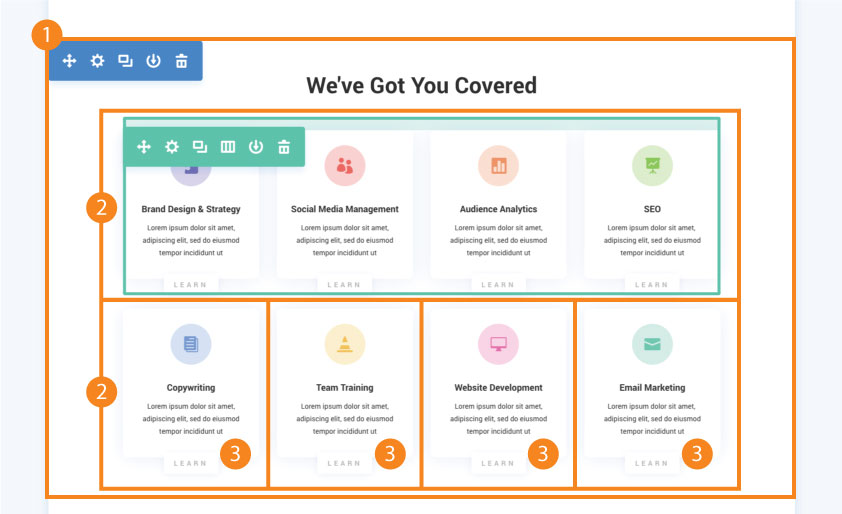
Sections, Rows & Columns

Sections
Sections are the largest part of the page builder. Rows and modules go inside them.
.et_pb_section { }
Rows
Rows make up the content inside a section, top to bottom.
.et_pb_row{ }
Columns
Columns make up rows, from left to right. Within the page builder, you’re given the choice of 1, 2, 3, 4, 5 or 6 columns in any row.
To target all of the columns at once you can use:
.et_pb_column_inner { }
Or you could target columns only IF there are three of them, like this:
.et_pb_column.et_pb_column_1_3 { }
Or only IF there are two of them like:
.et_pb_column.et_pb_column_1_2 { }
The last number in the class changes to the number of columns there are.
What if you don’t want your changes to be so broad?
If you’d like your changes to affect only certain modules within a row, this is how you can make your CSS more specific.
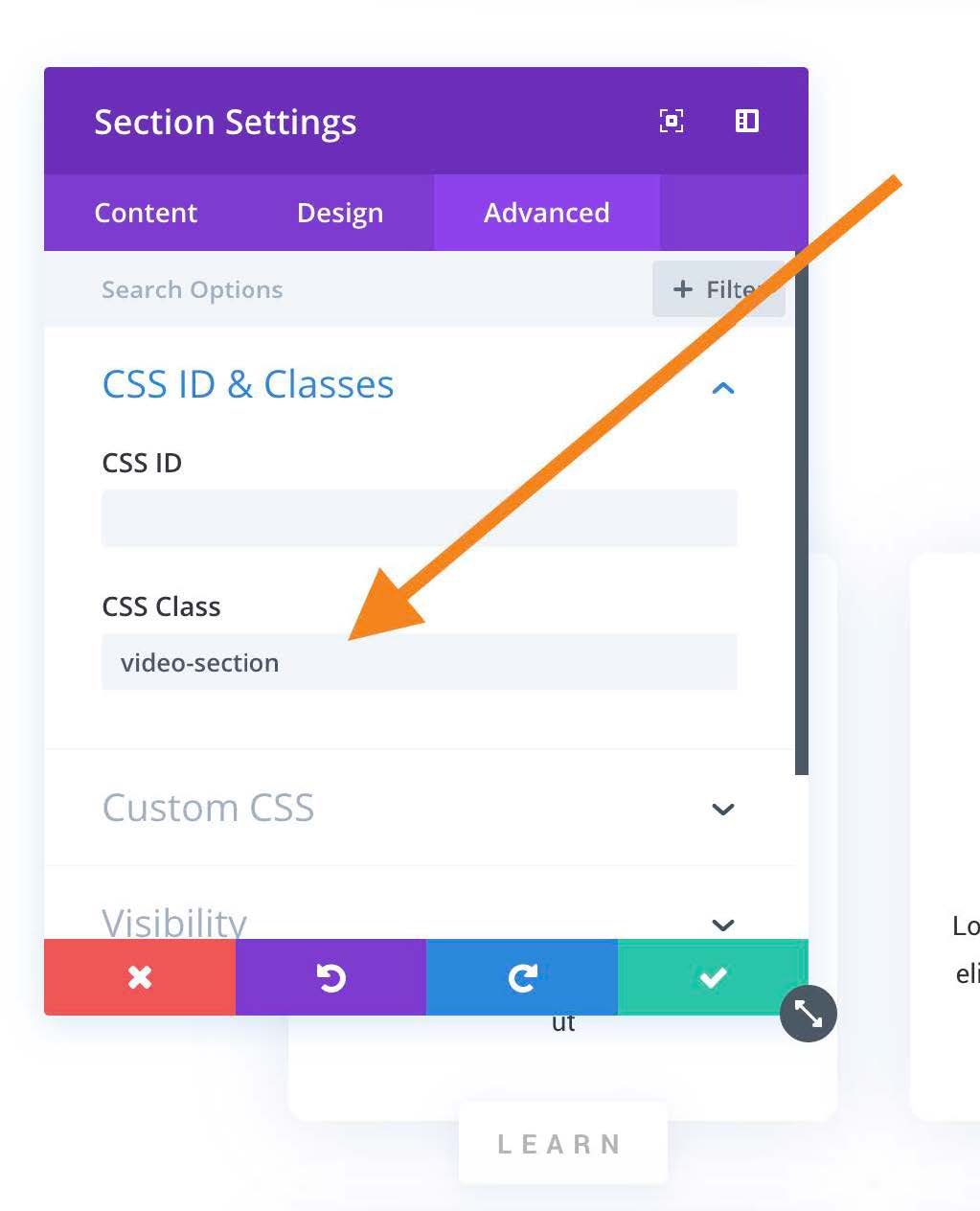
To limit the changes you’re making to a single section, set a new section class in the module settings.

Then you can replace the ‘section selector’ with the class you have created, and your CSS changes will only affect that section.
You can place a custom section or row class in front of all of the CSS selectors in this book (with the exception of the header and footer selectors) to make the changes more specific.
For example, .et_pb_blurb could be changed to .front-page-blurbs.et_pb_blurb and that would mean only sections where ‘front-page-blurbs’ was added to the custom class options, would be affected. Keep this in mind when using any of the selectors listed in this book.