How To Create A Child Theme
Setting up a child theme for a Divi website is simple. You could either use our child theme builder, purchase our Aspen Roots child theme, use a premium child theme, or, create your own. Each of these methods will suffice for building websites with Divi.
Use a child theme builder
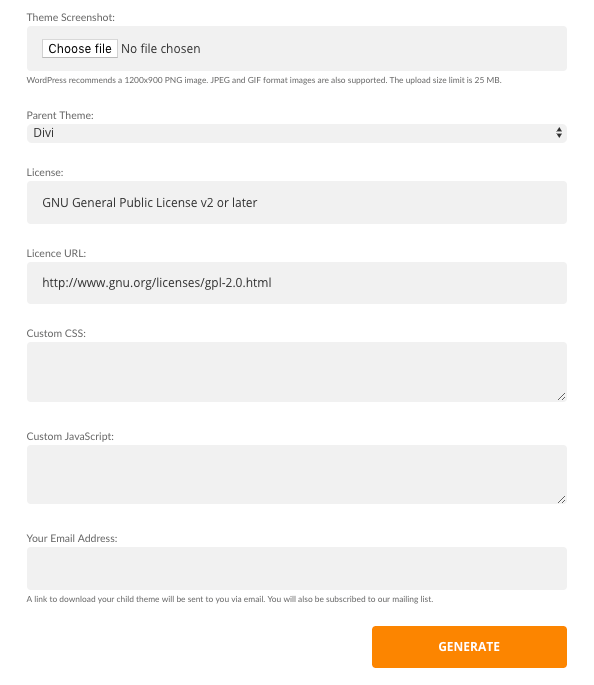
The WP Zone Child Theme Builder is a free, nifty tool that is incredibly easy to use. To create a child theme, all you have to do is enter your details in the text area boxes provided and all of the relevant files will be generated for you. Once complete, your child theme will be sent to you via mail. After you’ve downloaded the child theme, simply upload the .zip file to your theme console on the WordPress dashboard, following the installation and activation of the parent (Divi) theme.

2. Use a plugin
To make the process even easier, you could create a child theme by using a plugin. We recommend using the One-Click Child Theme plugin. After download and install, One-Click Child Theme will appear as another menu item within the Appearance tab on your WordPress Dashboard. Once here, simply give your child theme a new name and description and click “Create Child”. Once complete, you’ll have a blank child theme running on your Divi website.

3. Use the Aspen Roots Child Theme
Another extremely easy way to create a child theme is to use our Aspen Roots child theme. The Aspen Roots child theme ships with all of the already scripted files, including style.css, functions.php, footer.php, which will, after activation, automatically install to your WordPress website. The Aspen Roots child theme can be purchased from our store here

4. USE a premium Divi Child Theme
If you’re looking to speed up your Divi web development process, a premium child theme may be the perfect solution for you. As well as the main child theme files, functions.php and style.css, premium child themes come complete with all of the bells and whistles already complete.
With premium child themes, both the web design and development is already complete. From layout design to element styling, font and color selection, and in most cases, animations too, practically every detail of the web design and development process is taken care of, all the user has to do is enter their original content.
WP Zone offers a collection of premium child themes for Divi. Spanning all categories, including entertainment, e-commerce, various forms of business and more, our child themes ship with a plethora of highly advanced features including online stores, forums, events calendars and much more.
To speed up your web development process, look no further than our high-quality, top-rated premium Divi child themes. As well as premium child themes, we offer a free Divi child theme called Divi All Purpose. Divi All Purpose has been designed to help brands and businesses create a single display or brochure website with very little effort. Versatile and designed to cater to a span of industries, business types, brand identities and objectives, Divi All Purpose can be downloaded for free here.
5. Create your own child theme
It’s easy to create a child theme for Divi. All you’ll need is the correct tools and a bit of patience. If you’re interested in exploring and understanding what goes into a child theme, i.e. which file serves which purpose and so on, it might be a good idea to try out the process and gain even more knowledge for your web development practices.
We’ve broken down the process of building a child theme into a step-by-step guide in the following section.