Introduction to CSS
CSS stands for Cascading Style Sheets, with emphasis on the word cascading. CSS is a development syntax that, when written and applied to an HTML element, will give the element a new look and feel. If you think of HTML as the content and general structure of the website, then think of CSS as the design style that influences various aspects of these elements. CSS styling can enhance various web elements such as color, style, font size, margins, padding and much more. CSS is written or compiled in an Integrated Development Environment (IDE), such as Sublime or Brackets. CSS can also be written using a text editor.

A overview of basic CSS terminology
CSS commands are two-fold. CSS is comprised of:
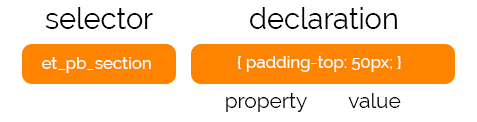
The selector: this defines which HTML element in your website you’d like to style, and
The declaration: this is the actual styling itself, broken down further into:
- The property: this is the aspect of the HTML element you’d like to change (i.e. would you like to change the color, font-size, border-width of the element),
- The value: this is the style variation you’d like to apply (i.e. the color property becomes green or blue, the font-size property becomes 12px or 20px etc.)
The use of the word ‘cascading’ in CSS relates to the order in which commands are executed. In CSS, commands are run from the bottom up. In other words, commands written at the top of a CSS file (stylesheet) can be overridden by another command issued further down, either in the same stylesheet or in another linked CSS file. It is important to give consideration to the order of things when writing CSS. Without diverting too much, as we’ll cover this later, it’s worth noting that another level of prioritization can be added to an element using either CSS Classes or IDs. Classes and IDs are selectors that can be used to diversify elements and the styling thereof even further. If you’re familiar with the Divi Builder, you would have noticed ‘CSS Class’ or ‘CSS ID’ in the Advanced tab. We’ll return to these and other CSS terms and concepts later in The Divi CSS and Child Theme Guide.
CSS for Divi
Our goal with The Divi CSS and Child Theme Guide is to make sure that Divi users understand the basic underlying principles of CSS. If you are a Divi user, it should be a priority to learn the ins and outs of the syntax in relation to the HTML elements used in the Divi framework.
What we will learn
The eBook aims to give you a deeper understanding of CSS as a syntax. It’ll discuss:
- Divi child themes and using stylesheets
- Adding custom CSS to your Divi website
- CSS selectors and Divi-specific CSS
- Troubleshooting CSS
- CSS resources
- Like anything in life, learning a new skill can be overwhelming in the beginning, but if you’re ready for the challenge, you’ll transform the nature of your business for the better.
Not only will learning CSS help your immediate web design projects, but it’ll also have a serious, positive impact on your career. You’ll be able to accept more challenging web builds and charge more for your services.