Divi Podcast
Save many hours of website design and customization time with this podcast child theme and start promoting your podcast and growing your audience. Content is easily edited with the powerful Visual Builder.
Quick Links
FAQ
- What are the child theme server requirements?
- What is demo data and how it works?
- Where to find help?
- What is a child theme and why should I use one?
- What is the difference between WP Zone's premium child themes and a standard (blank) child theme?
- What do I get when I buy a child theme?
- How do I choose the right child theme for my website?
- I don’t know how to code. Will I be able to customize my child theme?
- I’m looking for a standard, blank Divi child theme. How can I make one of those?
- What about support, licensing, and updates?
- Are child themes included in your membership?
Whenever you update child theme, all of the files are updated so if you have made any changes to these files, those changes will be erased. We don't recommend making any changes to the child theme files.
Requirements
Before you can install and use our child theme, you need to ensure that you have the proper environment setup. The requirements are provided here
Installing the child theme
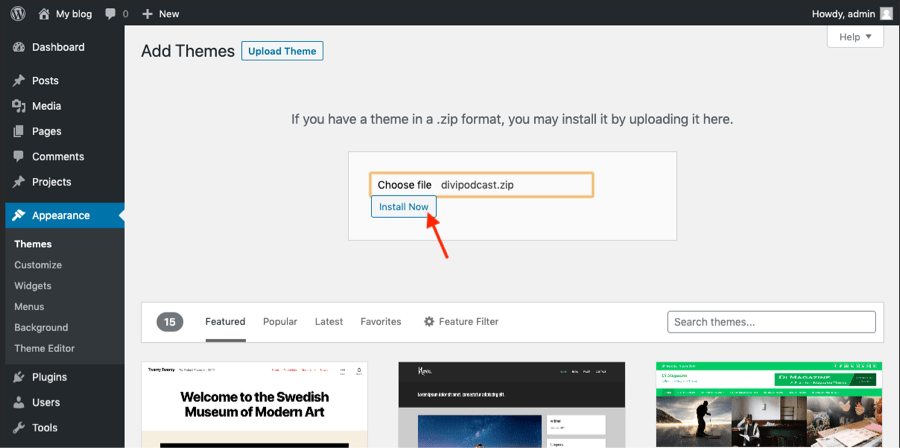
Please upload the Divi Podcast Child Theme to you your self-hosted WordPress website. Make sure the Divi theme is already installed and activated.



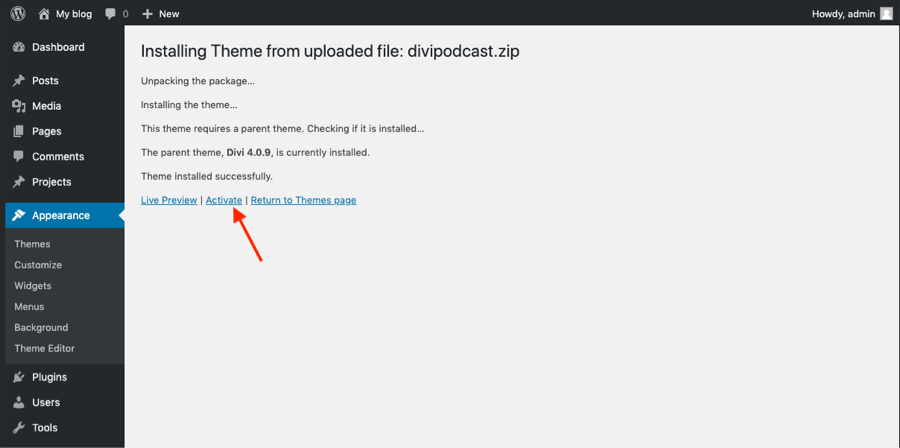
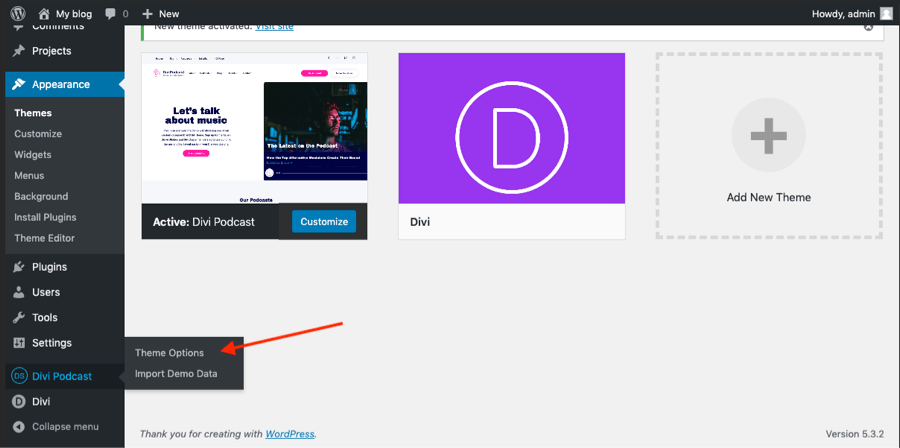
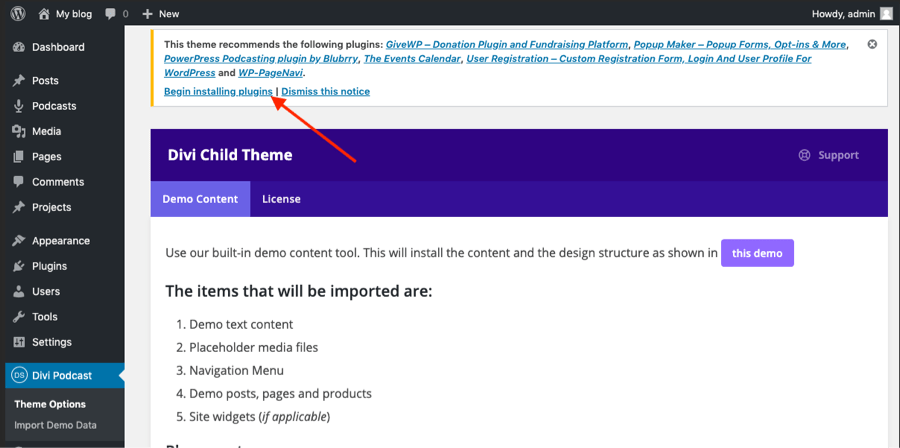
After you've activated the theme you need to click on the "Divi Podcast" menu item. Click on "Begin installing plugins" for the next step of the configuration process.

Installing the suggested plugins
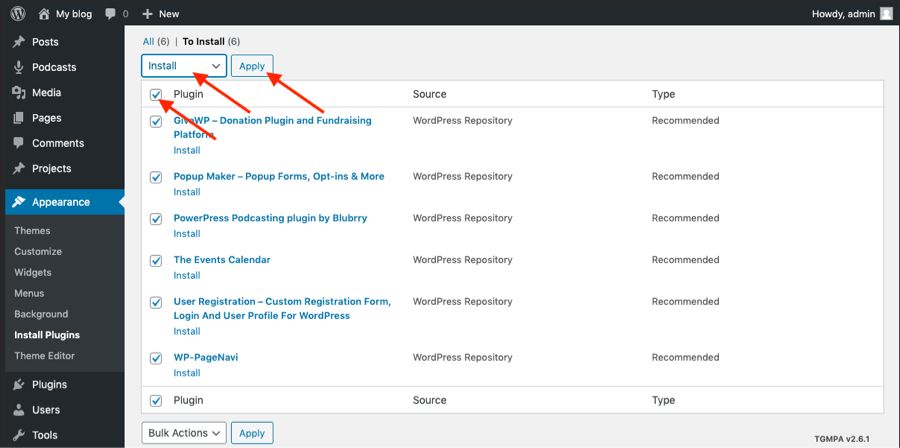
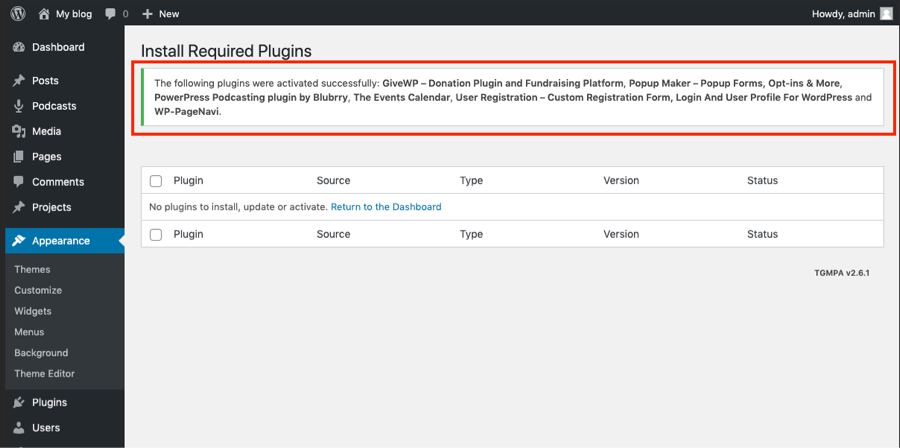
Once the theme is installed on your site, the system will suggest you install & activate plugins. Please click the Plugin Names or Begin Installing Plugins link on the dashboard screen and start the process.


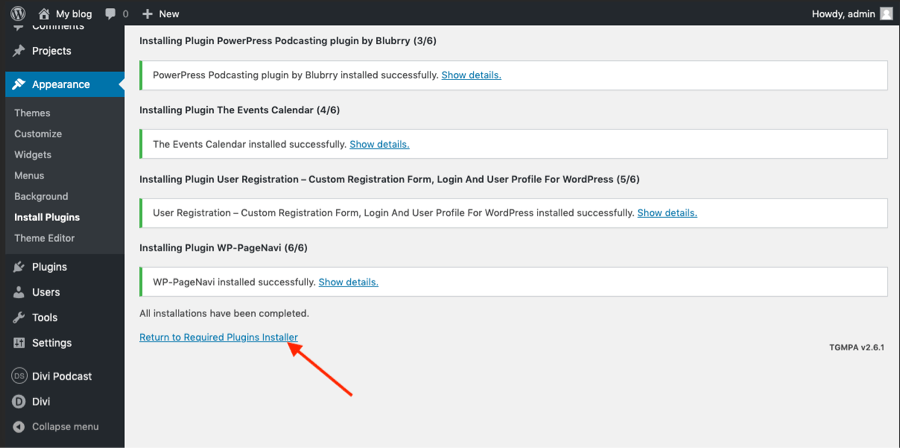
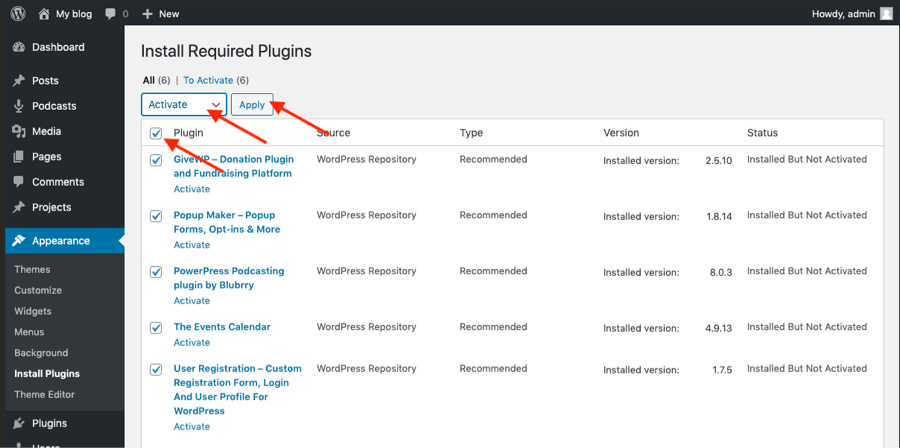
Please be advised that this Divi Podcast Child Theme comes with Events and Pop up layouts. If you choose not to install the suggested Plugin(s), the shop section along with the related images and content will not be imported and you may see a message on the import page that some images have not been imported successfully. Please ignore the message. Once all plugins have been installed, Return to the Installer to activate.


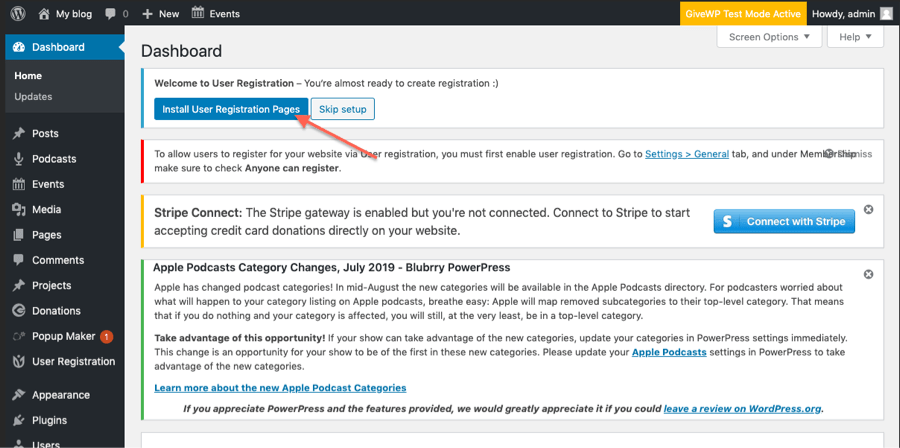
After Activation, Click on the "Return to the Dashboard" link. When you click "return to the Dashboard", You will see the notice "Welcome to User Registration – You‘re almost ready to create registration :) Install User Registration Pages DO NOT click this button; skip the setup instead.

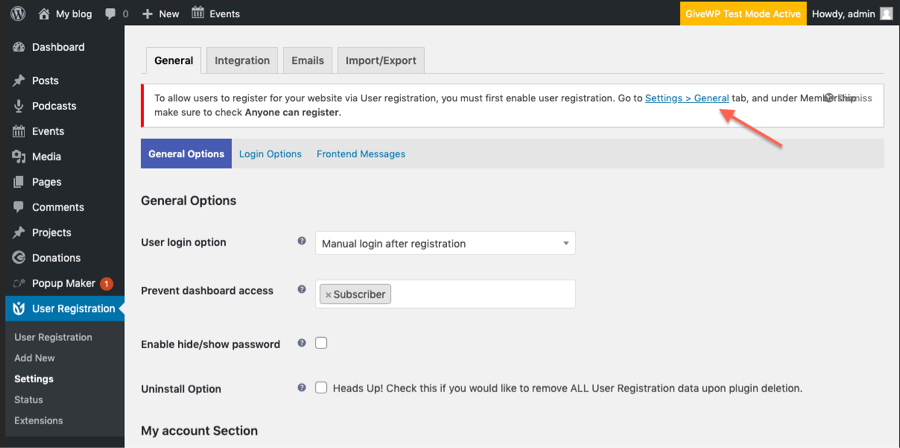
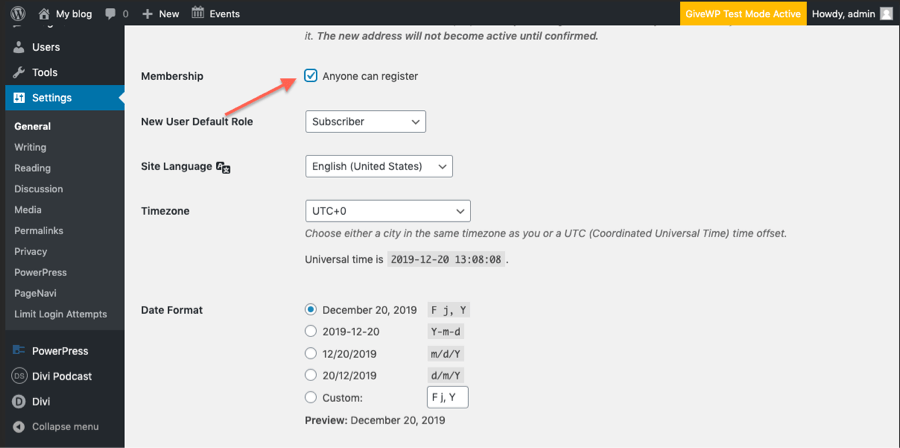
Consider Changing these settings to allow users to register for your website.



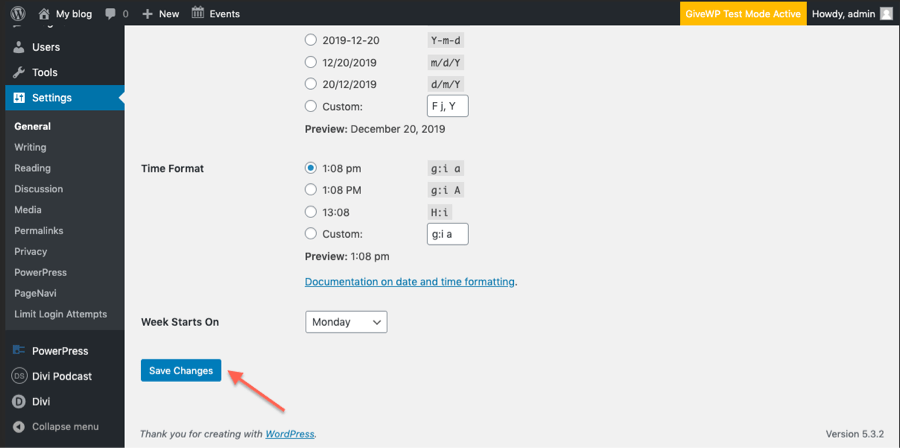
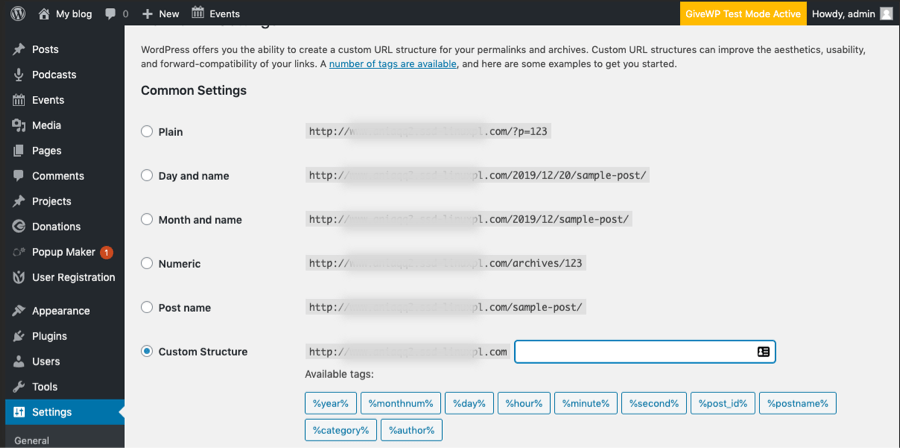
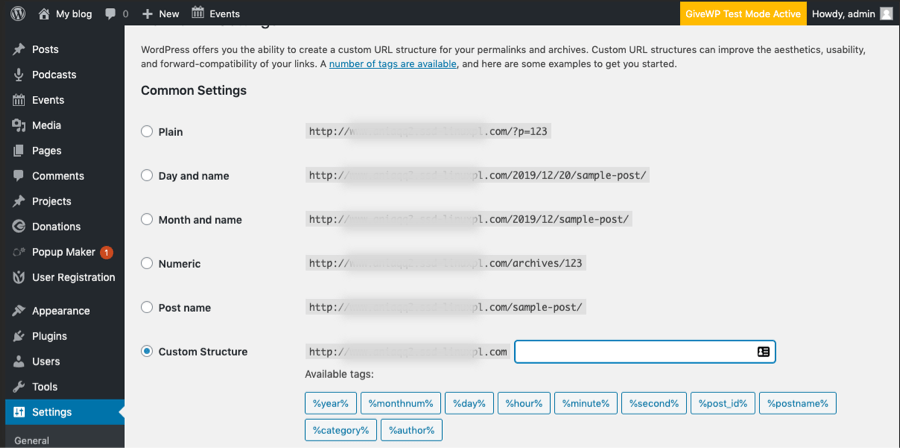
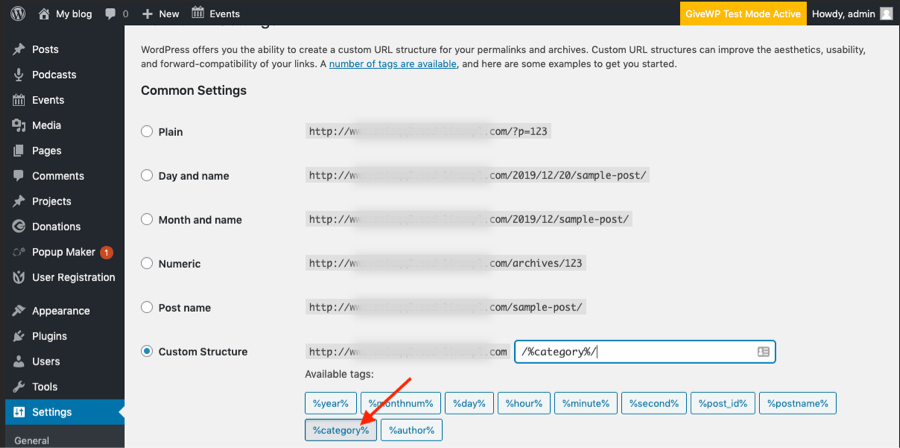
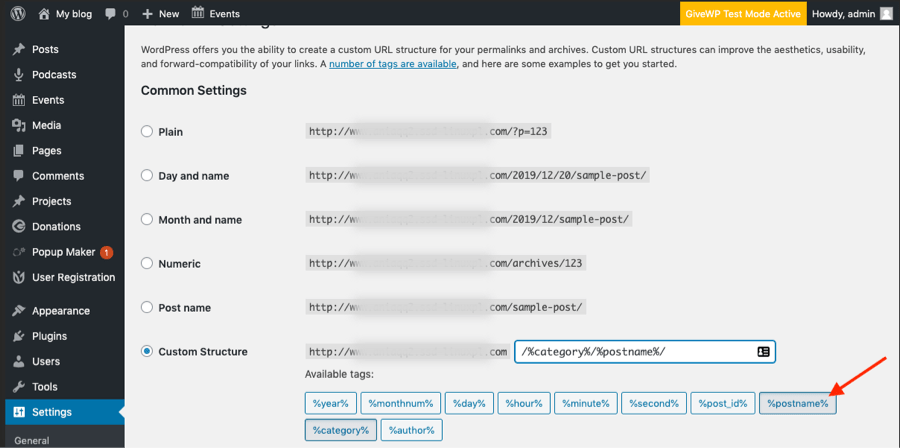
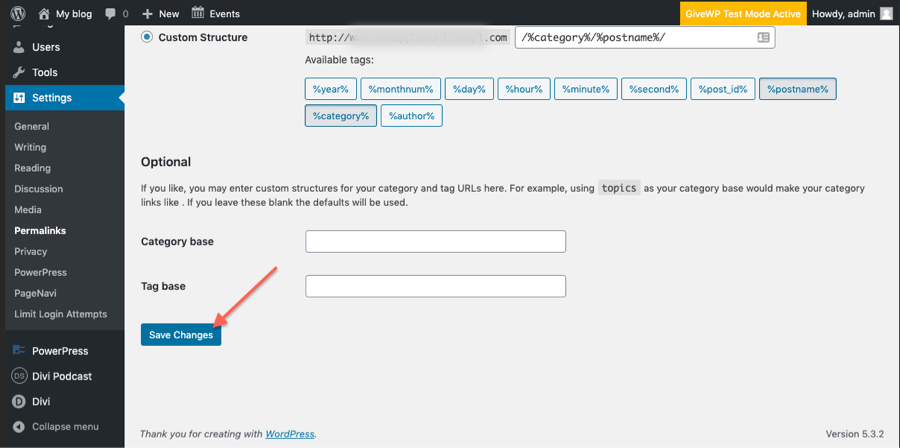
Set Permalinks
Go to Settings > Permalinks.




Click Save.

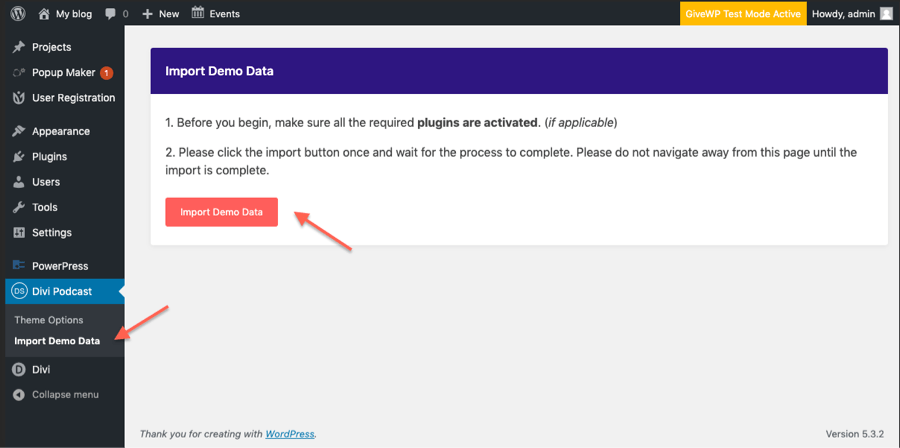
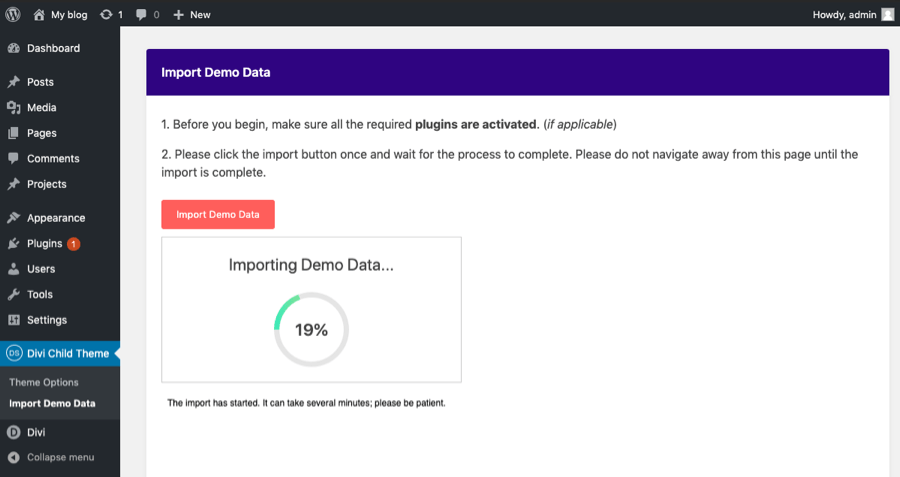
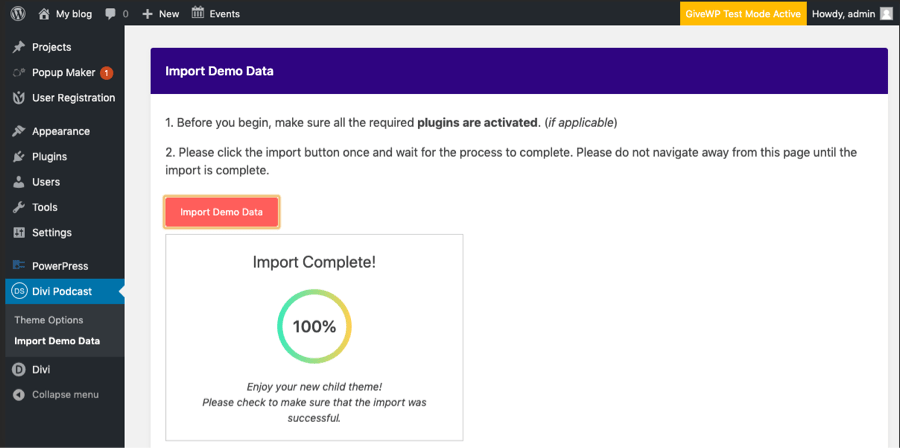
Import Demo Data
From the WordPress Dashboard, go to the newly added ‘Divi Podcast’ tab on the left admin panel. Under the ‘Divi Podcast’ menu, please click on ‘Import Demo Data’ only once. Please be patient while the demo data of the Divi Podcast child theme is imported into your site.



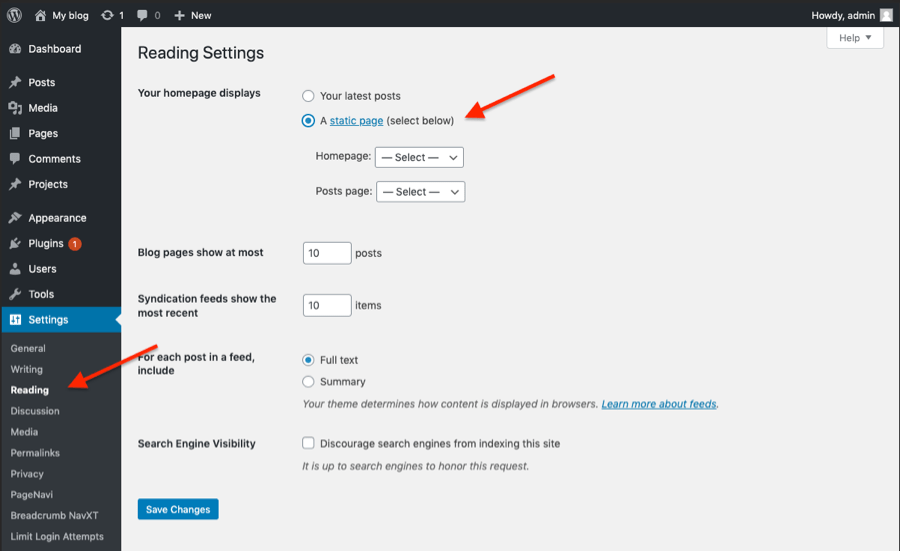
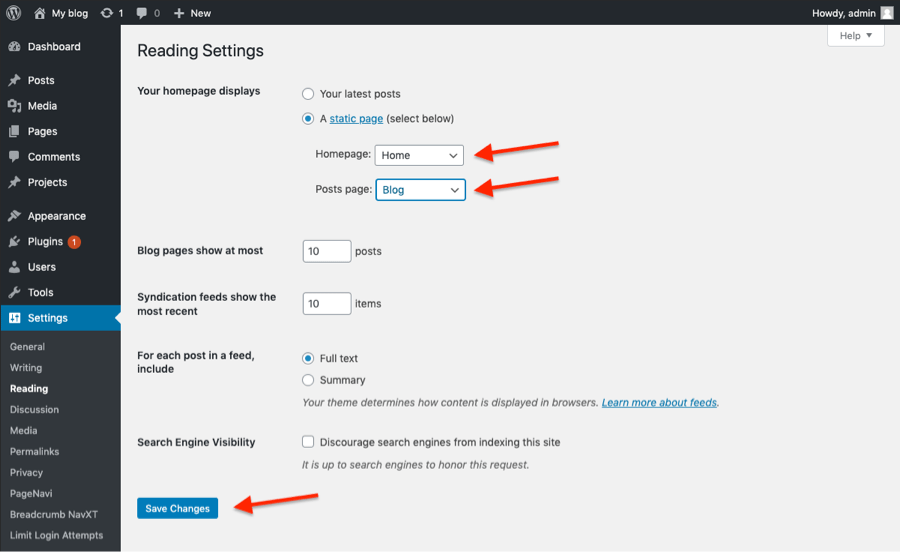
Set homepage and blog page
Go to Settings > Reading.

Under the "Homepage displays" option, choose "Homepage". Below that choose the Blog page to be used as the front page for your blog posts. Save your changes, and load your site to review changes.

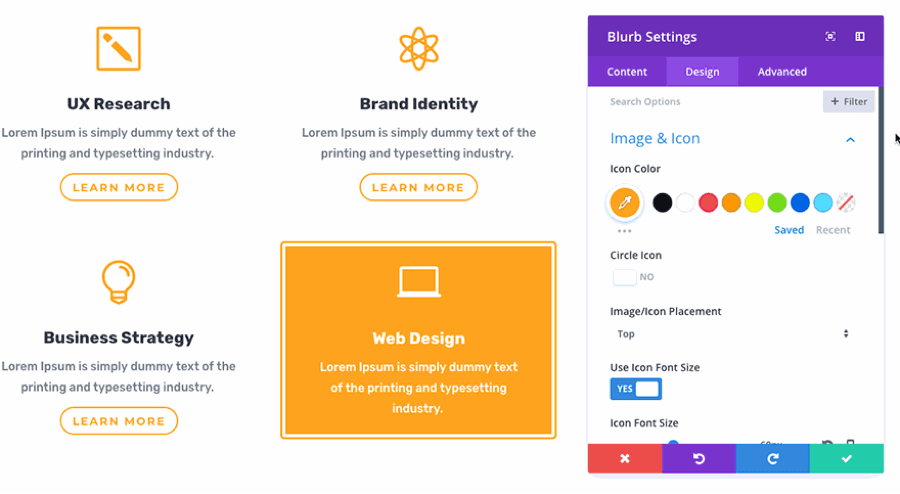
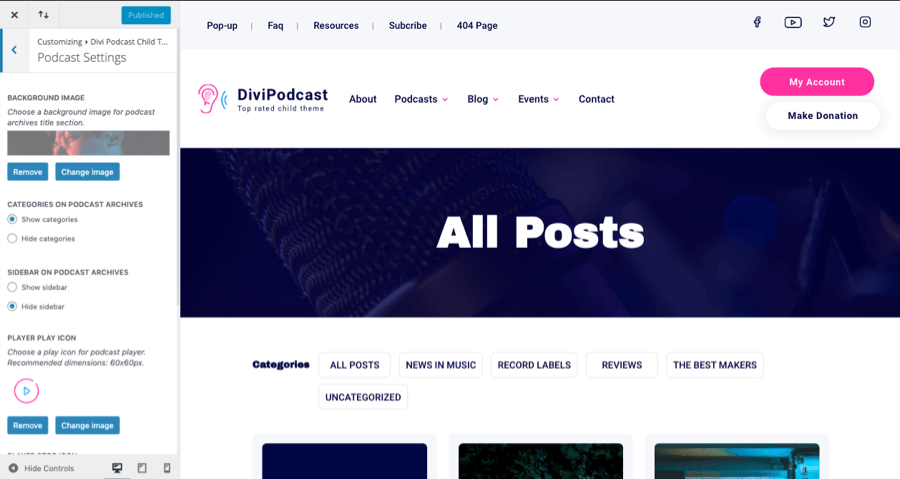
Customize child theme colors
All colors are set in the Divi Modules and the Theme Customizer.
- For bulk color editing colors in the Divi Builder, use find and replace color function. It’s easy and fast to use. Follow this tutorial: https://www.elegantthemes.com/blog/theme-releases/find-and-replace

- Other colors settings you can find in the Theme Customizer. Follow the list below.
- To Change Theme Accent: General Settings > Layout Settings > Theme Accent Color
- To Change Primary and Secondary color accents: Divi Podcast Settings > Color Scheme
- To Change Buttons Color: Buttons > Button Style and Hover Style
- To Change Link Color: General Settings > Typography > Body Link Color







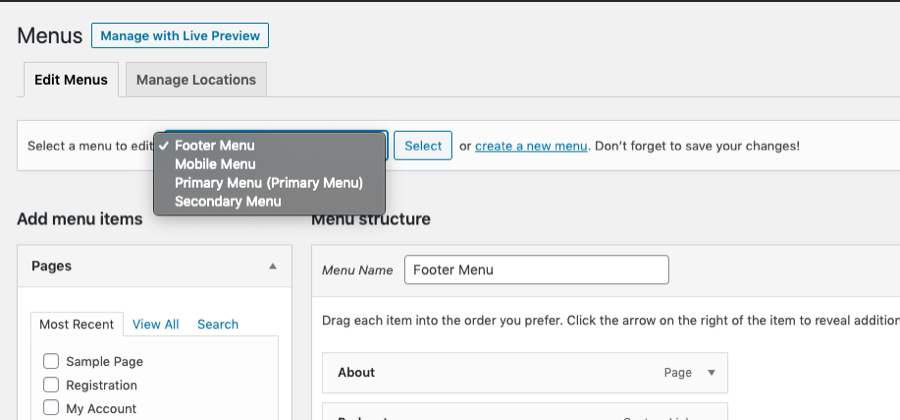
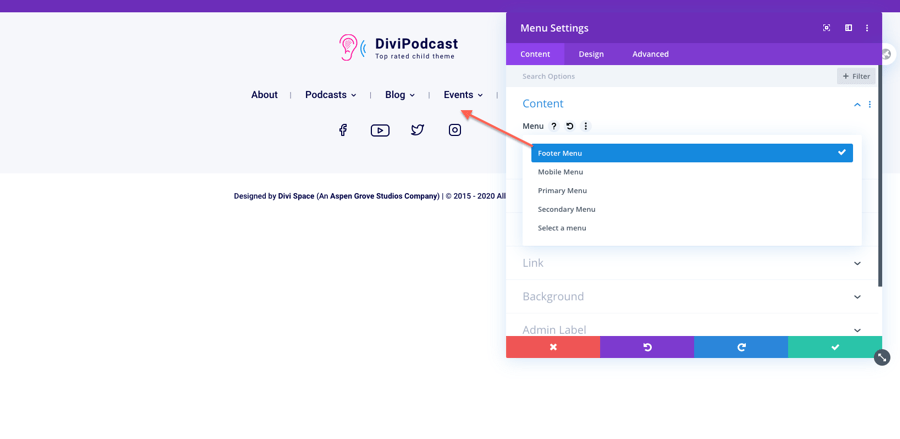
Set menu in the theme builder
Under Appearance > Menus you will see 4 different menus. Footer Menu will be displayed in the footer. Mobile Menu will be displayed as a Primary Menu for mobile devices. Secondary Menu will be displayed above the Primary Menu.

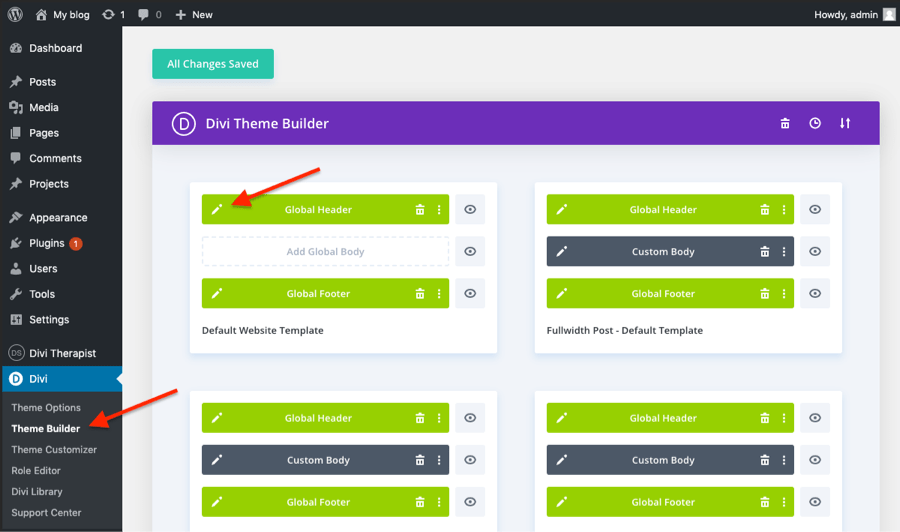
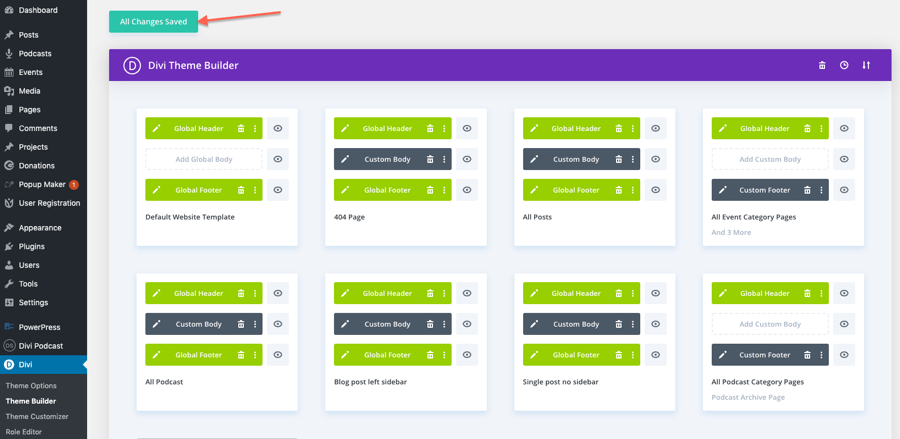
If you see that menus are not displaying correctly on your website, Go to the Divi Theme Builder and click Edit on Global Header.

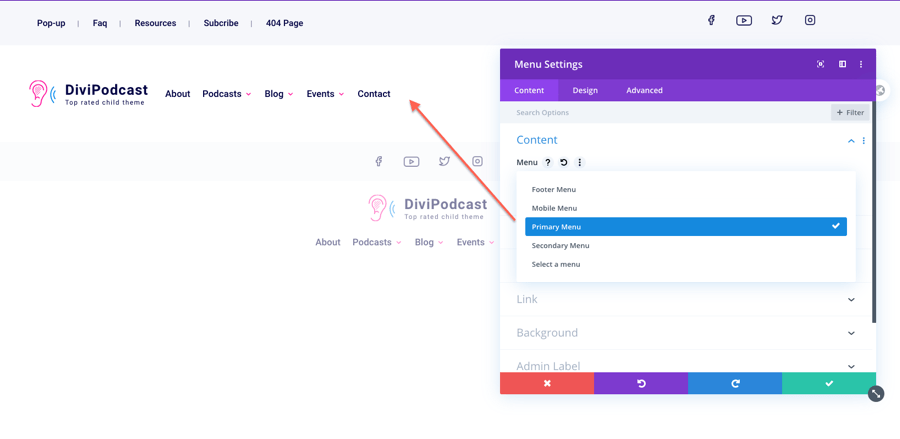
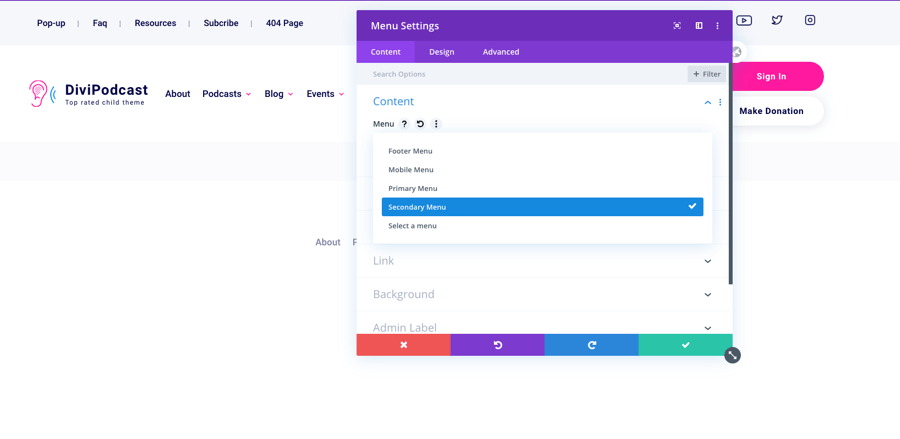
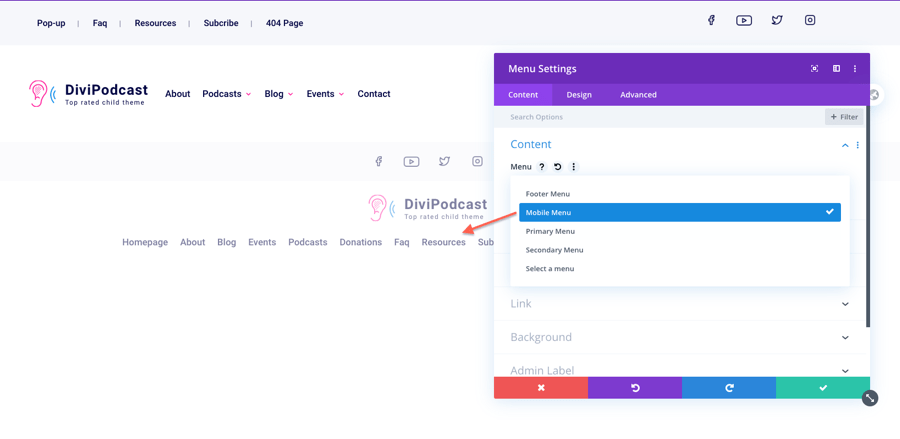
And set them as below



Click Save. And follow the same steps the footer:

Click Save.

Podcasts/ podcast posts shortcodes
To display podcast use following shortcodes:
[divi_podcast_recent_podcasts] and [divi_podcast_recent_posts]
Example shortcode to display podcasts: [divi_podcast_recent_podcasts num="6" cat="" orderby="date" order="DESC"]
Example shortcode to display posts: [divi_podcast_recent_posts num="4" cat="" columns="4" orderby="date" order="DESC"]
num="x"where x is the number of podcast/post to be displayedcat="x"where x is the service of one (!) of the podcast/post category. Podcasts from this category are then displayed. Leave the field empty to display all podcasts.columns= x"where x is the number of columns to be used. The argument takes values from 1-6. If the field is left blank or the argument is omitted, 4 columns are displayed by default.
Different values will add this value as a custom class to the column.
More information about sorting options: https://developer.wordpress.org/reference/classes/wp_query/#order-orderby-parameters
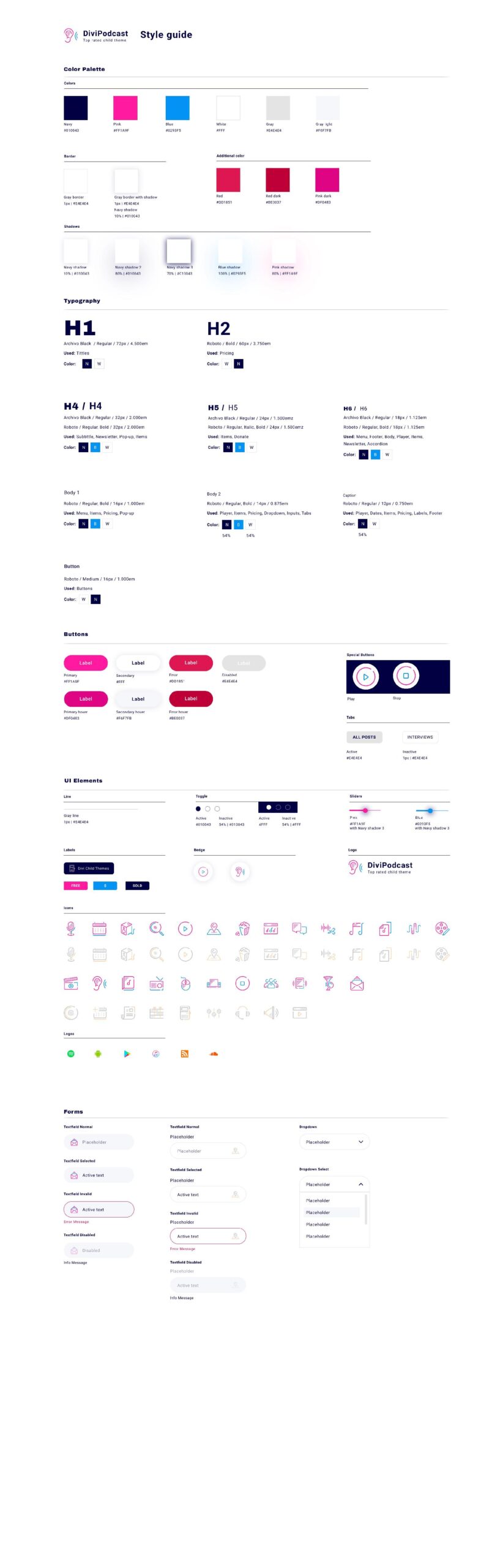
11. Styleguide