Modules
Accordion

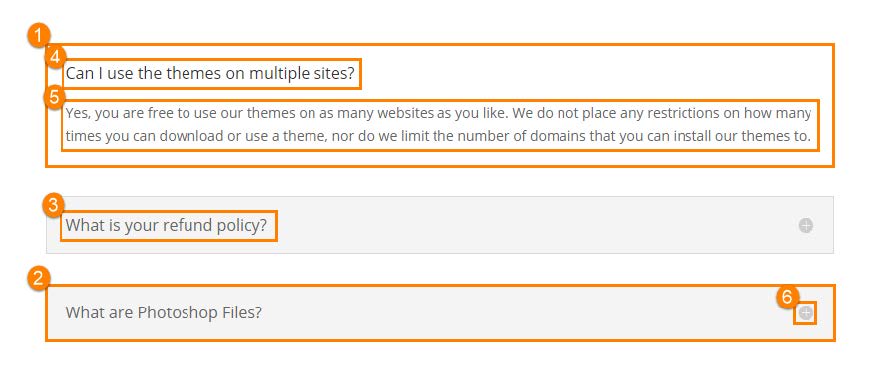
1. OPEN ACCORDION
.et_pb_accordion .et_pb_toggle_open { } (or just .et_pb_accordion to target all accordions)
2. CLOSED ACCORDION
.et_pb_accordion .et_pb_toggle_close { }
3. ACCORDION CLOSED TITLE
.et_pb_accordion .et_pb_toggle_close h5.et_pb_toggle_title { }
4. ACCORDION OPEN TITLE
a.et_pb_accordion .et_pb_toggle_open h5.et_pb_toggle_title { } #footer-bottom .et-social-rss a.icon:before { }
5. ACCORDION CONTENT
.et_pb_accordion .et_pb_toggle_content { }
6. ACCORDION PLUS ICON
.et_pb_accordion .et_pb_toggle_title:before { }
Audio

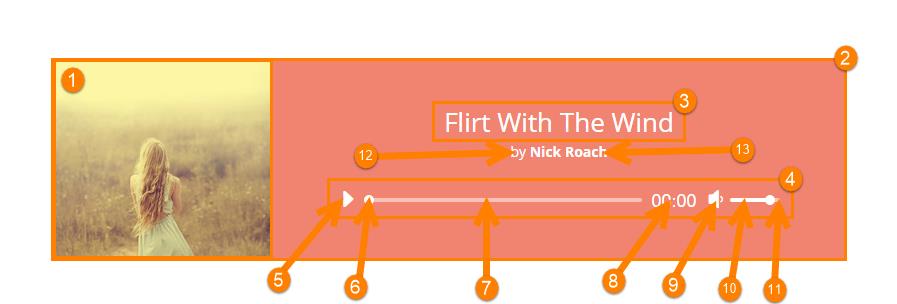
1. COVER ART
.et_pb_audio_cover_art { }
2. AUDIO MODULE
.et_pb_audio_module { }
3. AUDIO TITLE
.et_pb_audio_module_content h2 { }
4. CONTROLS CONTAINER
.et_pb_audio_module .mejs-container .mejs-controls { }
5. PLAY BUTTON
.et_pb_audio_module .mejs-controls .mejs-play button { }
6. TIMER CONTROL
.et_pb_audio_module .et_audio_container .mejs-controls .mejs-time-rail .mejs-time-handle { }
7. TIME SLIDER
.et_pb_audio_module .et_audio_container span.mejs-time-total.mejs-time-slider { }
8. TIME DISPLAY
.et_pb_audio_module .et_audio_container .mejs-container .mejs-controls .mejs-time span { }
9. MUTE BUTTON
.et_pb_audio_module .mejs-controls .mejs-mute button { }
10. CURRENT VOLUME BAR
.et_pb_audio_module .mejs-horizontal-volume-current { }
11. VOLUME BAR BACKGROUND
.et_pb_audio_module .et_audio_container .mejs-controls .mejs-horizontal-volume-slider .mejs-horizontal- volume-total{ }

Bar Counters
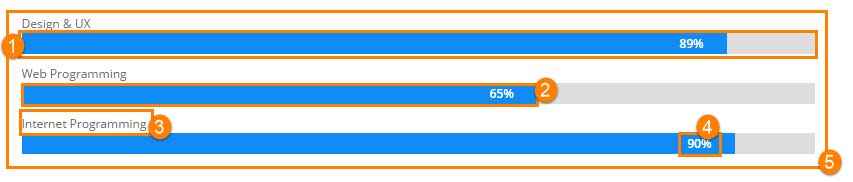
1. FULL BAR
.et_pb_counters .et_pb_counter_container { }
2. AMOUNT
.et_pb_counters .et_pb_counter_amount { }
3. TITLE
.et_pb_counters .et_pb_counter_title { }
4. COUNTER AMOUNT
.et_pb_counters span.et_pb_counter_amount_number { }
5. ENTIRE MODULE
.et_pb_counters { }
Blog

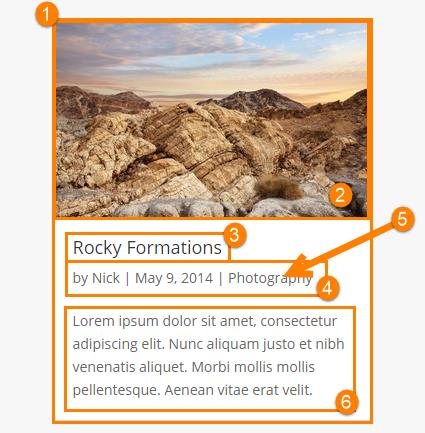
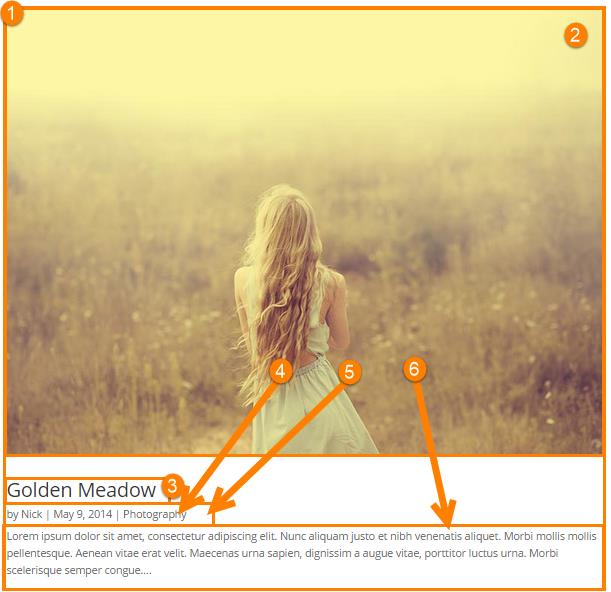
1. POST
.et_pb_blog_grid .et_pb_post { }
2. POST IMAGE
.et_pb_blog_grid .et_pb_image_container img { }
3. POST TITLE
.et_pb_blog_grid .et_pb_post h2 a { }
4. POST META
.et_pb_blog_grid .et_pb_post .post-meta { }
5. POST META LINKS
.et_pb_blog_grid .et_pb_post .post-meta a { }
6. POST PREVIEW TEXT
.et_pb_blog_grid .et_pb_post p:not(.post-meta) { }

1. FULL WIDTH BLOG
.et_pb_post { }
2. FULL WIDTH BLOG IMAGE
.et_pb_post a img { }
3. POST TITLE
.et_pb_post h2 a { }
4. POST META
.et_pb_post .post-meta { }
5. POST META LINKS
.et_pb_post .post-meta a { }
6. FULL WIDTH POST PREVIEW
.a.et_pb_post p:not(.post-meta) { } h2 a { }
Blurbs


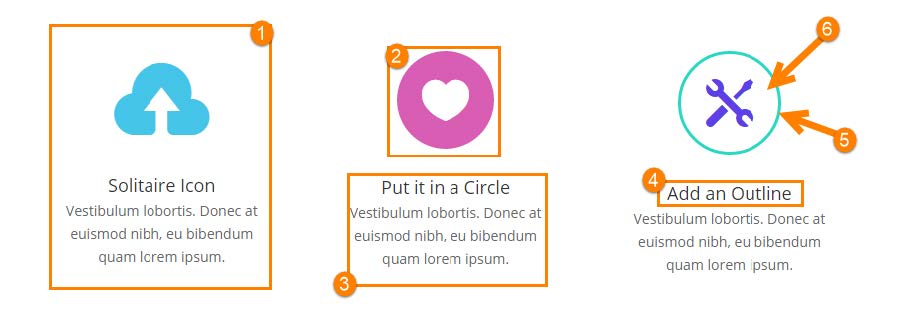
1. ENTIRE BLURB
.et_pb_blurb { }
2. BLURB ICON
.et_pb_blurb .et-pb-icon { }
3. BLURB TEXT
.et_pb_blurb .et_pb_blurb_container { }
4. BLURB TITLE
.et_pb_blurb h4 { }
5. BLURB ICON BORDER
.et_pb_blurb .et-pb-icon-circle-border { }
6. BLURB ICON CIRCLE
.et_pb_blurb .et-pb-icon-circle { }
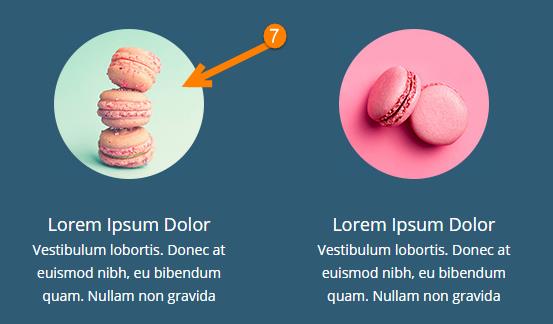
7. BLURB IMAGE
.et_pb_main_blurb_image { }
Call to Actions

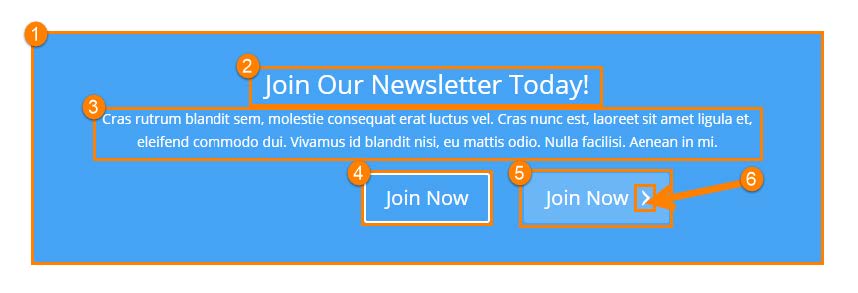
1. ENTIRE CTA MODULE
.et_pb_promo { }
2. CTA TITLE
.et_pb_promo_description h2 { }
3. DESCRIPTION
.et_pb_promo_description p { }
4. CTA BUTTON
.et_pb_promo_button { }
5. CTA BUTTON ON HOVER
.et_pb_promo_button:hover { }
6. CTA ARROW ON HOVER
.et_pb_promo .et_pb_button:after { }
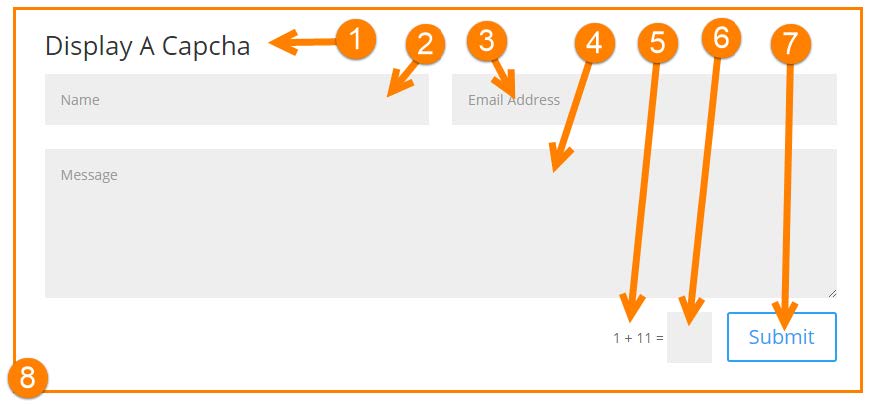
Contact Form

1. CONTACT FORM TITLE
.et_pb_contact_main_title { }
2. NAME
.et_pb_contact_name { }
3. EMAIL ADDRESS
.et_pb_contact_email{ }
4. MESSAGE
.et_pb_contact_message { }
5. CAPTCHA SUM
span.et_pb_contact_captcha_question { }
6. ANSWER
.et_pb_contact_captcha { }
7. SUBMIT BUTTON
.et_pb_contact_submit.et_pb_button { }
8. CONTAINER
.et_pb_contact_form_container { }
Countdown Timer

1. TITLE
.et_pb_countdown_timer .title { }
2. DAYS LEFT
.et_pb_countdown_timer .days p.value { }
3. DAY(S) LABEL
.et_pb_countdown_timer .days p.label { }
4. HOUR(S) LABEL
.et_pb_countdown_timer .hours p.label { }
5. MINUTE(S) LABEL
.et_pb_countdown_timer .minutes p.label { }
6. SECOND(S) LABEL
.et_pb_countdown_timer .seconds p.label { }
7. HOURS LEFT
.et_pb_countdown_timer .hours p.value { }
8. MINUTES LEFT
.et_pb_countdown_timer .minutes p.value { }
9. SECONDS LEFT
.et_pb_countdown_timer .seconds p.value { }
10. SEPARATORS
.et_pb_countdown_timer .sep { }
11. ENTIRE MODULE
. et_pb_countdown_timer { }
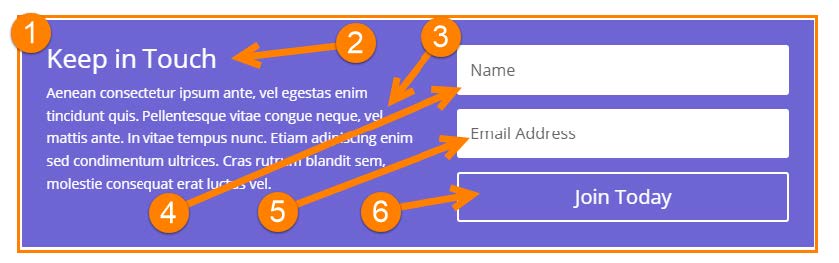
Email opt-in

1. MODULE
.et_pb_newsletter.et_pb_subscribe { }
2. TITLE
.et_pb_newsletter_description h2 { }
3. DESCRIPTION
.et_pb_newsletter_description:not(h2) { }
4. NAME
.et_pb_newsletter.et_pb_subscribe #et_pb_signup_firstname { }
5. EMAIL ADDRESS
.et_pb_newsletter.et_pb_subscribe #et_pb_signup_email { }
.et_pb_newsletter.et_pb_subscribe .et_pb_newsletter_button { }
Portfolio

1. OVERLAY
.et_pb_portfolio_image .et_overlay { }
2. IMAGE
.et_pb_portfolio_image img { }
3. PORTFOLIO ICON
.et_pb_portfolio_image .et_overlay:before { }
To override the current logo you need to find a new one and place it between speech marks using the content property like this:
.et_pb_portfolio_image .et_overlay:before { content: “code here” }
To use different icons, read this post that explains the Elegant Themes icon font and how it can be adapted
to suit a designs.
4. TITLE
.et_pb_portfolio_image h3 { }
5. PORTFOLIO META
.et_pb_portfolio_image p.post-meta { }
6. MODULE
.et_pb_fullwidth_portfolio { } /** For full-width portfolio **/ .et_pb_portfolio_grid { } /** For grid portfolio **/
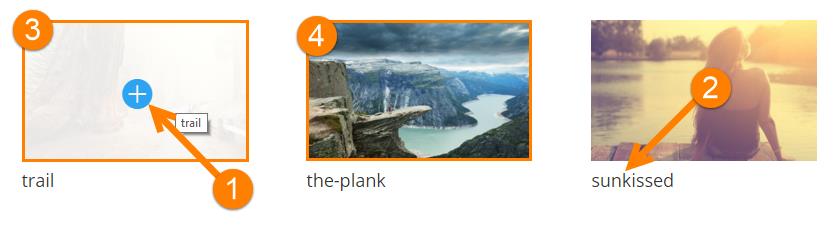
Gallery

1. OVERLAY ICON
.et_pb_gallery_image .et_overlay:before { }
2. GALLERY GRID TITLE
.et_pb_gallery_grid .et_pb_gallery_title { }
3. OVERLAY
.et_pb_gallery_image .et_overlay { }
4. IMAGE
.et_pb_gallery_image { }
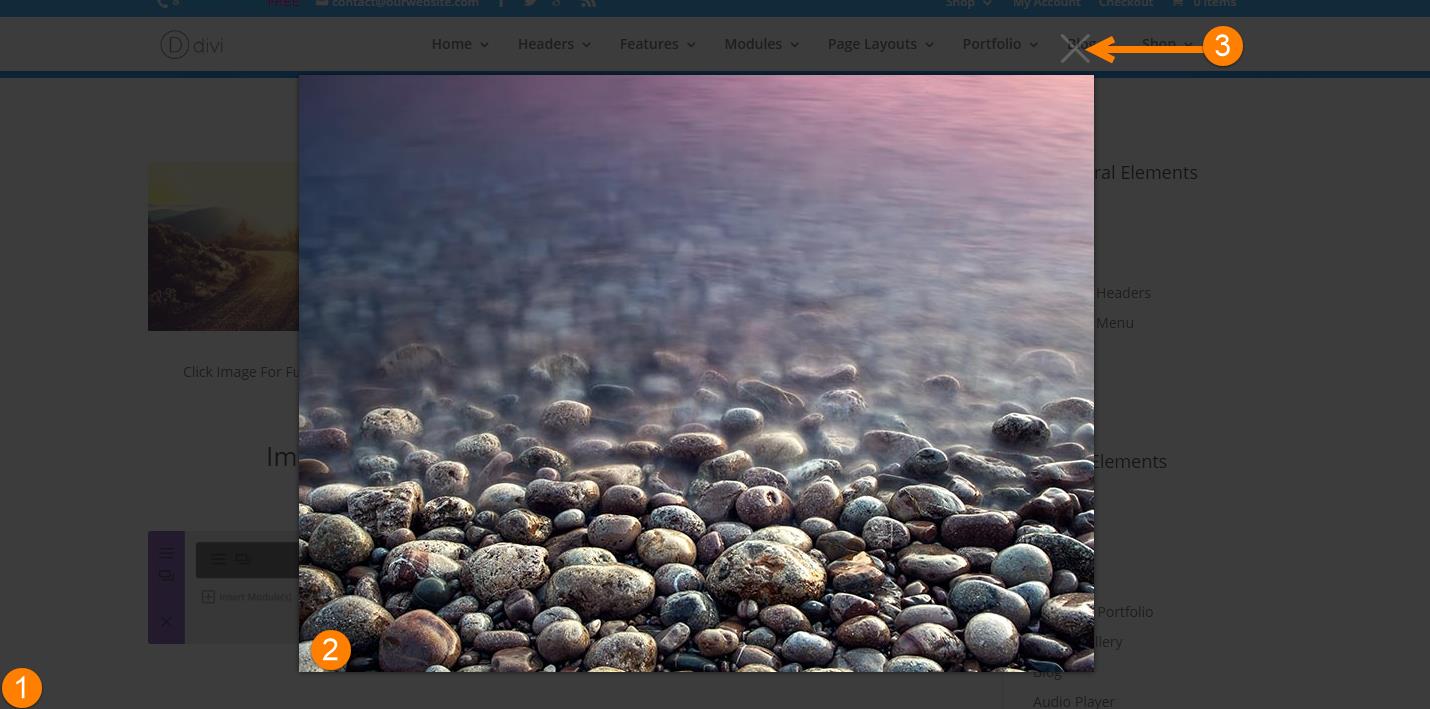
Image

1. IMAGE BACKGROUND IN LIGHTBOX
.mfp-bg { }
2. IMAGE IN LIGHTBOX
img.mfp-img { }
3. CLOSE X
.mfp-image-holder .mfp-close { }

4. IMAGE
.et_pb_image { }
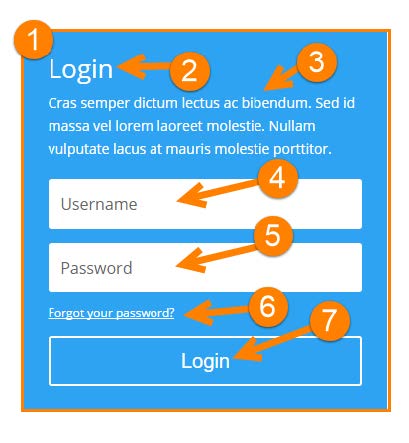
Login

1. LOGIN MODULE
.et_pb_login { }
2. TITLE
.et_pb_login h2 { }
3. DESCRIPTION
.et_pb_login .et_pb_newsletter_description:not(h2) { }
4. USERNAME
.et_pb_login #user_login { }
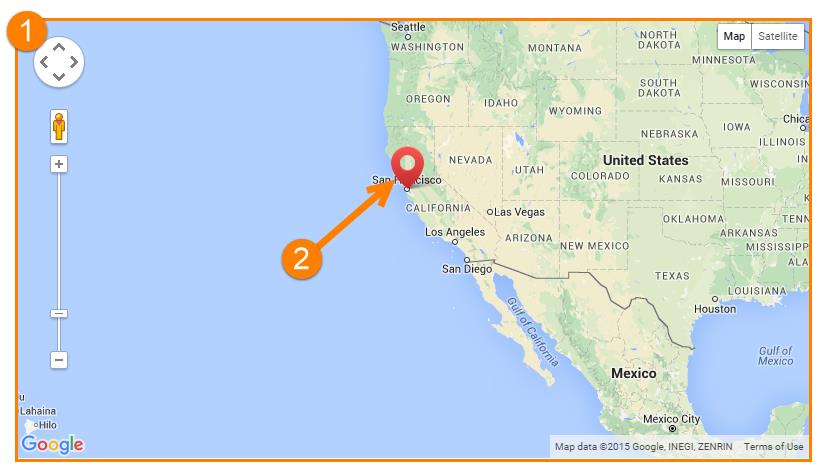
Map

1. MAP MODULE
.et_pb_map_container { }
2. MAP PIN
The pin styling is not set with CSS. Learn how to change the map pin icon by following this tutorial.
Number Counter

1. NUMBER COUNTER
.et_pb_number_counter { }
2. NUMBER
.et_pb_number_counter span.percent-value { }
3. NUMBER COUNTER TEXT
.et_pb_number_counter h3 { }
4. WITH PERCENTAGE
.et_pb_number_counter .percent { }
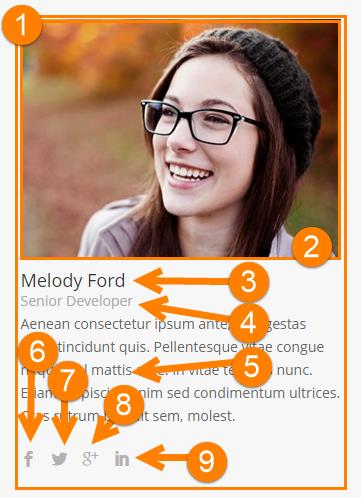
Person

1. PERSON MODULE
.et_pb_team_member { }
2. IMAGE
.et_pb_team_member_image img { }
3. NAME
.et_pb_team_member_description h4 { }
4. POSITION
.et_pb_member_position { }
5. DESCRIPTION
.et_pb_team_member_description { }
6. FACEBOOK
.et_pb_team_member .et_pb_facebook_icon { }
7. TWITTER
.et_pb_team_member .et_pb_twitter_icon { }
8. GOOGLE +
.et_pb_team_member .et_pb_google_icon { }
9. LINKEDIN
.et_pb_team_member .et_pb_linkedin_icon { }
All social media icons can be targeted at once with: .et_pb_team_member .et_pb_font_icon { }
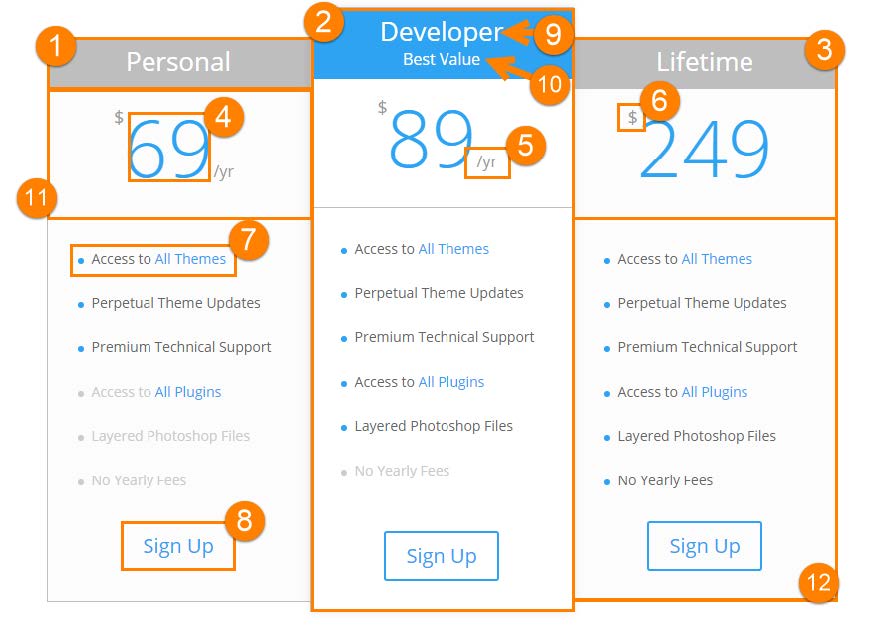
Pricing Table

1. HEADER SECTION
.et_pb_pricing_heading { }
2. FEATURED TABLE
.et_pb_pricing_table.et_pb_featured_table { }
3. PRICING SECTION
.et_pb_pricing_content_top { }
4. PRICE
.et_pb_pricing_table .et_pb_sum { }
5. PER YEAR
.et_pb_pricing_table .et_pb_frequency { }
6. DOLLAR SIGN
.et_pb_pricing_table .et_pb_dollar_sign { }
7. LIST ITEM
.et_pb_pricing_table ul.et_pb_pricing li { }
Or when not available
.et_pb_pricing_table li.et_pb_not_available { }
8. BUTTON
.et_pb_pricing_table_button { }
9. PRICING TITLE
.et_pb_pricing_heading h2 { }
10. BEST VALUE
.et_pb_pricing_table .et_pb_best_value { }
11. PRICING TOP
.et_pb_pricing_content_top { }
12. STANDARD PRICING TABLE
.et_pb_pricing_table { }
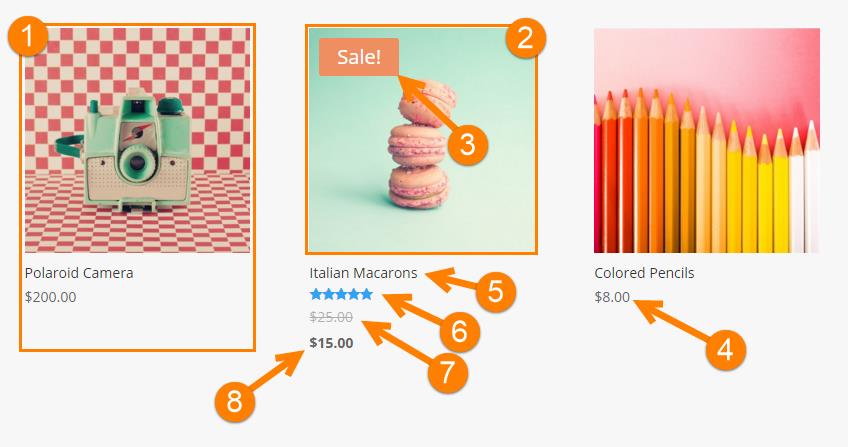
Shop

1. PRODUCT
.et_pb_shop .product { }
2. OVERLAY
.et_pb_shop .product .et_overlay { }
And Image
.et_pb_shop .product img { }
3. SALE
.et_pb_shop .woocommerce span.onsale { }
4. PRICE
.et_pb_shop span.amount { }
5. TITLE
.et_pb_shop .woocommerce ul.products li.product h3 { }
6. STAR RATING
.et_pb_shop .woocommerce ul.products li.product .star-rating { }
7. DELETED PRICE
.et_pb_shop .woocommerce ul.products li.product .price del { }
8. NEW PRICE
.et_pb_shop .woocommerce ul.products li.product .price ins { }