Premium Divi Layout Bundle
01. REQUIREMENTS
✓ Self-Hosted WordPress Installation ✓ Divi Theme / Extra Theme or Divi Builder Plugin by Elegant Themes
02. INTRODUCTION
Premium Divi Layouts Bundle is a free bundle of various layouts. The package includes:
- eCommerce Divi Layout - Demo
- Web Agency Creative Divi Layout - Demo
- Business Divi Layout (Light) Demo
- Business Divi Layout (Dark) - Demo
- Nonprofit Divi Layout - Demo
- Travel Divi Layout - Demo
- Podcast Divi Layout - Demo
- Cleaning Service Divi Layout - Demo
- Landscape Divi Layout - Demo
- Restaurant Layout - Demo
- Dentist Layout - Demo
The layout folder contains the following files: file with an extension .json and **.txt. ** File with .txt extension describes briefly how to import properly all data in order to use the layout from the Premium Divi Layouts Bundle package. File with .json extension is proper data that should be imported to your theme.
03. INSTALLATION
- Unpack downloaded Premium Divi Layout Bundle package and choose a layout that you want to import.
- Unpacked layout folder should consist following files : [layout name] .json and [layout name].txt.
- Log into your Wordpress website.
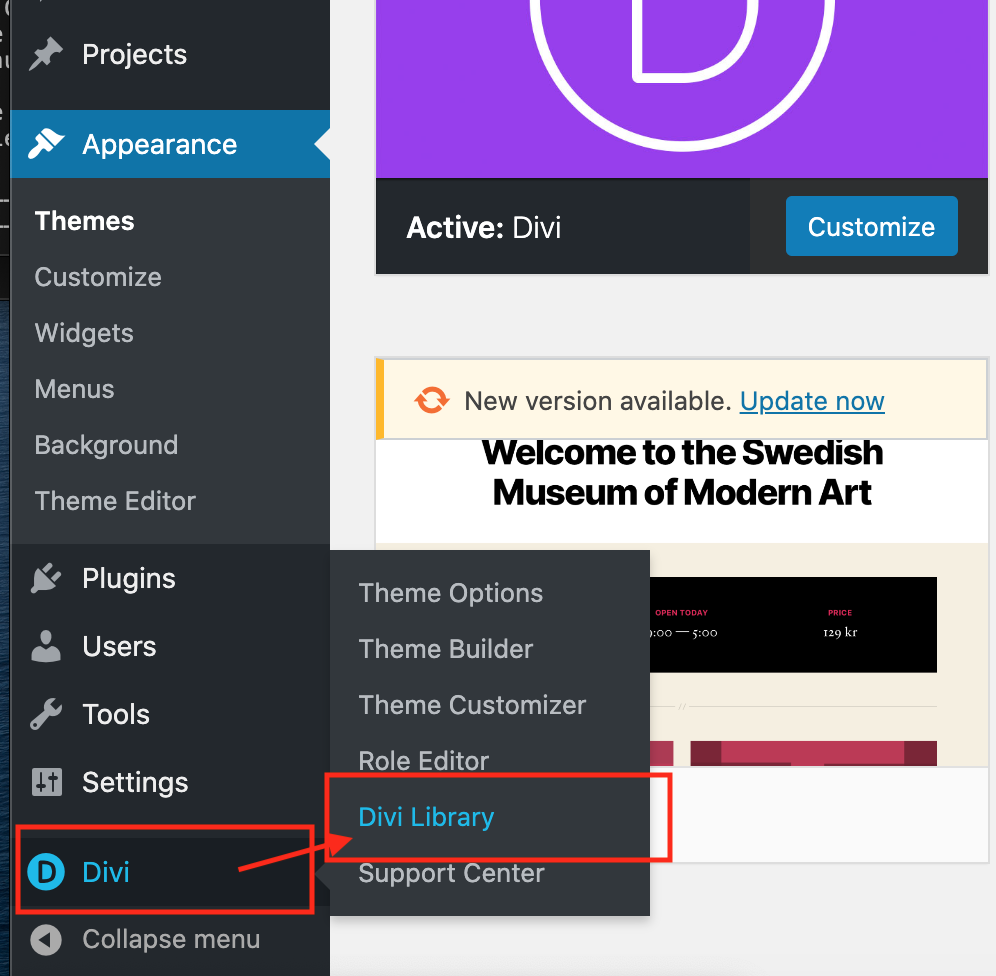
- Navigate to **Divi > Divi Library **

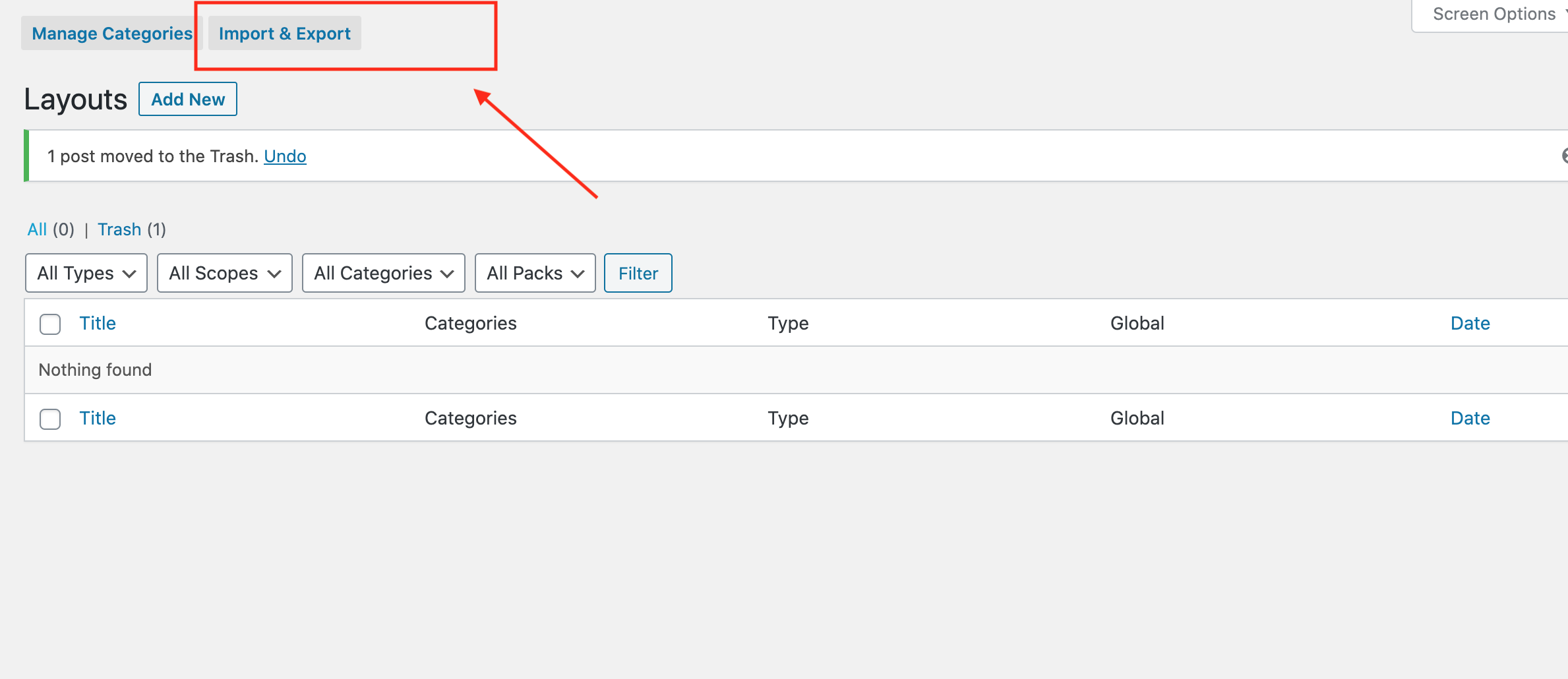
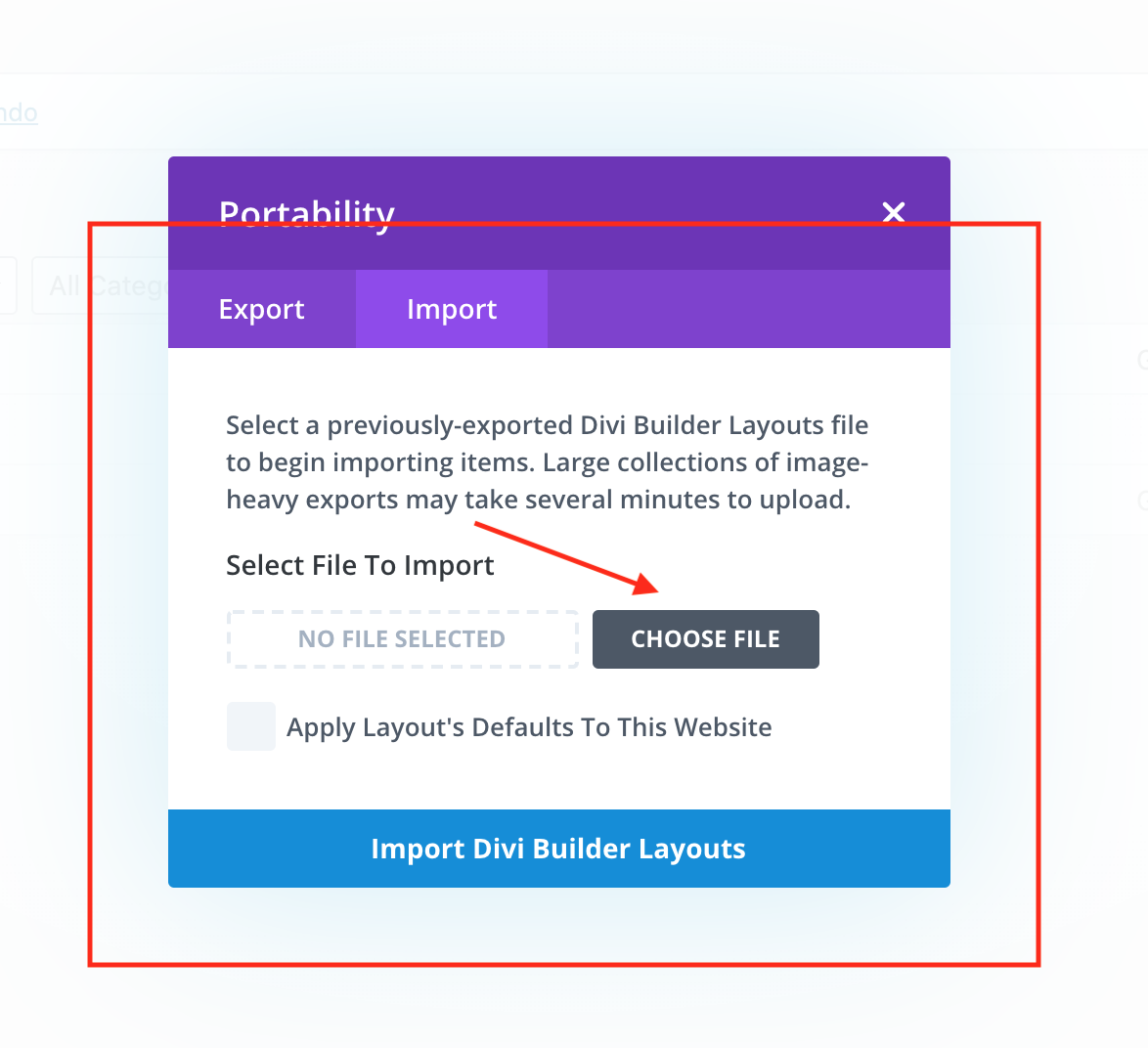
- Click on ‘Import & Export’

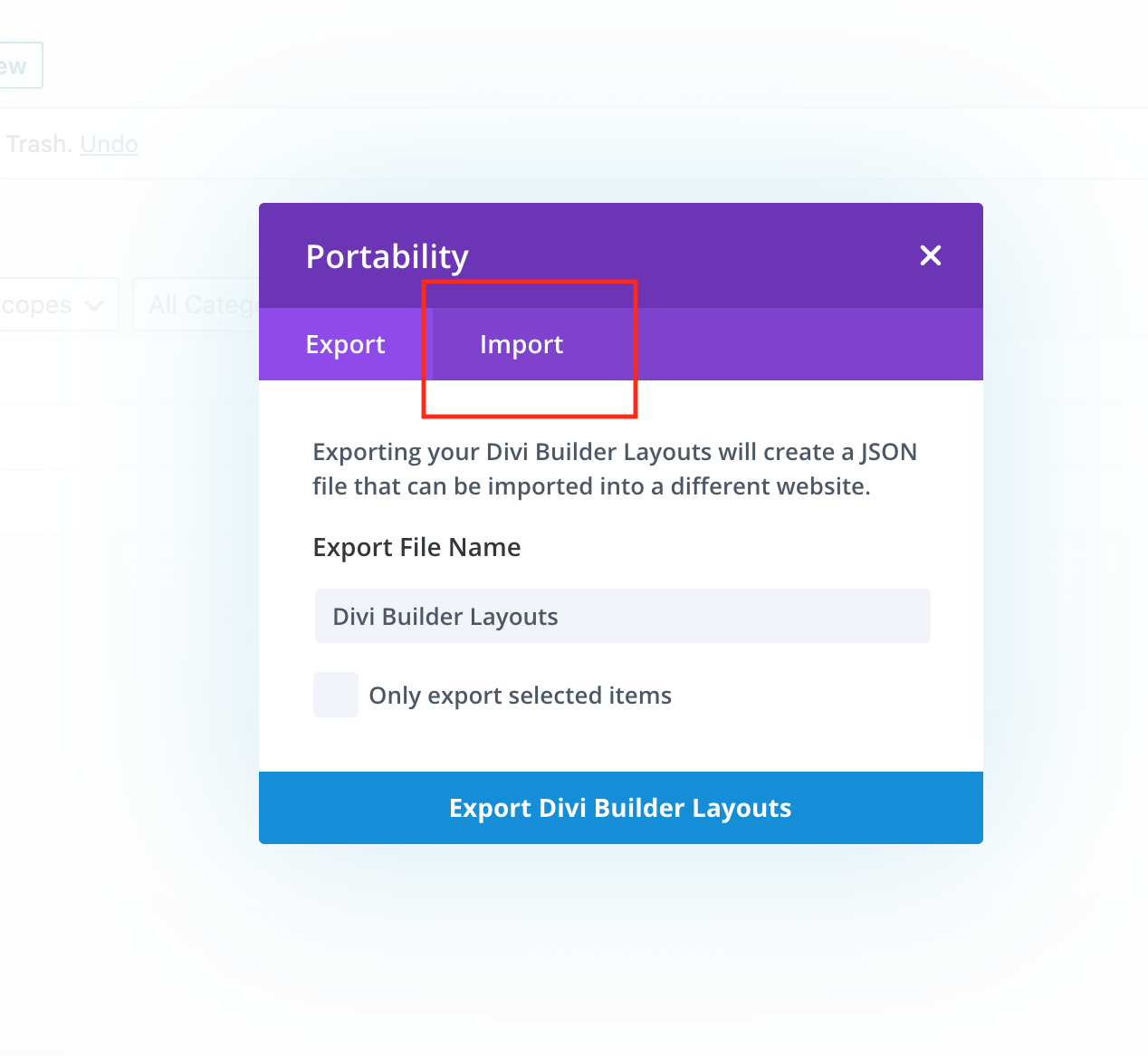
- Select ‘Import’ from the ‘Portability’ pop up.


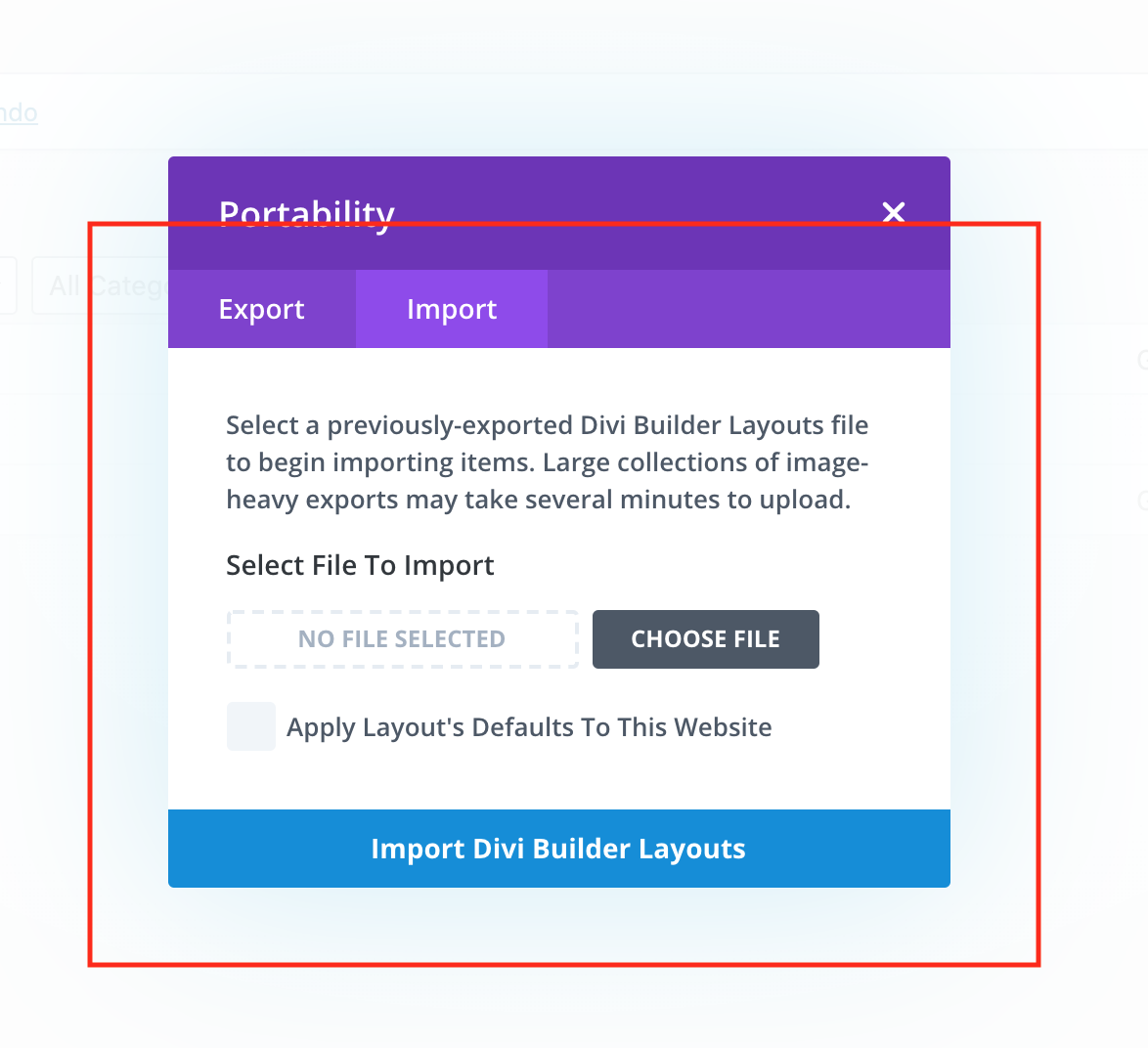
- Click ‘Choose File’ and select the ** [layout name].json** file from your computer.

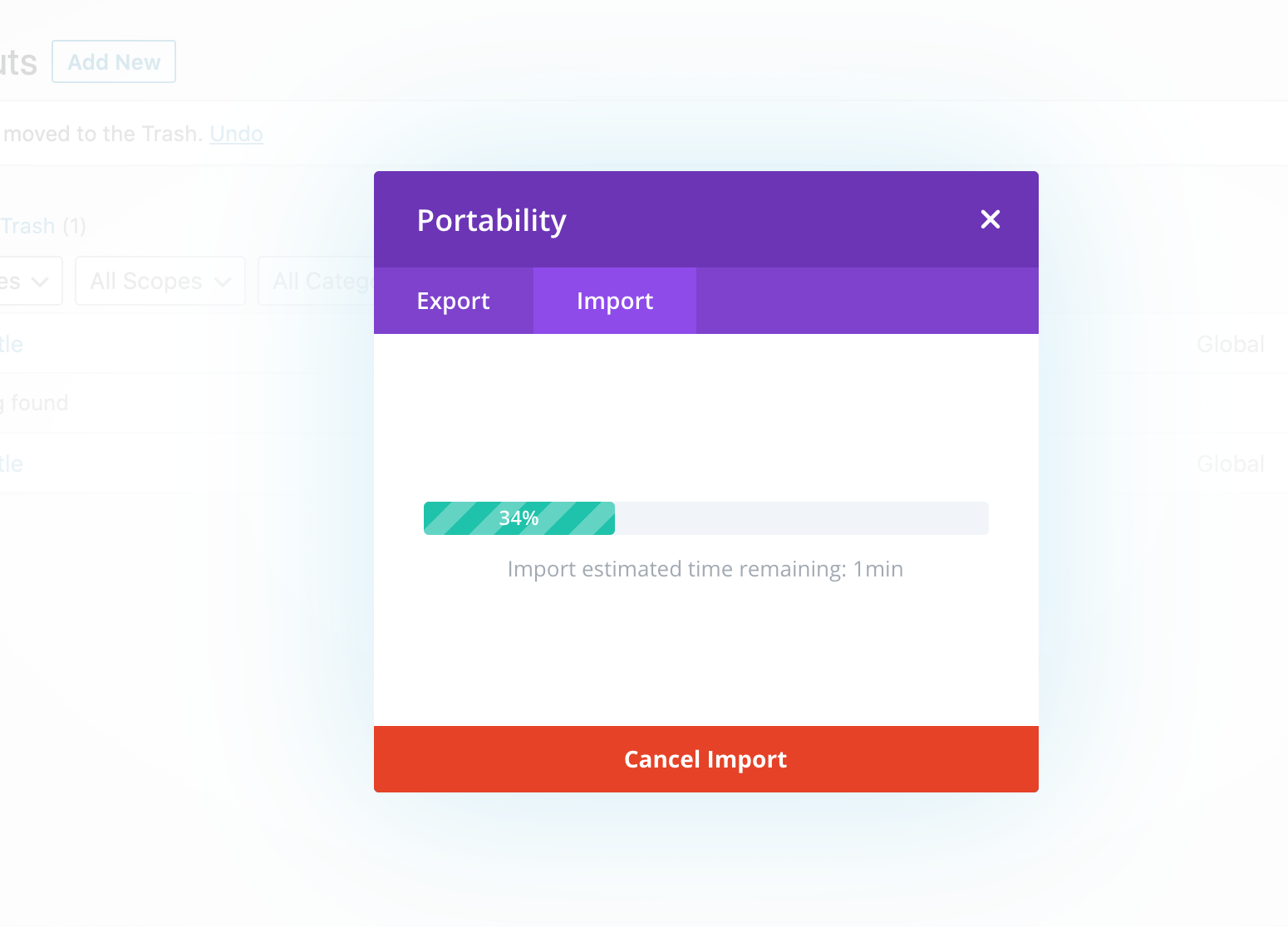
- Once the JSON layout is selected, click ‘Import Divi Builder Layouts’ and wait for the import process to complete.

04. HOW TO USE THE IMPORTED LAYOUT ON CUSTOM PAGE?
-
Add a new page in Pages > Add new.
-
Click button "Use the Divi Builder".
-
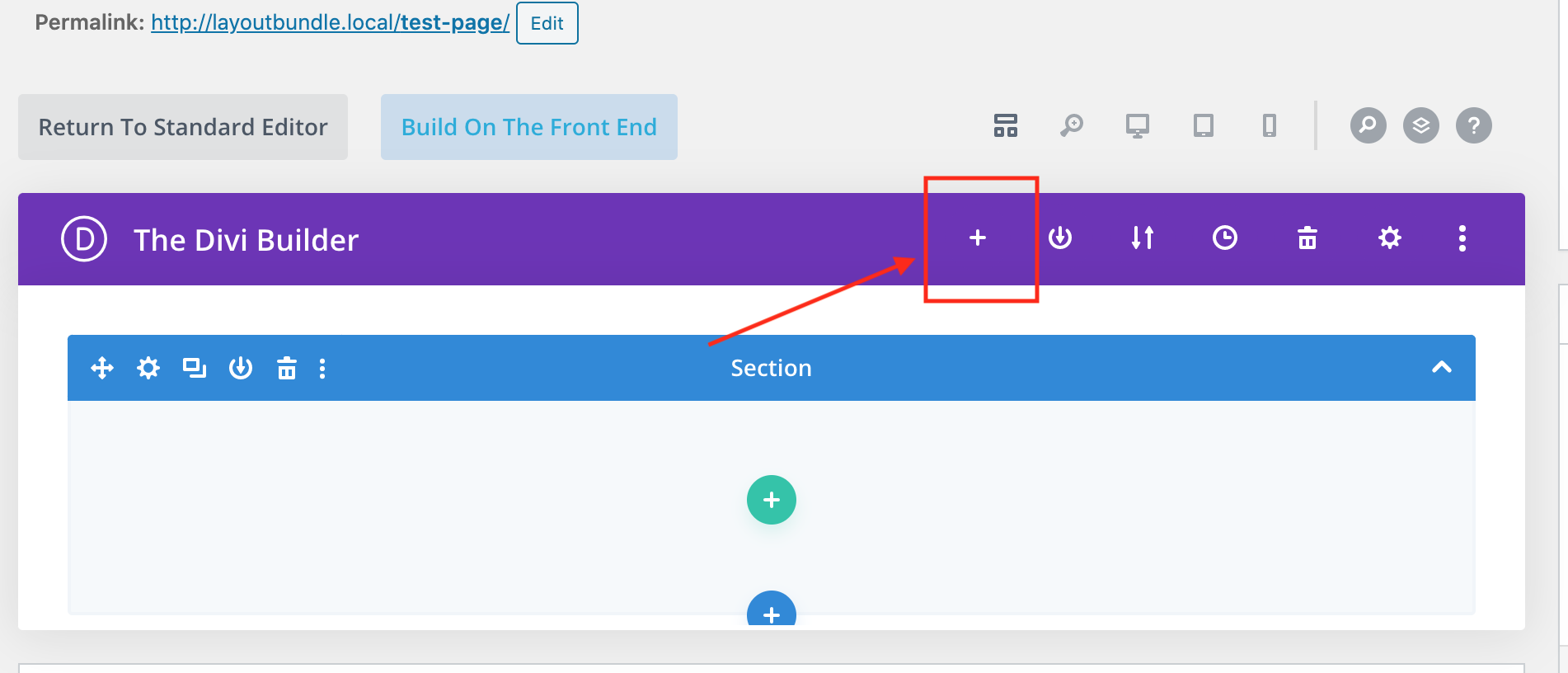
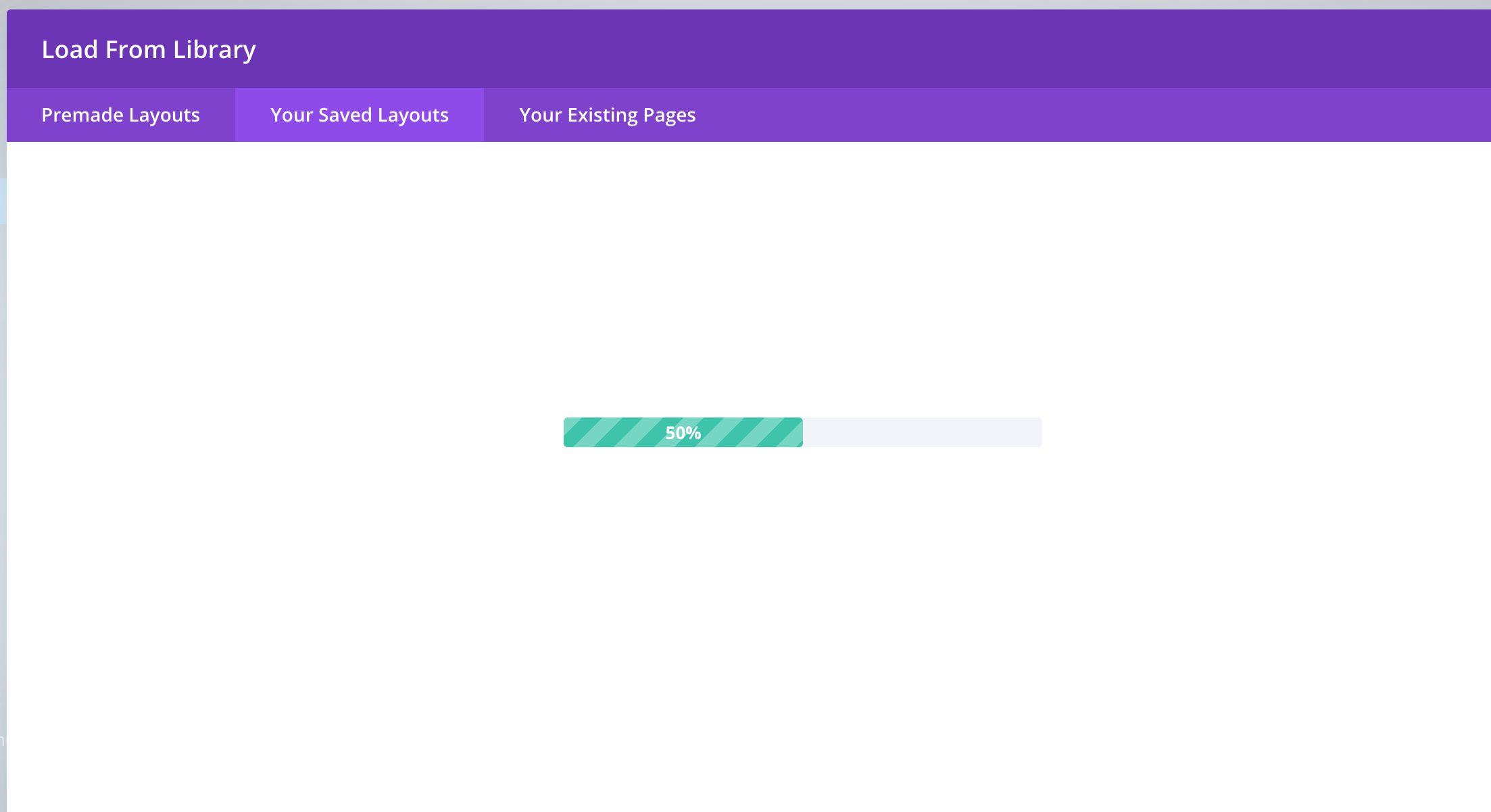
Add saved layouts from the library. Click button "+".

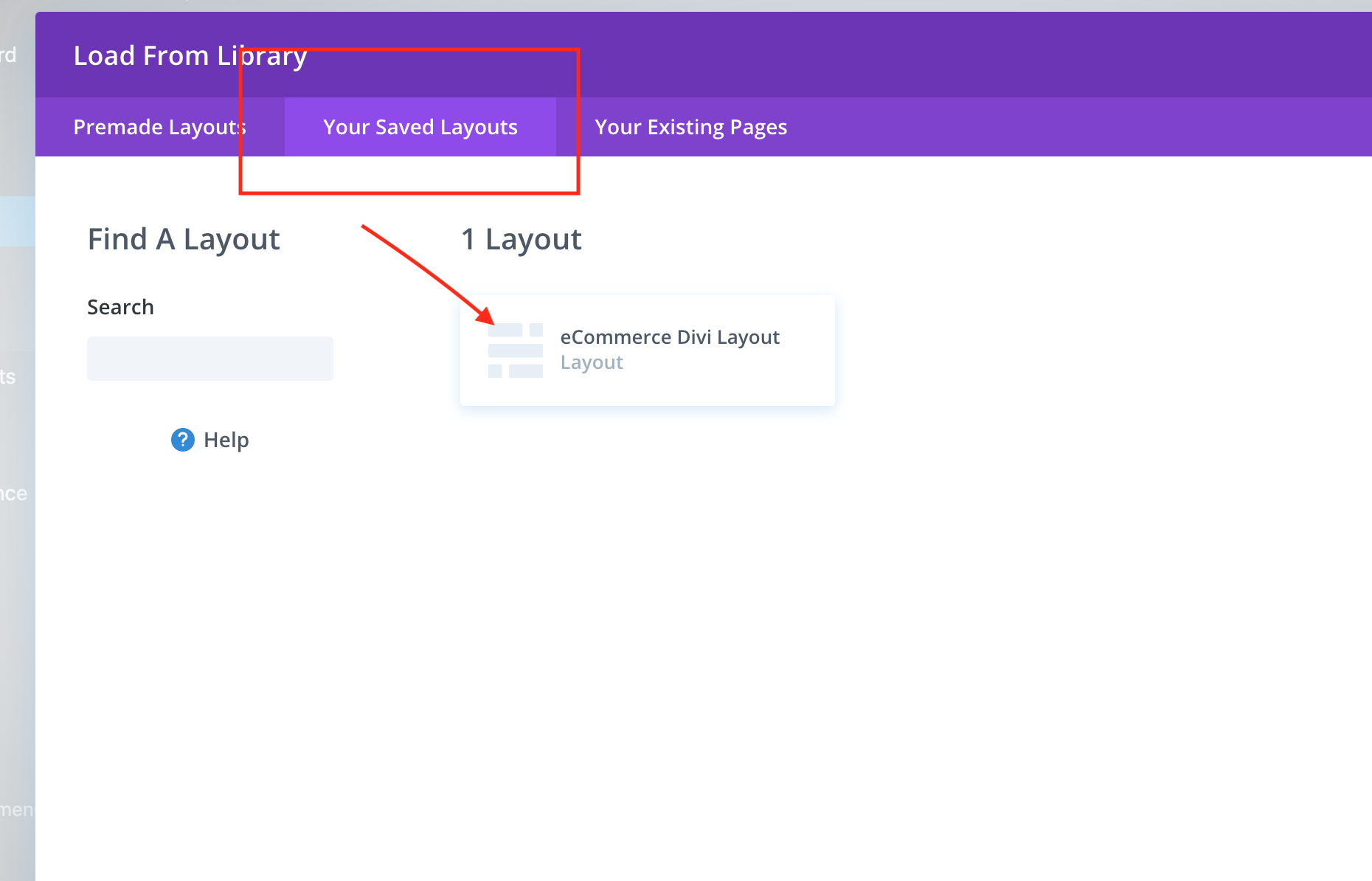
- Go to the section "Your saved Layouts" and choose a saved layout.

- Wait for the import process to complete.

- Save and publish the created page. At any time you can add custom content and/or change elements in the layout.
05. INITIAL SET UP
After the layout has been imported, copy the CSS code attached at the bottom of .txt file in the selected layout folder and add it to the Divi website using one of the following three methods.
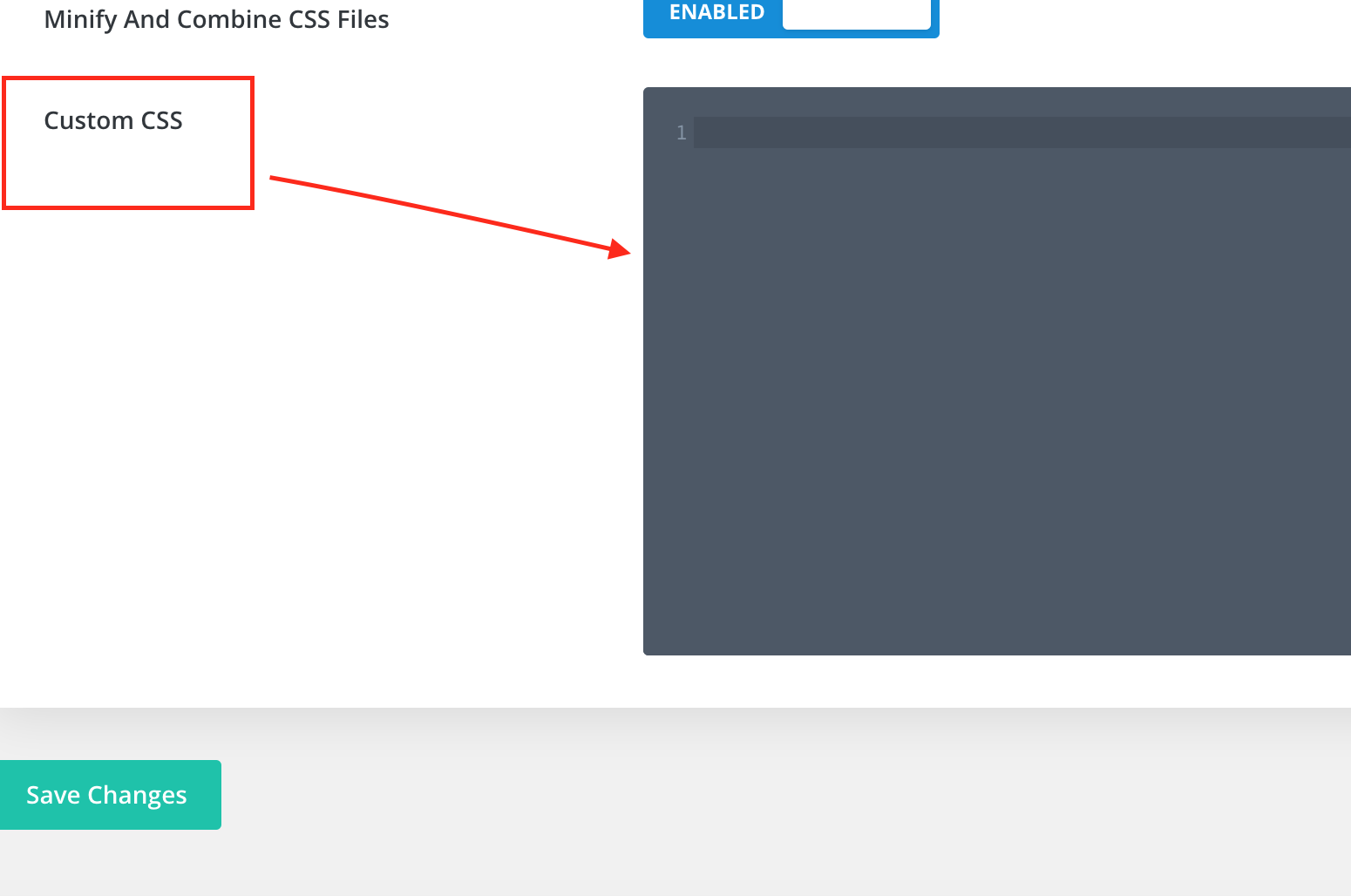
- Copy the code below and paste it into the Divi > Theme Options > Custom CSS box. To access, navigate to the Divi Theme Options menu, General tab scroll to the bottom, and paste the code into the box titled Custom CSS. Click Save Changes.

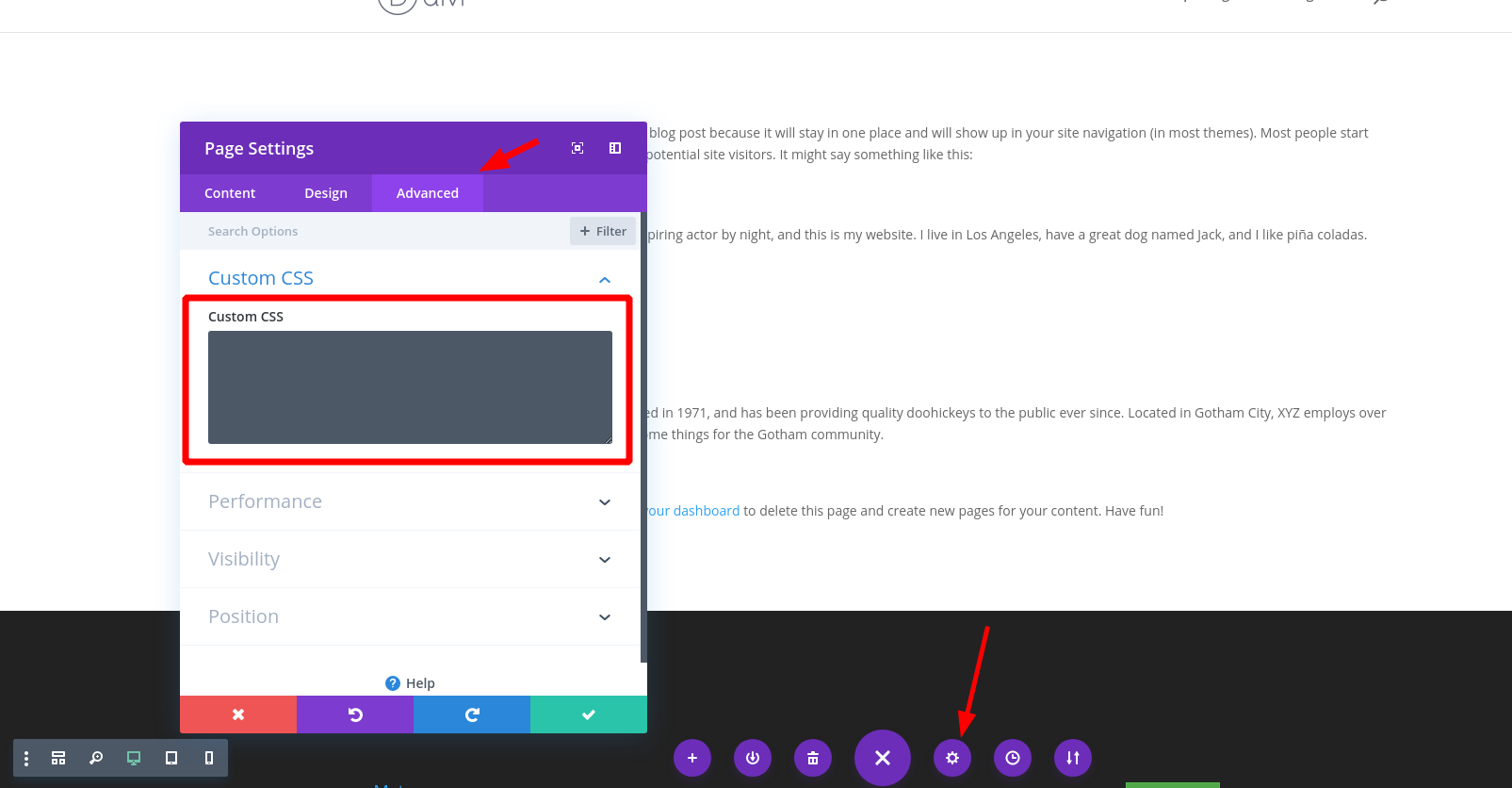
- Copy the code below and paste it into the Divi Page Settings. Open a new page, post or project, click the hamburger menu on the top of the screen and paste the code into the pop up titled Divi Page Settings.

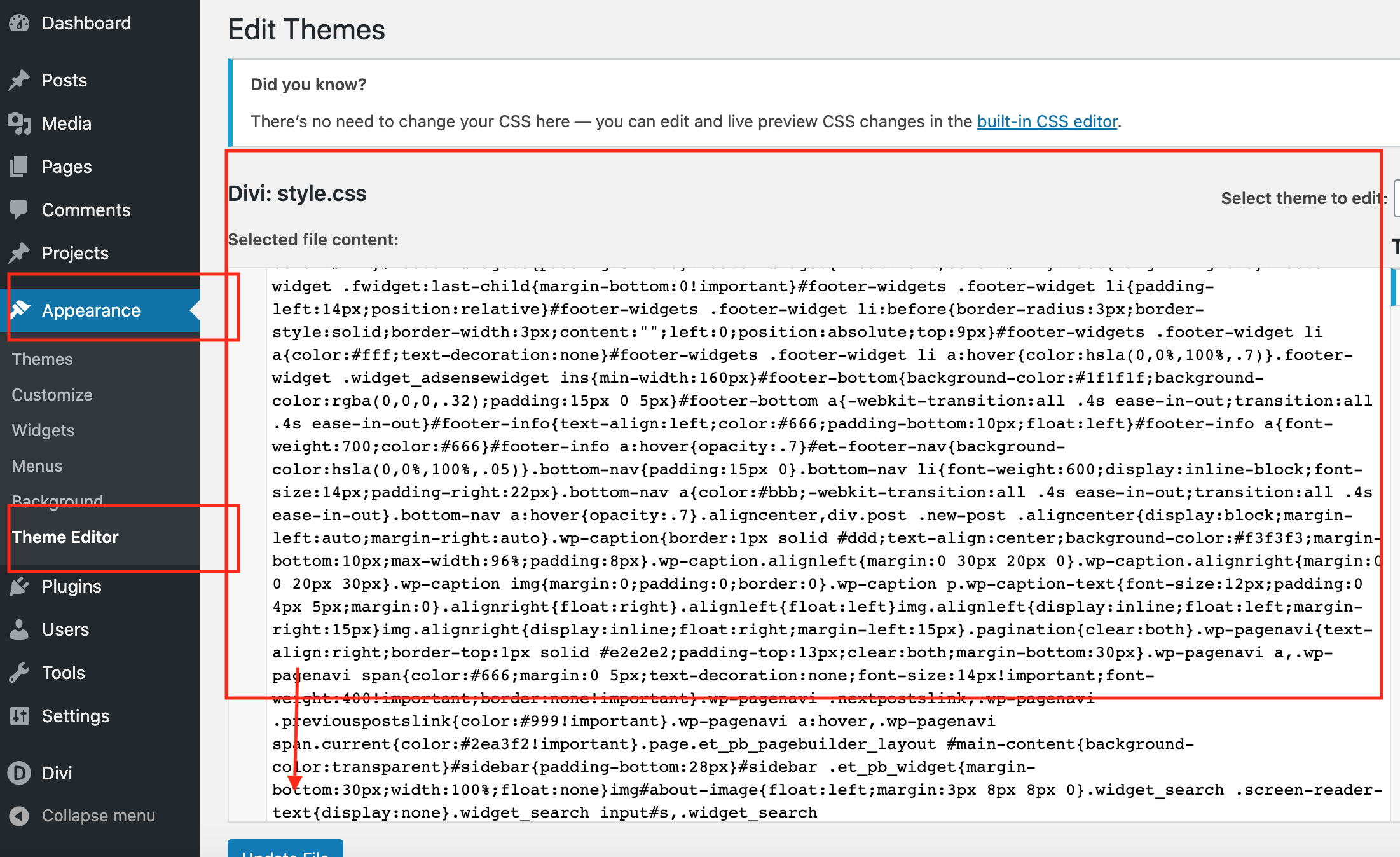
- Copy the code below and paste it into the stylesheet of a child theme. Navigate to Appearance > Editor, select styles.css, paste the code at the bottom of the file, and click ** Update file**.

06. Need additional information or support?
For general WordPress information – wordpress.org For additional help with using Divi, Elegant Themes offers free technical support to all its members – http://www.elegantthemes.com
Need help with customization or want to buy similar product?
If you feel you need to give your website a completely professional finish, or you simply don’t have time to do it yourself, contact us at WP Zone or send us email to [email protected], to get our current rates. If you like our products and would like to purchase similar child themes, please visit https://wpzone.co/shop