Divi Multipurpose Service
The Multipurpose Service Child Theme offers a plethora of enticing site visitor interaction sections. As well as displaying ample contact details throughout the site, it also includes prominent call-to-action modules that offer viewers both the opportunity to make contact or request a cost estimate with the service provider. As well as an attractive About page, two Contact page variations, and a page to list various services, the child theme for Divi ships with a number of sub-pages that make it easy for service providers to showcase their various disciplines and too, offer information as to how they can be of service to those that require help and advice. Multipurpose includes templates for the following services: Attorney, Construction, Electrician, Landscaping, Mechanic, Painting, Plumbing, and Roofing.
Quick Links
FAQ
- What are the child theme server requirements?
- What is demo data and how it works?
- Where to find help?
- What is a child theme and why should I use one?
- What is the difference between WP Zone's premium child themes and a standard (blank) child theme?
- What do I get when I buy a child theme?
- How do I choose the right child theme for my website?
- I don’t know how to code. Will I be able to customize my child theme?
- I’m looking for a standard, blank Divi child theme. How can I make one of those?
- What about support, licensing, and updates?
- Are child themes included in your membership?
Whenever you update child theme, all of the files are updated so if you have made any changes to these files, those changes will be erased. We don't recommend making any changes to the child theme files.
Requirements
Before you can install and use our child theme, you need to ensure that you have the proper environment setup. The requirements are provided here
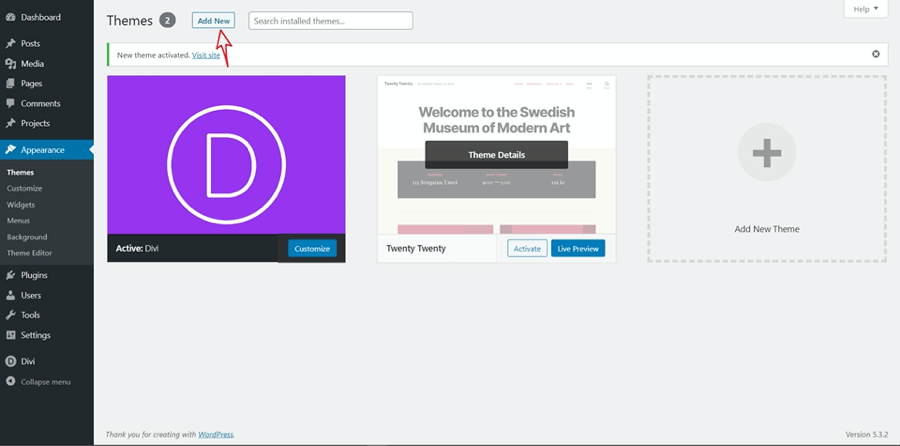
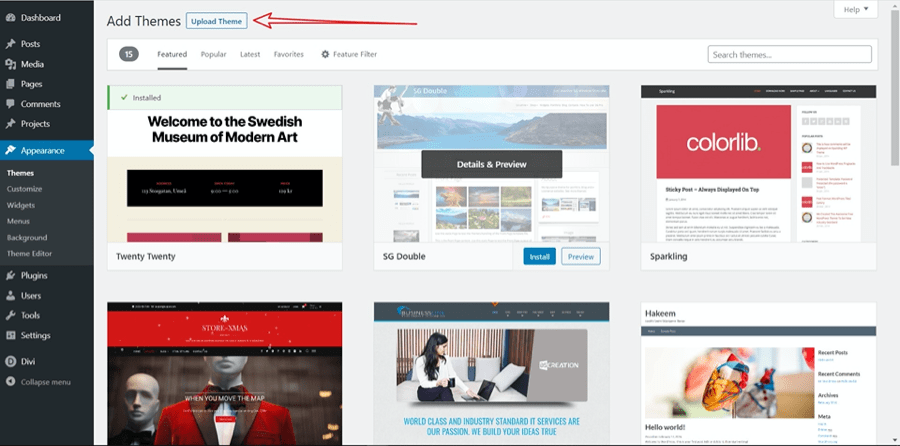
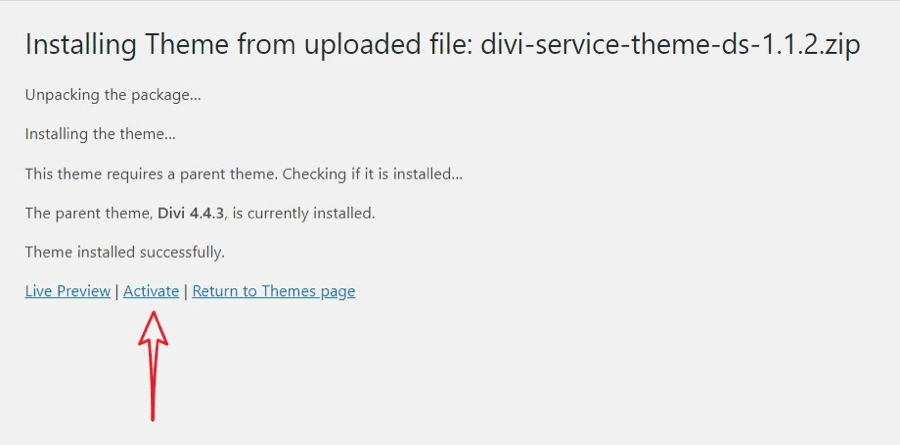
Installing the child theme
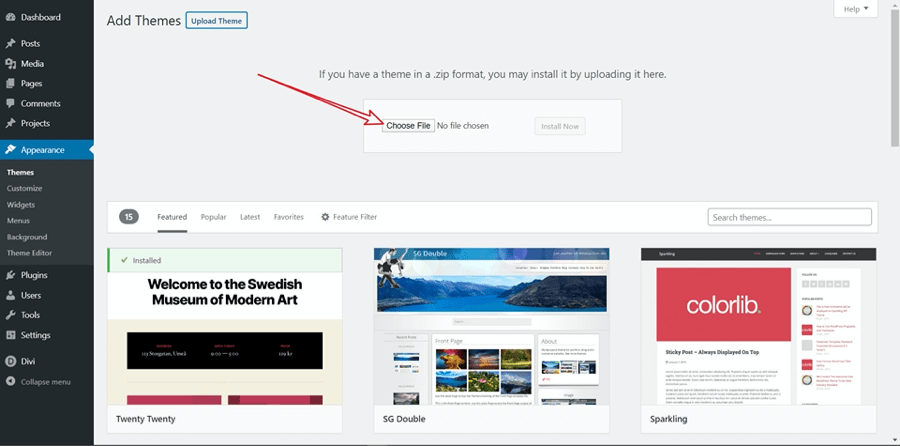
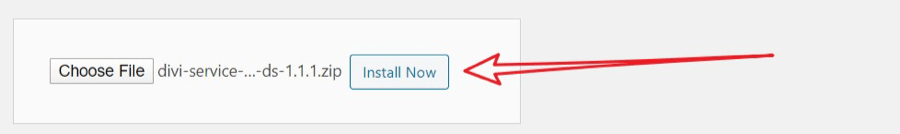
Please upload the Service Child Theme to you your self-hosted WordPress website. Make sure the Divi theme is already installed and activated.






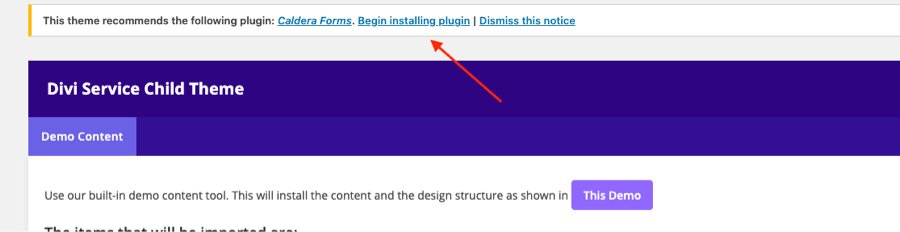
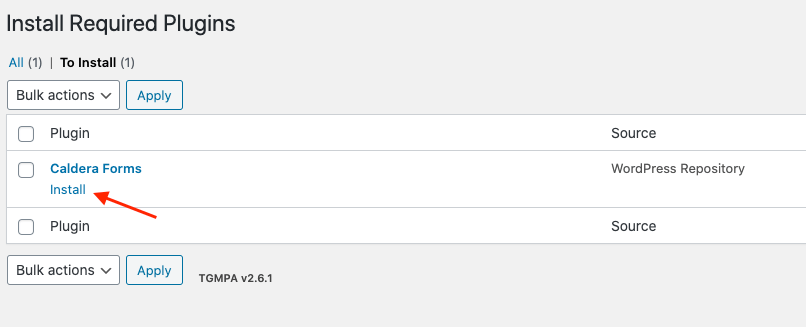
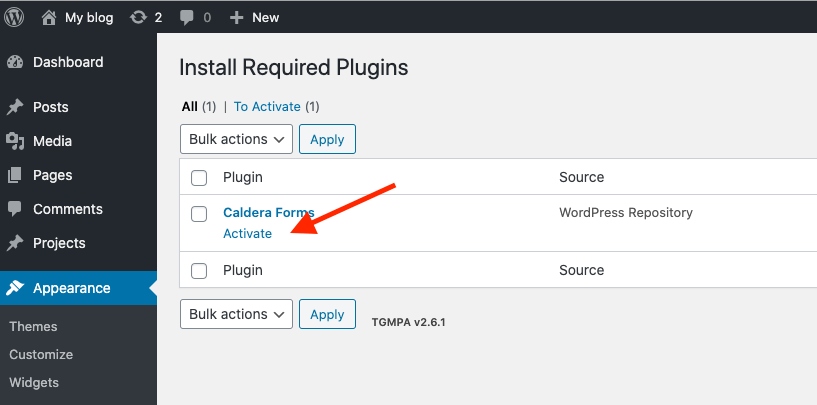
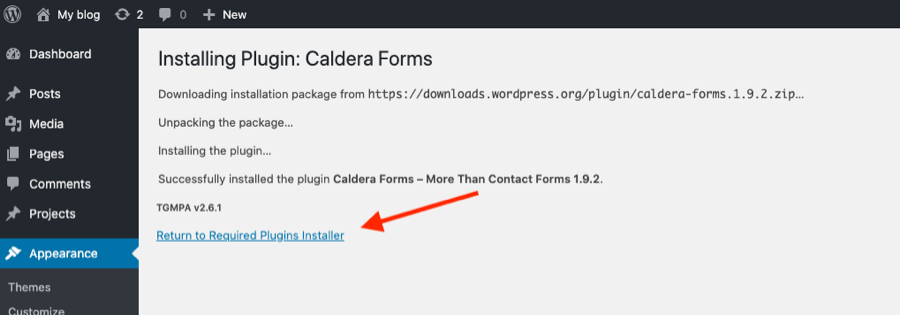
Installing Required Plugins
Once the theme is installed on your site, the system will suggest you install & activate some Plugins. Please click the Plugin Names or Begin Installing Plugins link on the dashboard screen and start the process. This function is, however, optional.




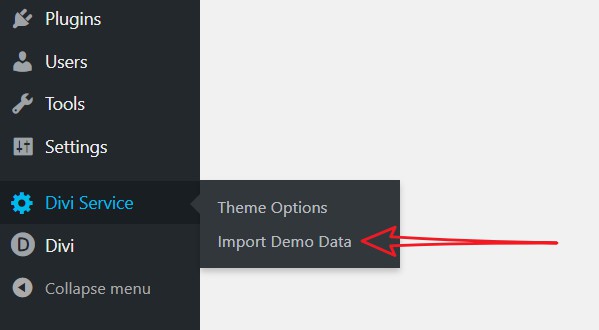
Import Demo Data
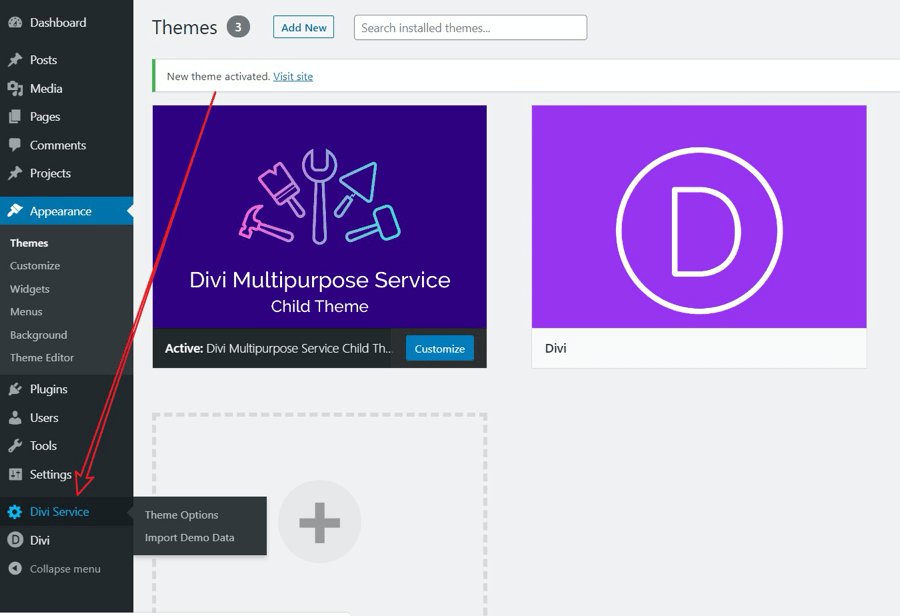
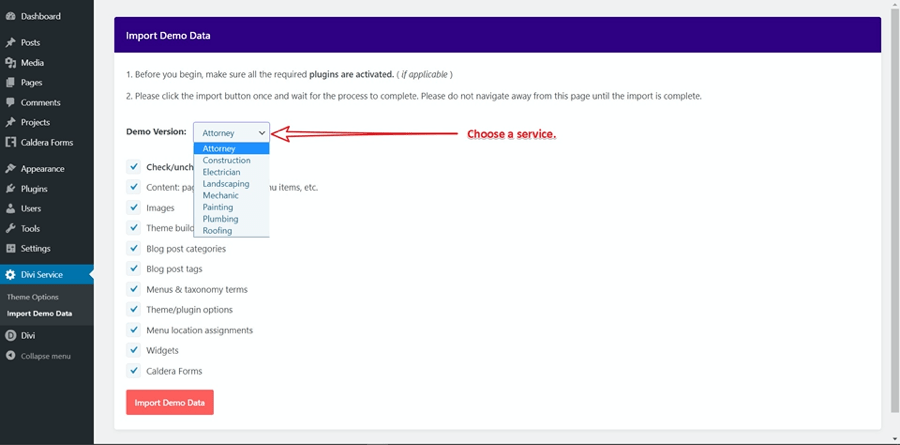
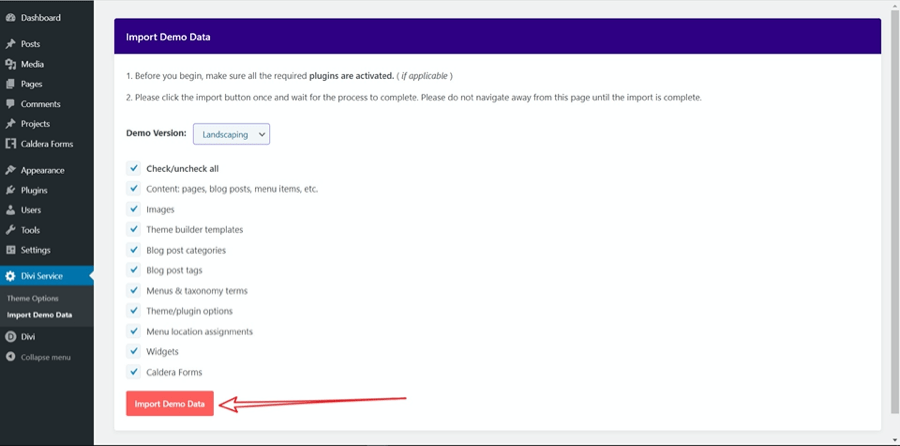
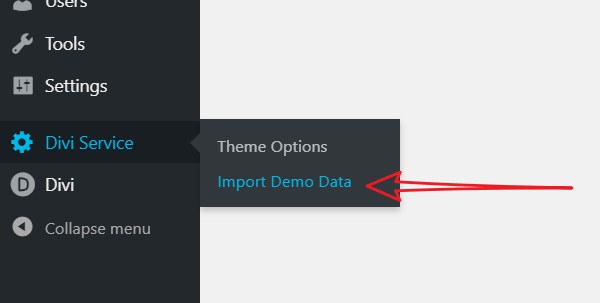
Now hover over the "Divi Service" link on the Admin panel. Under that menu, please click on ‘Import Demo Data’ and then choose the Service template you prefer.


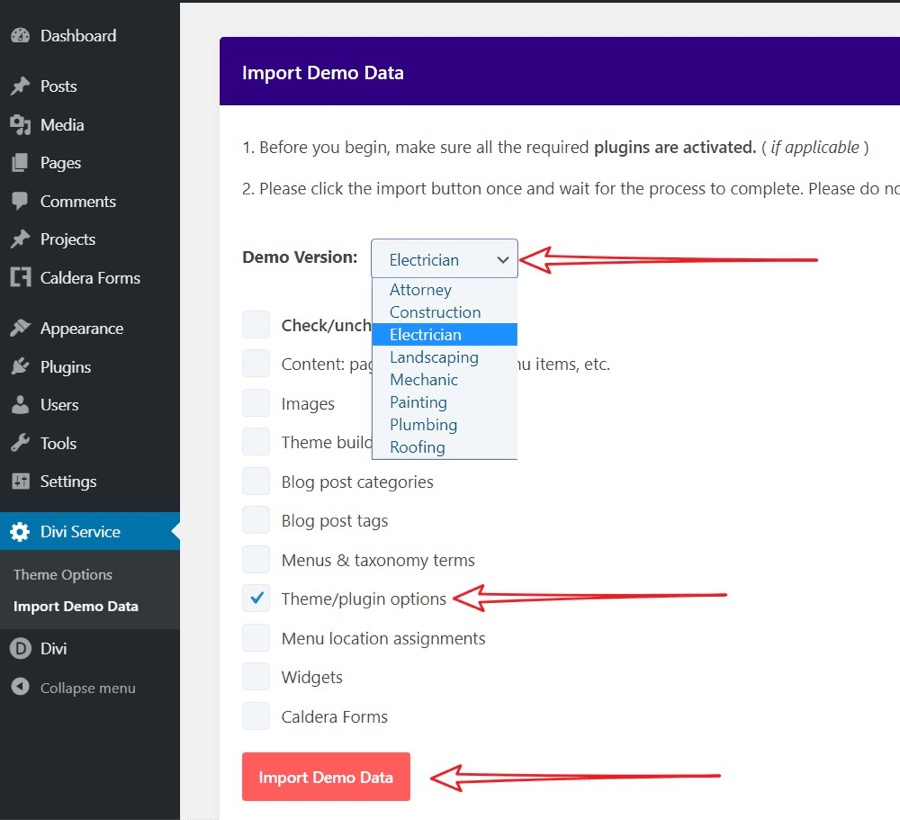
Once you have chosen your template, decide if you want all the content downloaded or, if you only need some content, uncheck the appropriate boxes before clicking the "Import Demo Data" button:

Please be patient while the demo data of the Service child theme is imported into your site.

Homepage Settings
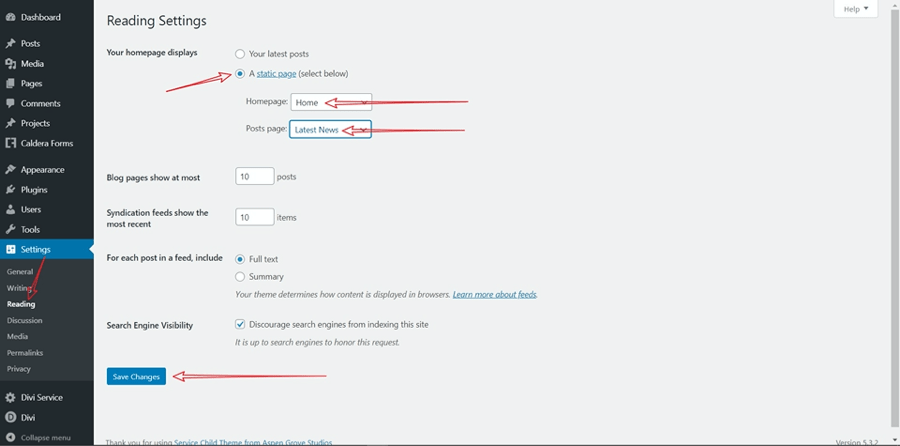
Move to the settings area in your left Admin panel. Click ‘ Reading’, under ‘Front page displays’ select ‘A static page’; for the Frontpage drop-down menu select ‘Home’, for the Posts page select 'Latest News'.

Widget
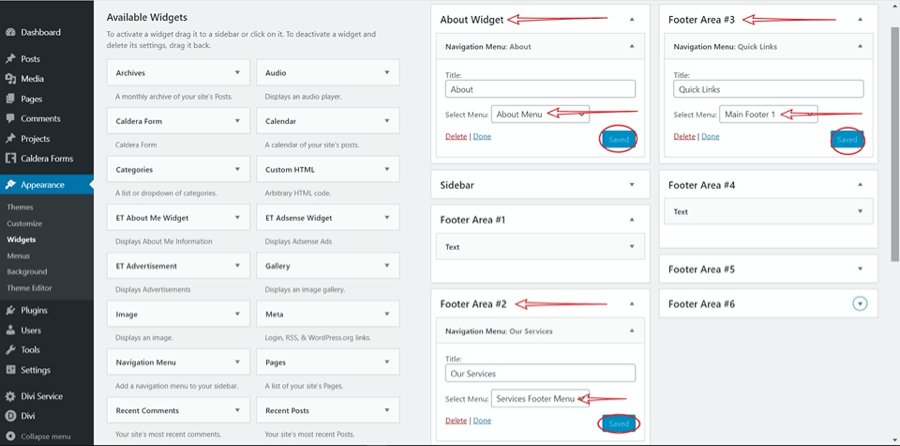
Move back to the ‘ Appearance’ tab in your left Admin Panel and select ‘Widgets’. You should see an additional sidebar area called About Widget with a nav.menu widget, select the "About Menu" from the dropdown. The Footer Area #2 Sidebar should also have a Navigation Menu widget, select the "Services Footer Menu" from the dropdown. The Footer Area #3 Sidebar should also have a Navigation Menu widget, select the "main Footer 1" menu from the dropdown. Don't forget to click save on all 3. Also, make sure that the Footer Area #1 contains ONLY the Text widget.

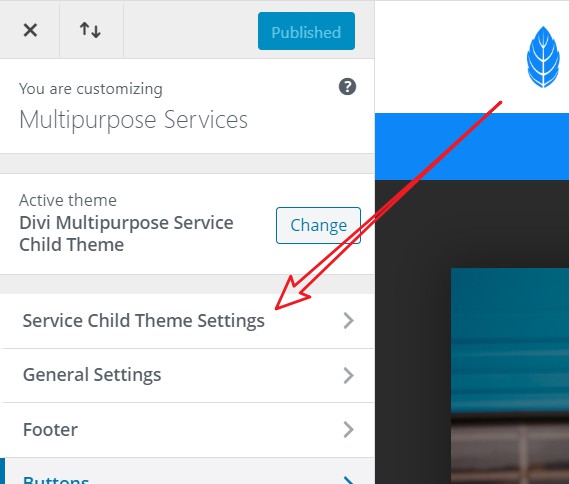
Using the Theme Customizer Settings
In the new Multipurpose Services child theme version 1.1.0 a new set of controls are added to the theme customizer to make it easy to make adjustments.

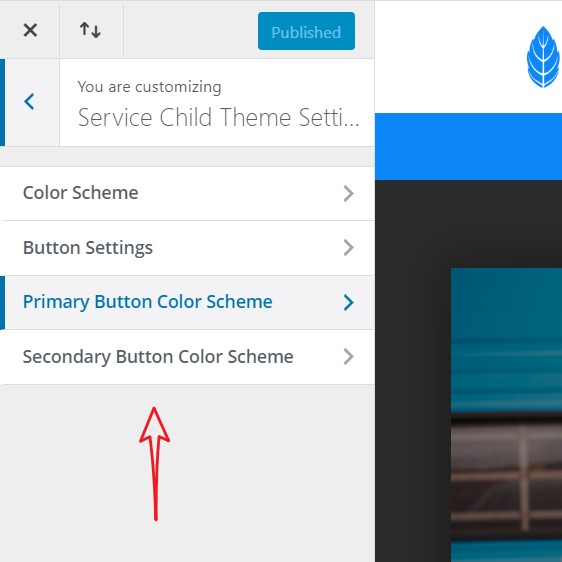
The Service Child Theme settings have 4 control areas that you can modify, Color Scheme, Button Settings, Primary Button, and Secondary Button color schemes:

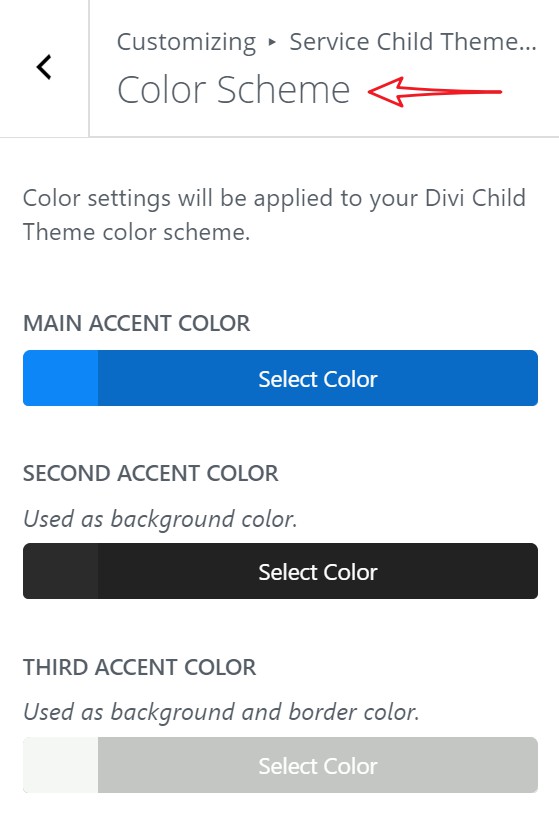
Color Scheme
Color Scheme adds adjustments for the main, second, and third accent colors. The main accent color adjusts the form background in the slider, the main accent, the main menu; the secondary adjusts the background of the slider itself, and the background of the contact us section; and the third adjusts the backgrounds of the services section and the testimonials section.

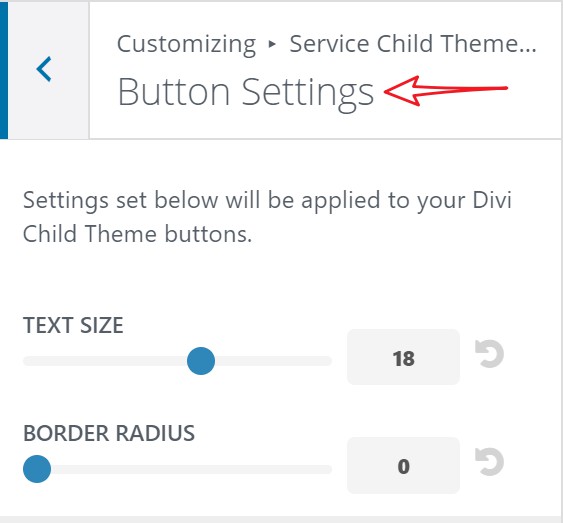
Button Settings
Button Settings let you change the text size and border-radius of most of the buttons.

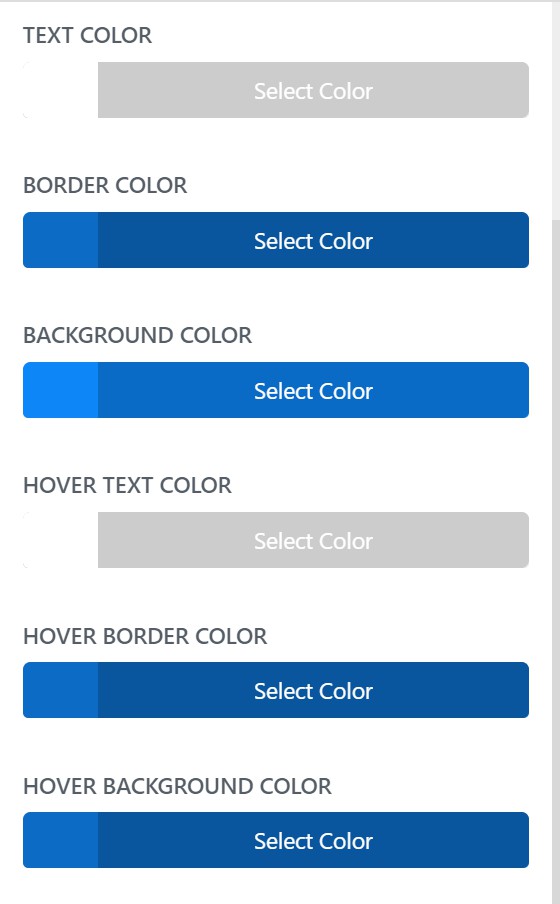
Primary Button Color Scheme
The Primary Button Color Scheme lets you change the text, border, and background colors for the buttons. You can change the default colors and background colors independently.

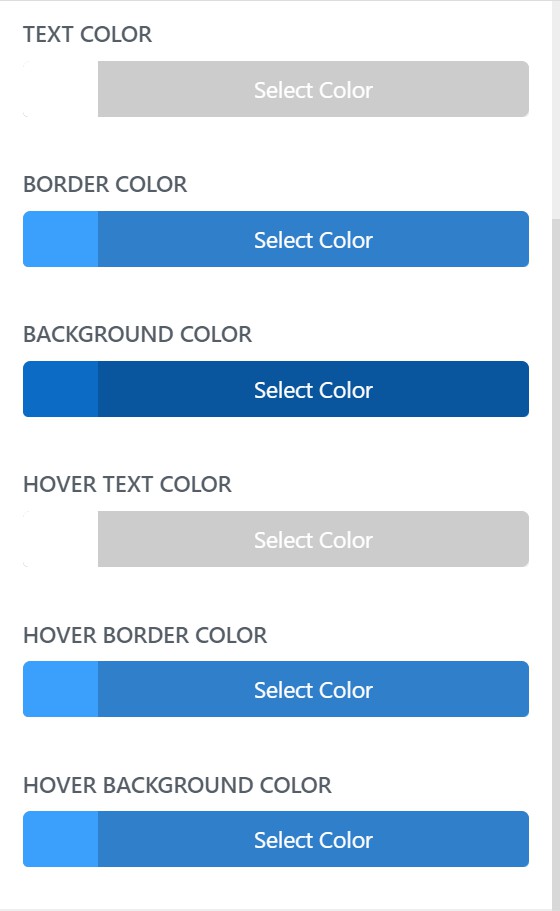
Secondary Button Color Scheme
The Secondary Button Color Scheme changes the default and the hover colors for the Caldera form in the hero section.

Updating Multipurpose Services Child Theme from the Single Theme
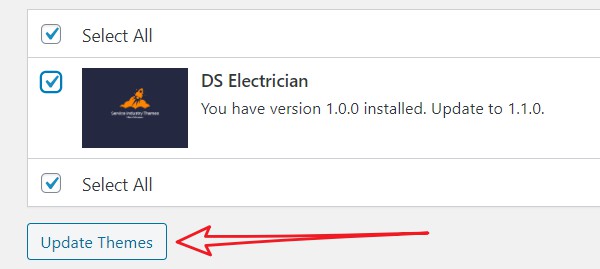
Process of updating your Attorney, Construction, Electrician, Landscaping, Mechanic, Painting, Plumbing or Roofing Theme Child Theme to Multipurpose Services Child Theme may be different than usual, due to major changes in the theme files. It is a good practice to make a back-up before updating. You will see a prompt to do so on both, the Updates page and, on the Appearance >> Themes page. If you do wish to update, click on the Update Themes button or link, depending on the page you are on:

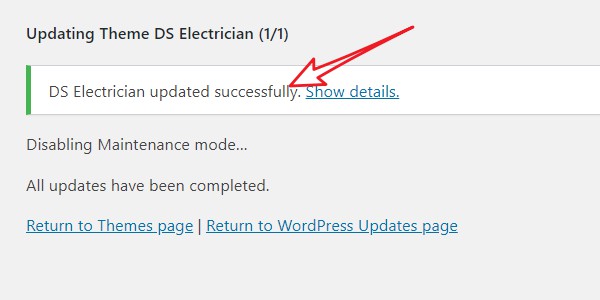
When the update is done you will see a message similar to this:

Notice that the menu Item has changed from the name of the old child theme to 'Divi Service':

After the update, you sill find that some of the colors are set back to default and the Primary Menu is displaying a different menu.

There are two ways to fix it.
The first option:
- Go to the theme customizer and change the accent colors following the instructions in the "09. Using the Theme Customizer Settings" section
- Go to Appearance >> Menus and assign menus. The second option is importing back theme and plugin settings. 1. Hover over the Divi Service Menu Item on the Dashboard Menu and click on Import Demo Data:

Pick the name of the Service template you are using and untick all the boxes except 'Theme/plugin options', and then click on Import Demo Data:

Please note: Your theme and some of the WordPress settings may be overwritten! Wait until you see this message:

Now, your menu and header colors will display correctly.

Changelog
See the Changelog text for this child theme by following this link https://wpzone.co/product/divi-multipurpose-service-child-theme/changelog/