Header and Footer

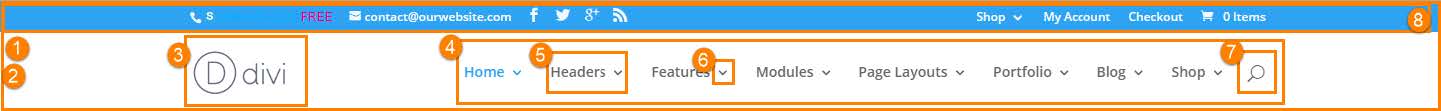
1. MAIN HEADER BEFORE SCROLL
#main-header { }
2. MAIN HEADER AFTER SCROLL
#main-header.et-fixed-header { }
3. LOGO
#Logo { }
4. TOP NAVIGATION
#et-top-navigation { }
5. MAIN MENU LIST ITEM
#top-menu li a { }
6. MAIN MENU DROP DOWN ARROW
#top-menu .menu-item-has-children > a:first-child:after { }
7. SEARCH ICON
#et_search_icon:before { }
8. TOP HEADER
#top-header
Top Header – Secondary Menu

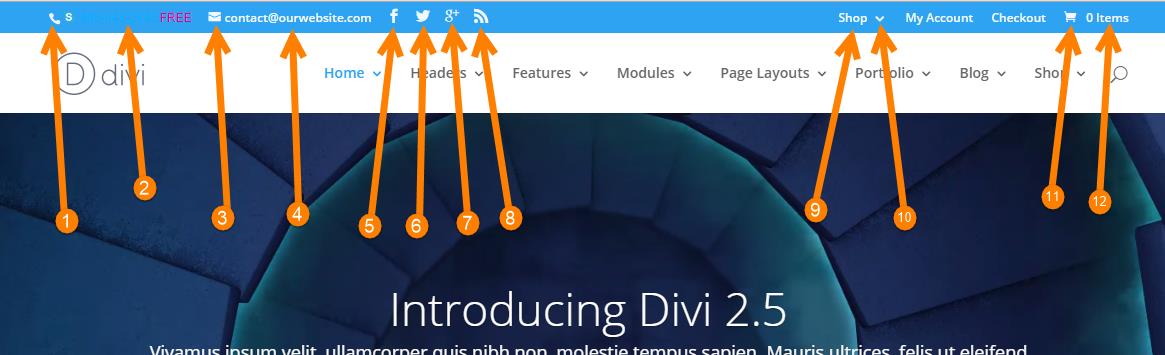
1. PHONE ICON
#et-info-phone:before { }
2. PHONE NUMBER
#et-info-phone { }
3. EMAIL ICON
#et-info-email:before { }
4. EMAIL ADDRESS
#et-info-email{ }
5. FACEBOOK ICON
.et-social-facebook a.icon:before { }
6. TWITTER ICON
.et-social-twitter a.icon:before { }
7. GOOGLE + ICON
.et-social-google-plus a.icon:before { }
8. RSS ICON
.et-social-rss a.icon:before { }
9. TOP HEADER MENU ITEM
#et-secondary-menu > ul > li a { }
10. TOP HEADER DROP DOWN ARROW
#et-secondary-nav .menu-item-has-children > a:first-child:after { }
11. CART
.et-cart-info span:before { }
12. NUMBER OF ITEMS
.et-cart-info span { } .et-social-google-plus a.icon:before { }
Top Header – Navigation

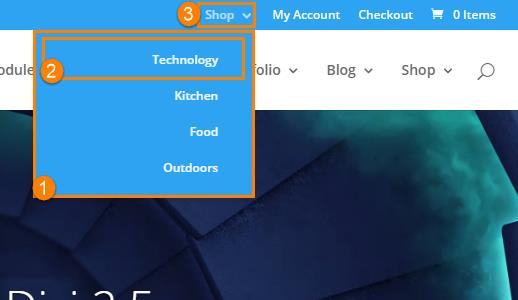
1. TOP NAVIGATION SUB MENU
#et-secondary-nav .sub-menu { }
2. TOP NAVIGATION DROP DOWN LINK
#et-secondary-nav li li a { }
3. TOP NAVIGATION LINK WITH DROP DOWN
#et-secondary-nav .menu-item-has-children > a:first-child { }
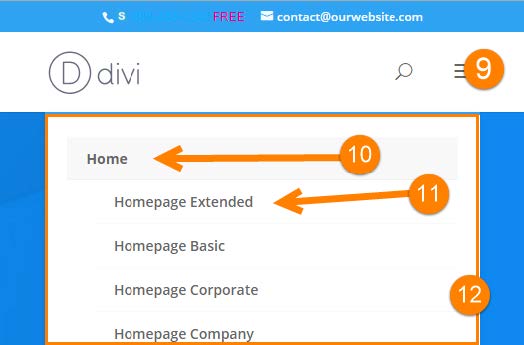
Top Header – Sub Menu

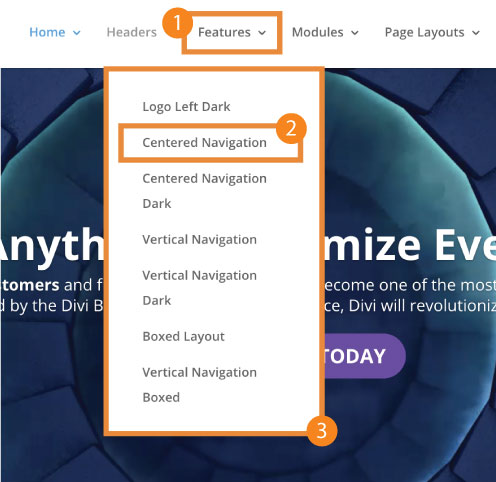
1. MAIN MENU DROP DOWN LINK
#top-menu .menu-item-has-children > a:first-child { }
2. MAIN HEADER SUB MENU LINK
#top-menu li li a { }
3. MAIN HEADER SUB MENU
#top-menu .sub-menu { }
Mobile Menu

1. MOBILE MENU ICON ( HAMBURGER )
.mobile_menu_bar:before { }
2. MOBILE MENU MAIN LINK
.et_mobile_menu .menu-item-has-children > a { }
3. MOBILE MENU NORMAL LINK
.et_mobile_menu li a { }
4. MOBILE MENU
.et_mobile_menu { }
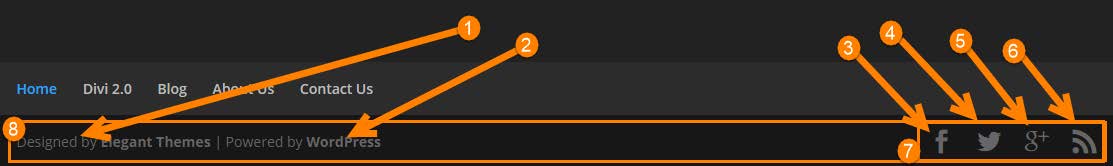
Footer

1. FOOTER INFO TEXT
#footer-info p { }
2. FOOTER LINKS
#footer-info a { }
3. FACEBOOK ICON FOOTER
#footer-bottom .et-social-facebook a.icon:before { }
4. TWITTER ICON FOOTER
#footer-bottom .et-social-twitter a.icon:before { }
5. GOOGLE + ICON FOOTER
#footer-bottom .et-social-google-plus a.icon:before { }
6. RSS ICON FOOTER
#footer-bottom .et-social-rss a.icon:before { }
7. ICON CONTAINER FOOTER
.et-social-icons { }
8. BOTTOM LINKS CONTAINER
#footer-bottom .container { }