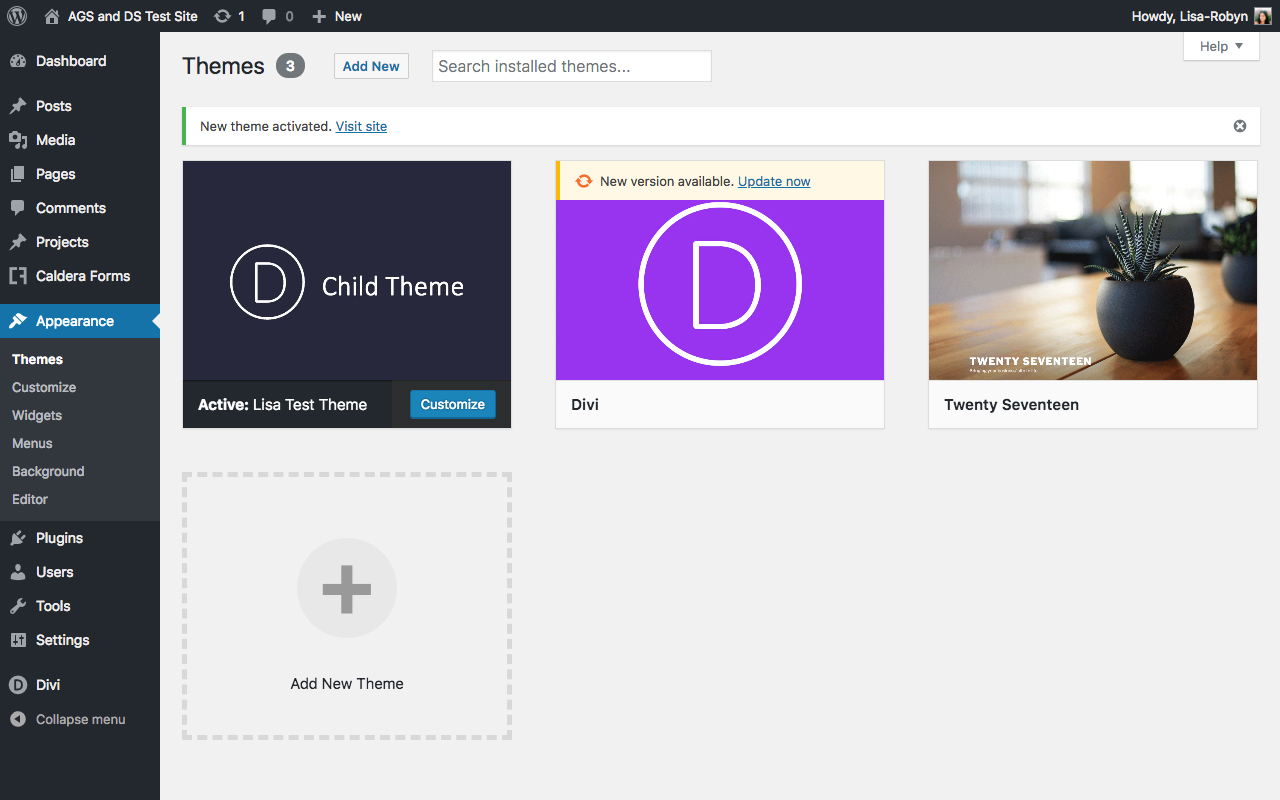
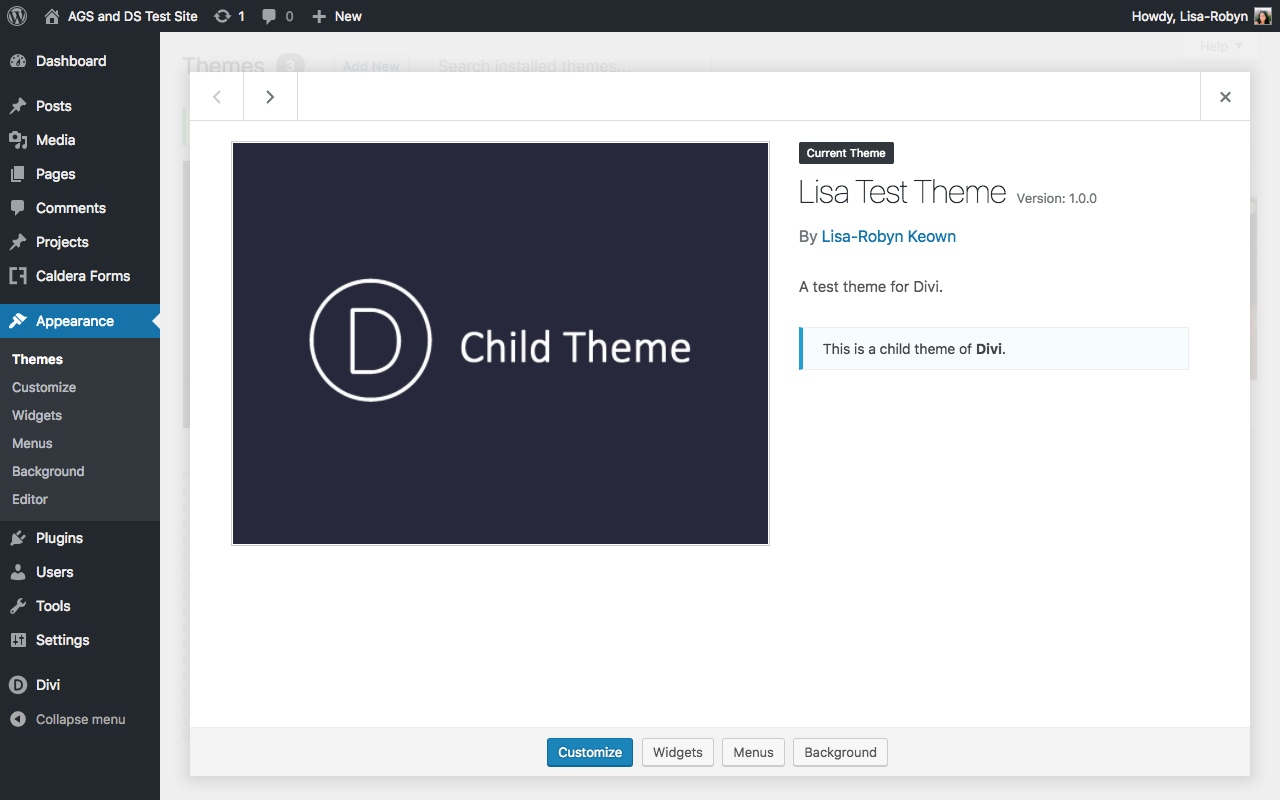
After clicking Activate, you’ll automatically be redirected back to the Appearance > Themes dashboard.

If you added a screenshot to the generator on the WP Zone website, your original image will display here. If not, you’ll see the default screenshot (pictured above).
If you hover over the child theme and click Theme Details, you’ll see all of the relevant information relating to the child theme, as entered into the generator on the WP Zone website.

Now that you’ve successfully installed and activated your Divi child theme, you’re free to start building your Divi website without worrying about theme updates, code breaks or forgetting about tiny bits of CSS in the modules.