Divi Selectors
CSS Selectors
The following CSS selectors have been identified for use exclusively for the Divi Theme and Page Builder.
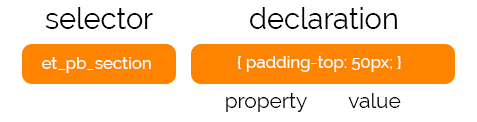
CSS is made up of three main parts. If you inspect any element on a web page you’ll see these three components straight away:
The Selector
The selector is the exact series of classes, pseudo-classes, ID’s and elements used to target any on-screen element.
The selector can target a myriad things at once, as in the example above where all ‘img’ elements (image) are being targeted. At the same time, the selector, can be very specific and target an individual element or a small selection of elements.

The Property
The property is the ‘what’ you’d like to change with CSS. It could be a single aspect of an element, such as the color, or it could be collection of aspects such as height, color, border-radius, scale, angle and more.
The Value
The value is the ‘change how?’ of the CSS. You can change the size of an element with pixels, percentages or viewport measurements, or the color of an element by setting various hex codes. These two examples are the tip of the iceberg in terms of what can be changed and how it’ll display. A quick Google search for ‘CSS properties’ will show you a number of sites where you can find the properties and values used in CSS, however, the selectors used in any theme or plugin are partly created by the developers. As a result, the process of writing CSS for a particular theme or plugin should be very specific. This guide is a catalog of selectors for the Divi Theme and Page Builder.