Extra Theme Demo
Designed for bloggers and photojournalists, or brands with a strong focus on content publishing, Extra Theme Demo is a premium child theme developed for use with the Extra theme. Developed specifically to aid those that publish either multiple forms of content or those who’d prefer a variety of content display options, Extra Theme Demo ships with two custom-post-type sections, four different blog post layout templates, as well as an image-driven portfolio display.
Quick Links
FAQ
- What are the child theme server requirements?
- What is demo data and how it works?
- Where to find help?
- What is a child theme and why should I use one?
- What is the difference between WP Zone's premium child themes and a standard (blank) child theme?
- What do I get when I buy a child theme?
- How do I choose the right child theme for my website?
- I don’t know how to code. Will I be able to customize my child theme?
- I’m looking for a standard, blank Divi child theme. How can I make one of those?
- What about support, licensing, and updates?
- Are child themes included in your membership?
Whenever you update child theme, all of the files are updated so if you have made any changes to these files, those changes will be erased. We don't recommend making any changes to the child theme files.
Requirements
Before you can install and use our child theme, you need to ensure that you have the proper environment setup. The requirements are provided here
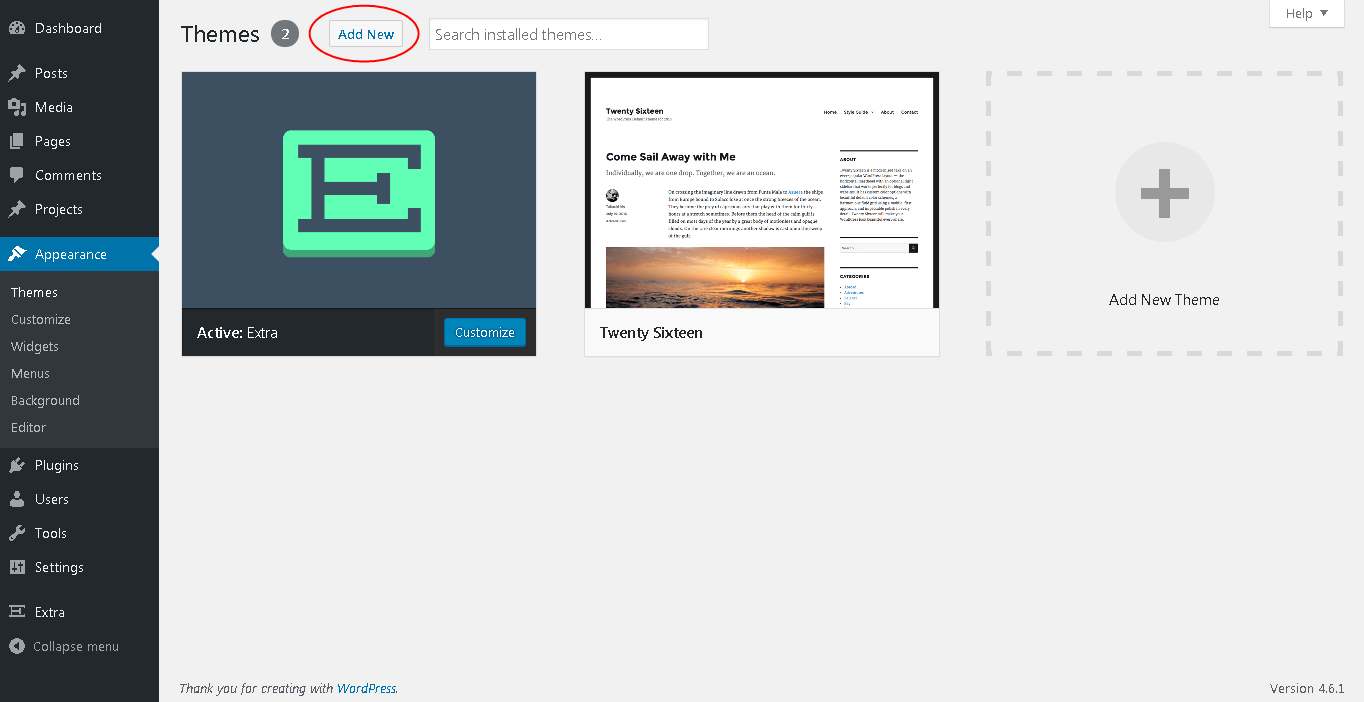
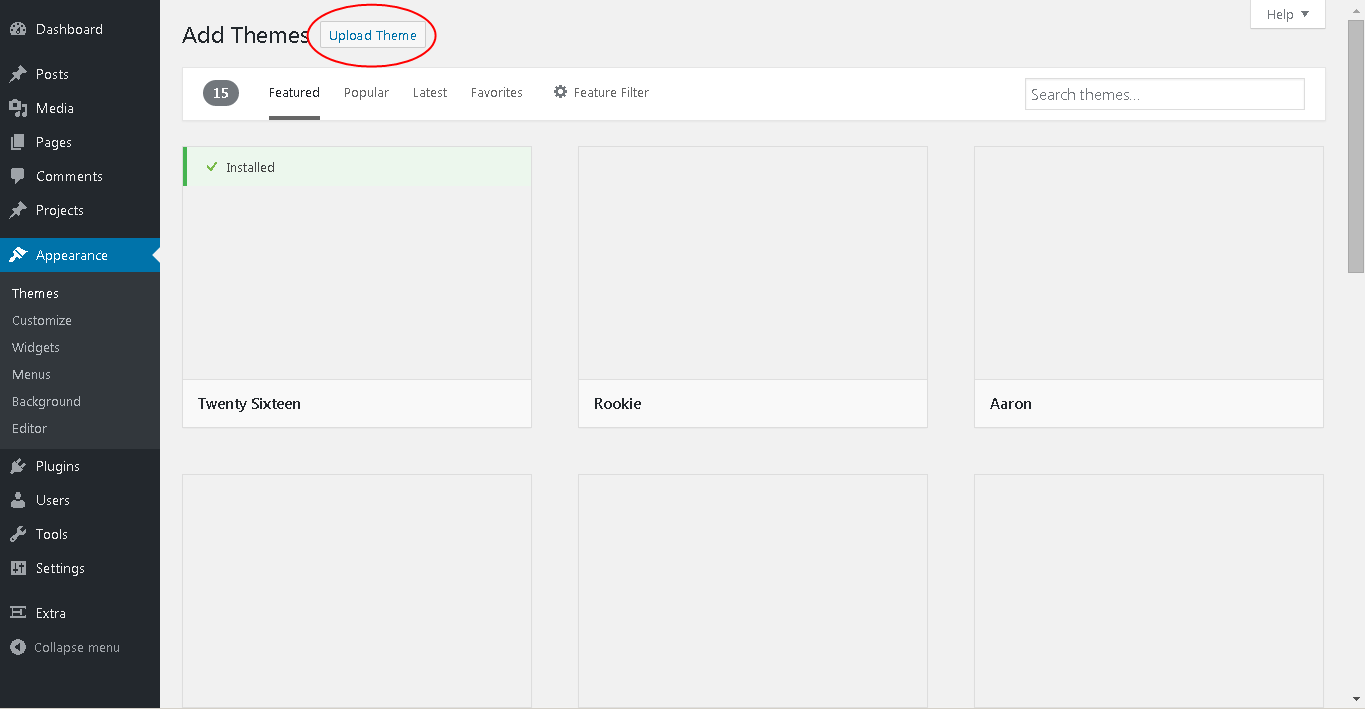
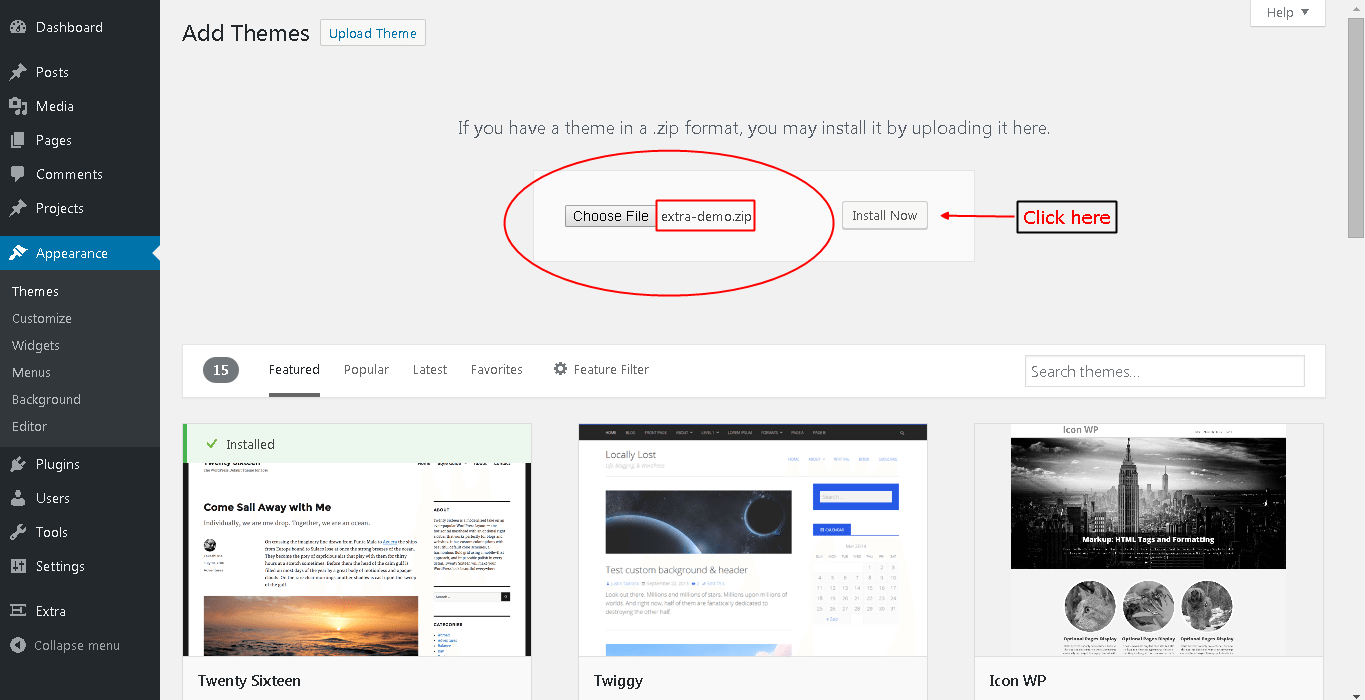
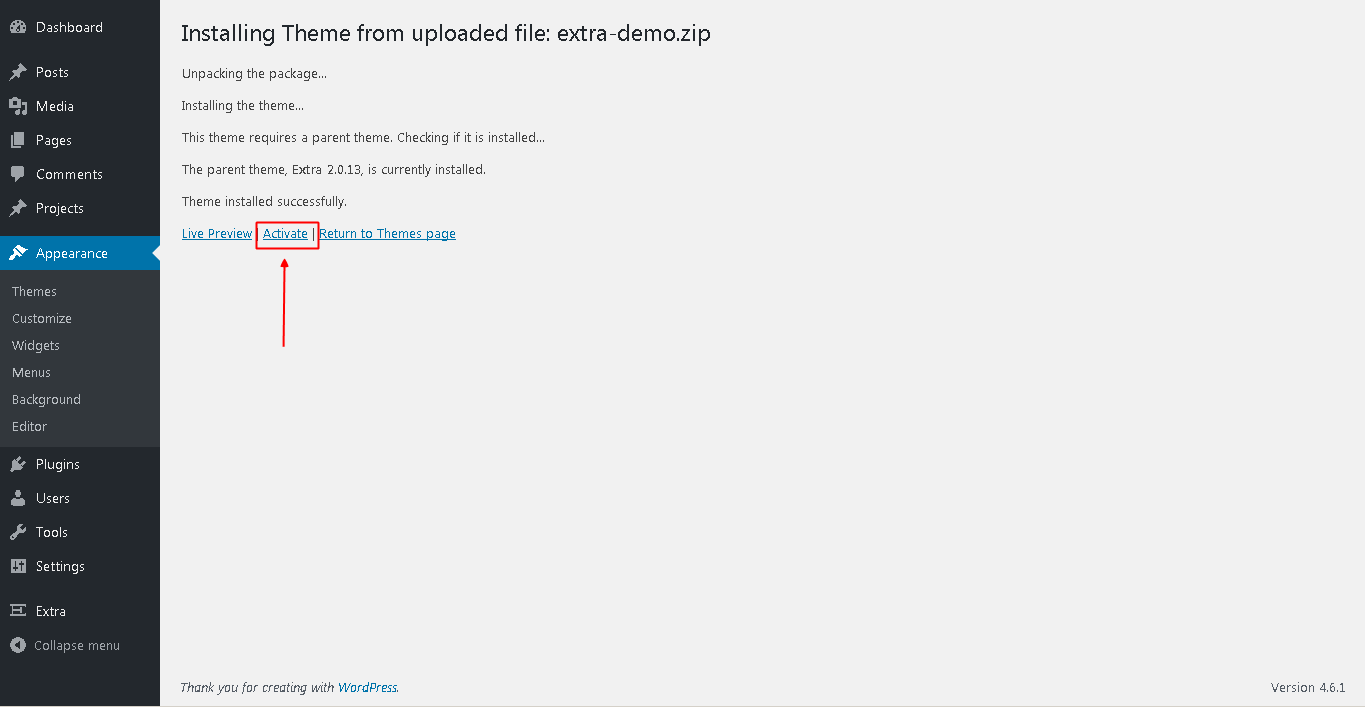
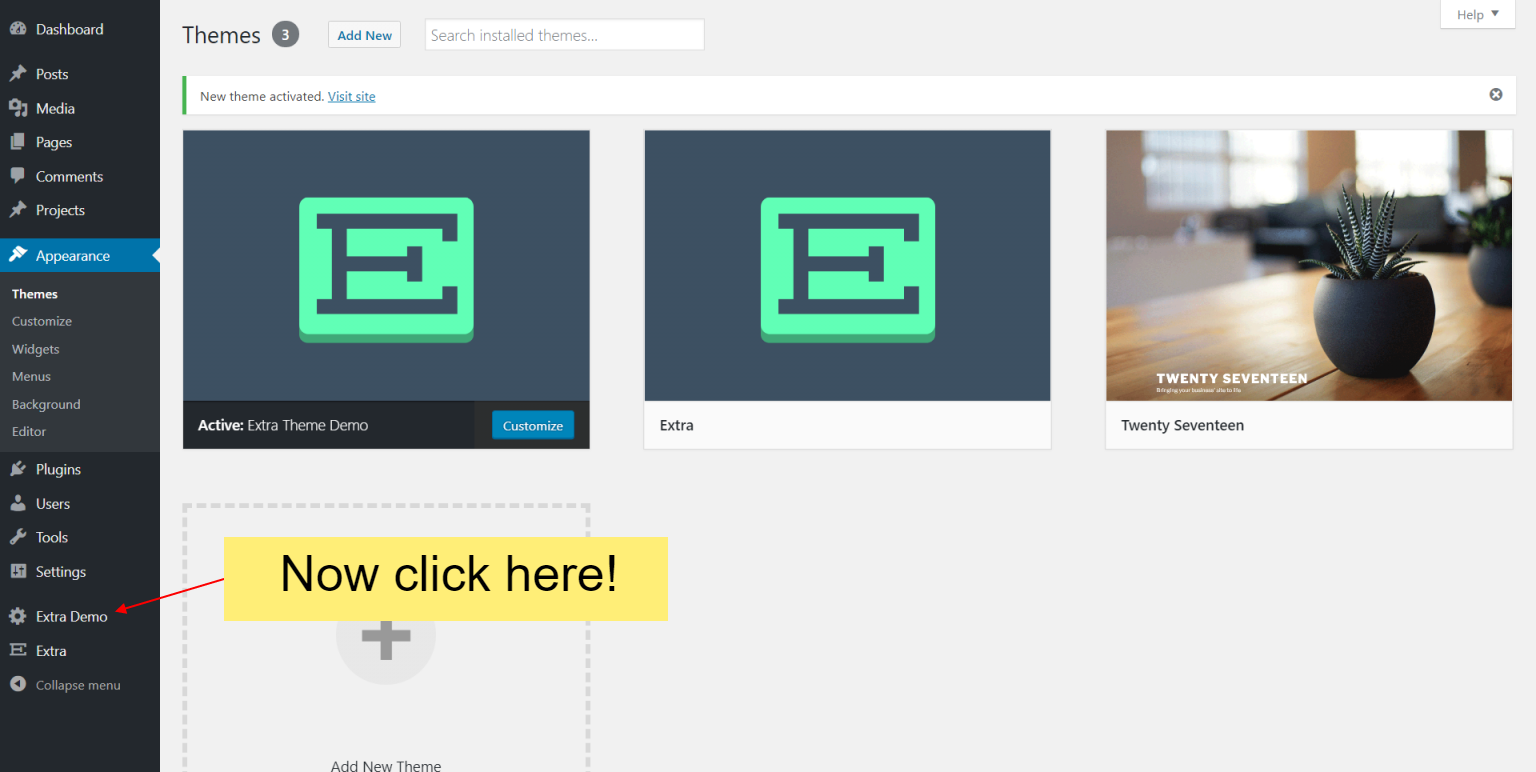
Installing the child theme
Please upload the Extra Demo Child Theme to you your self-hosted WordPress website. Make sure the Extra theme is already installed and activated.







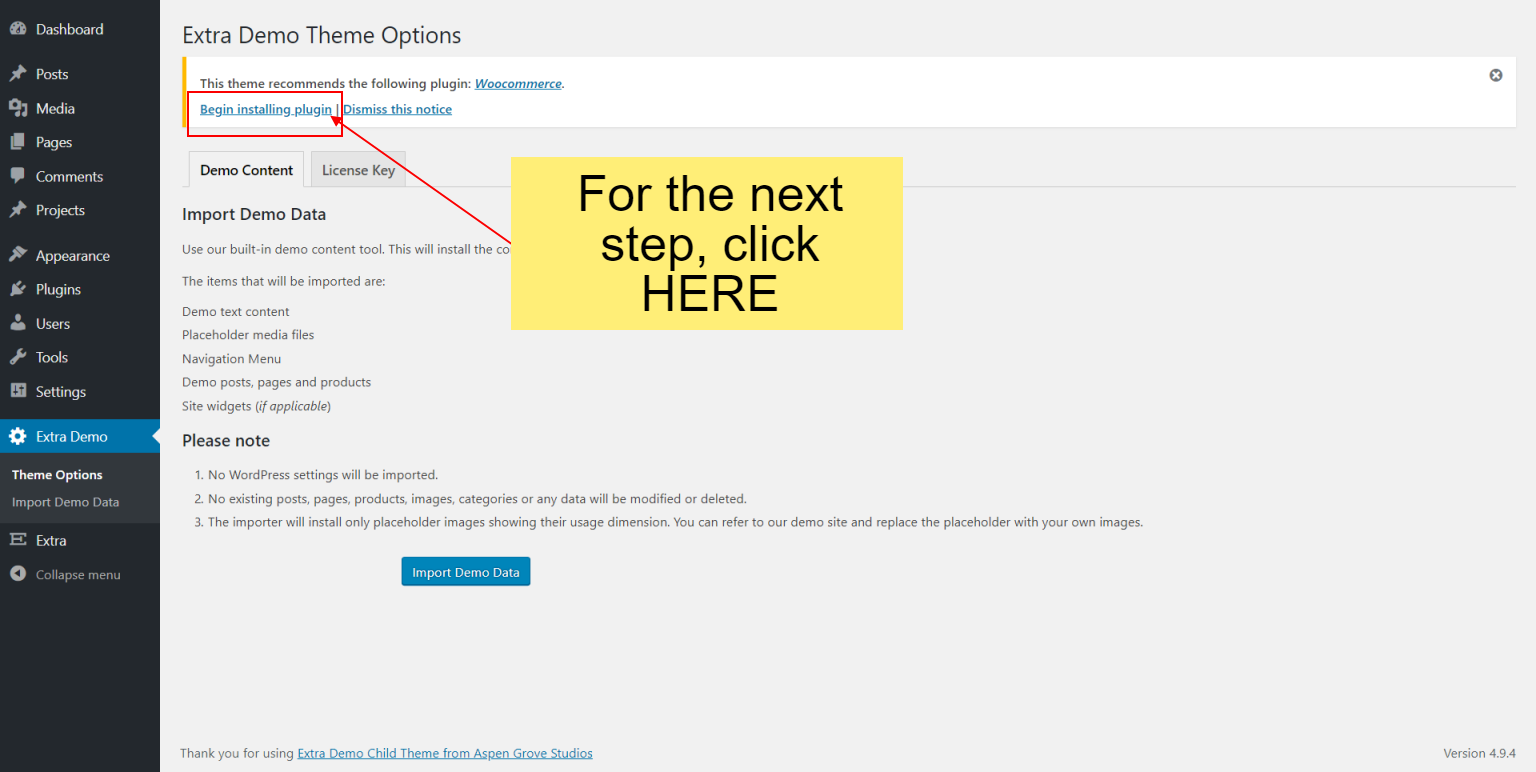
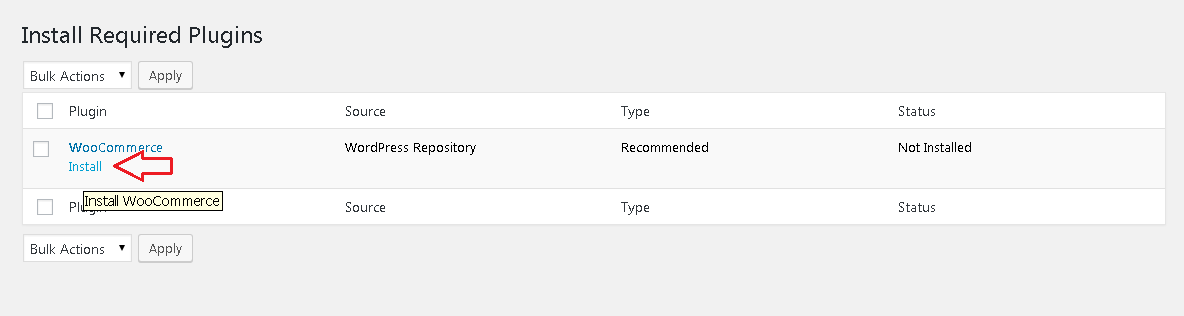
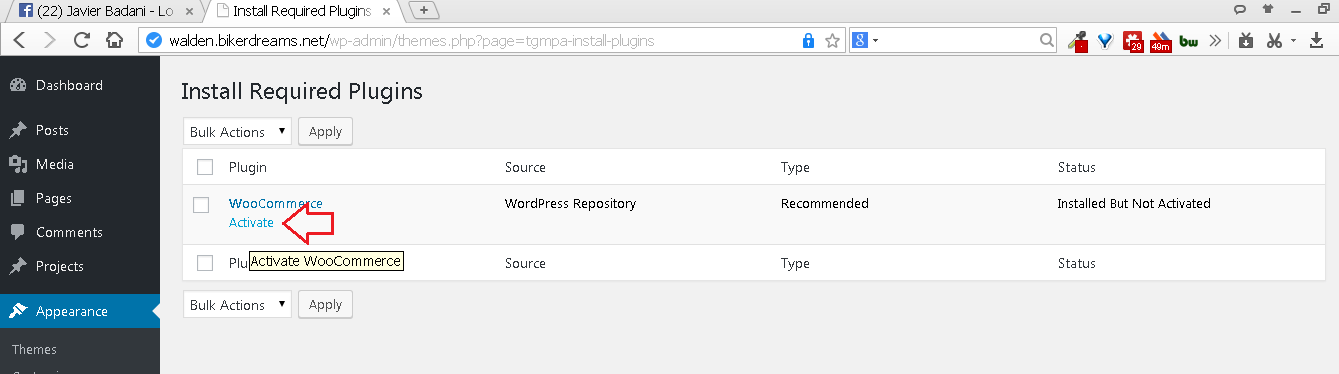
03. INSTALLING THE SUGGESTED PLUGIN (WOOCOMMERCE)
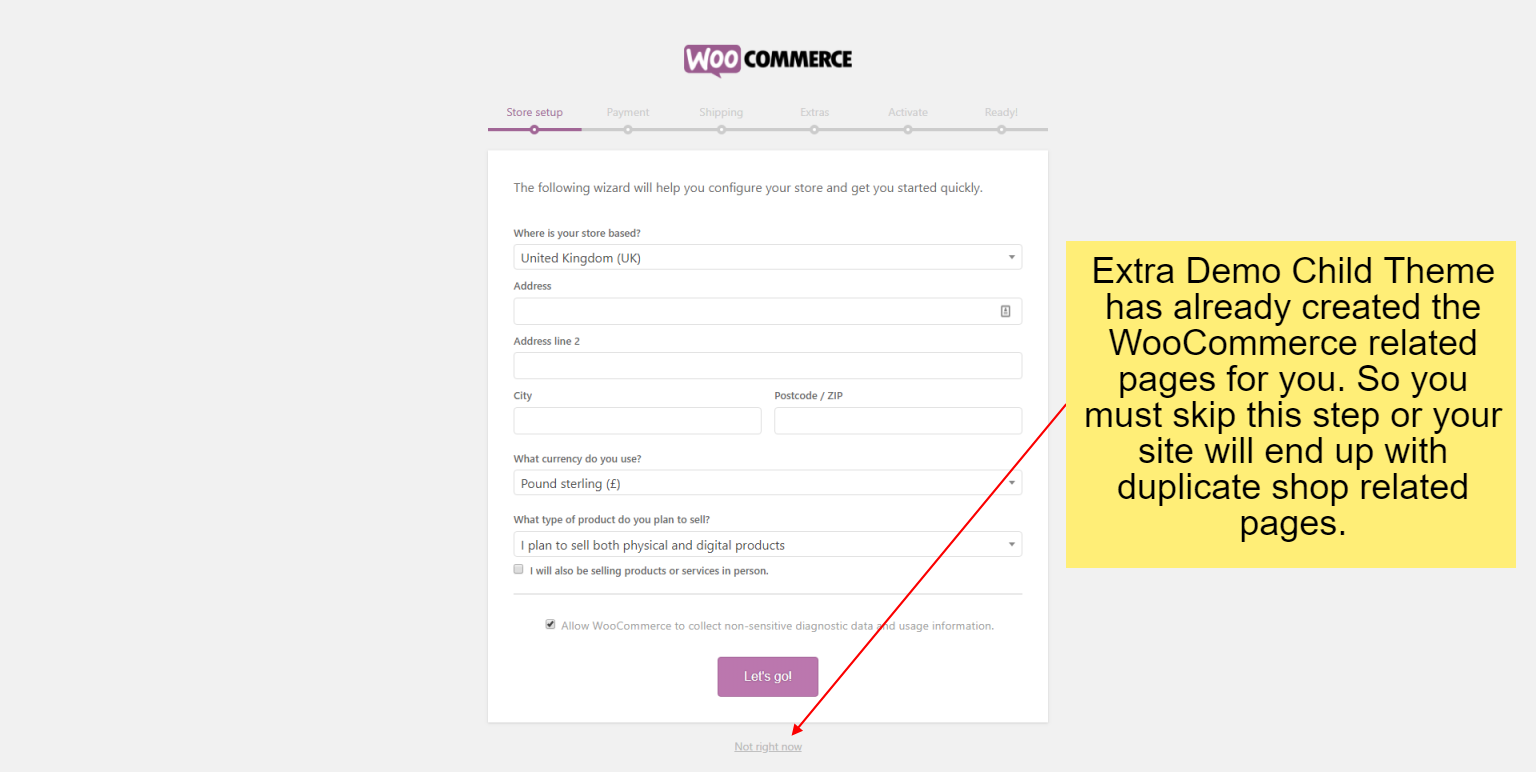
Once the theme is installed on your site, the system will suggest you install & activate a Plugin. Please click the Plugin Name or Begin Installing Plugin link on the dashboard screen and start the process. This function is, however, optional. Please be advised that this Extra Demo Child Theme comes with a WooCommerce shop as one of its layouts. If you choose not to install the suggested Plugin(s), the shop section along with the related images and content will not be imported and you may see a message on the import page that some images have not been imported successfully. Please ignore the message.



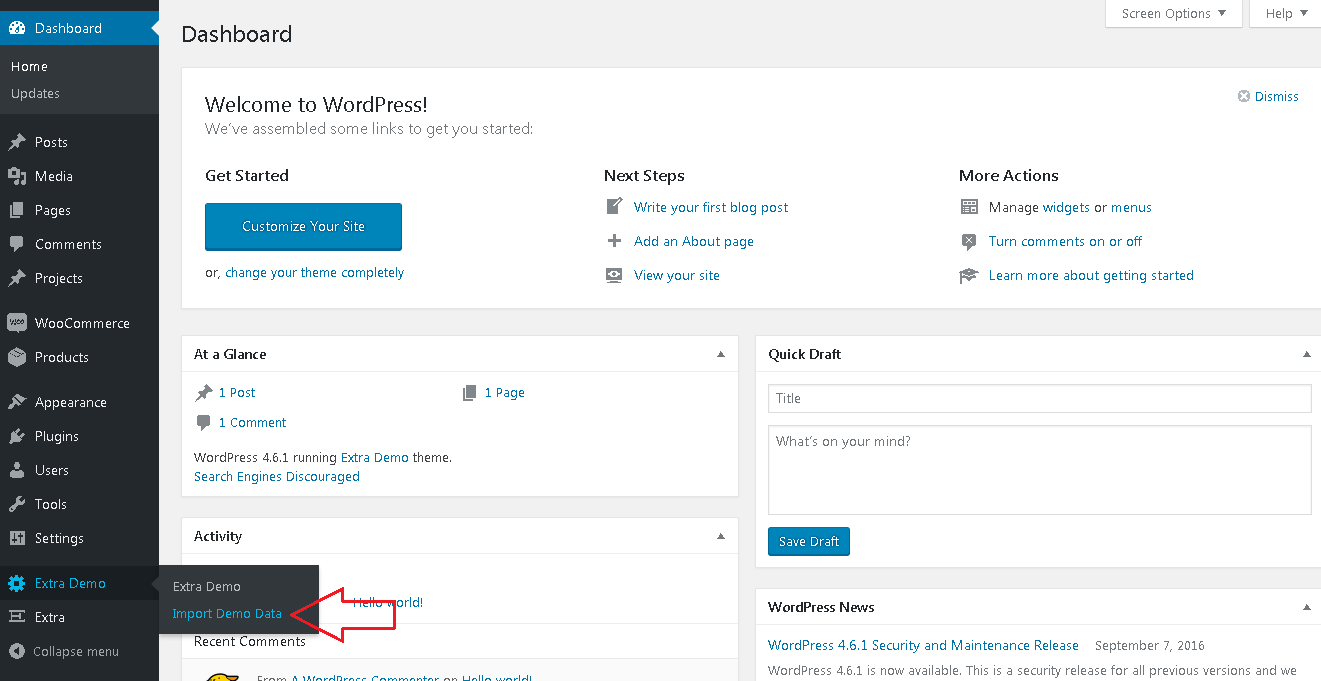
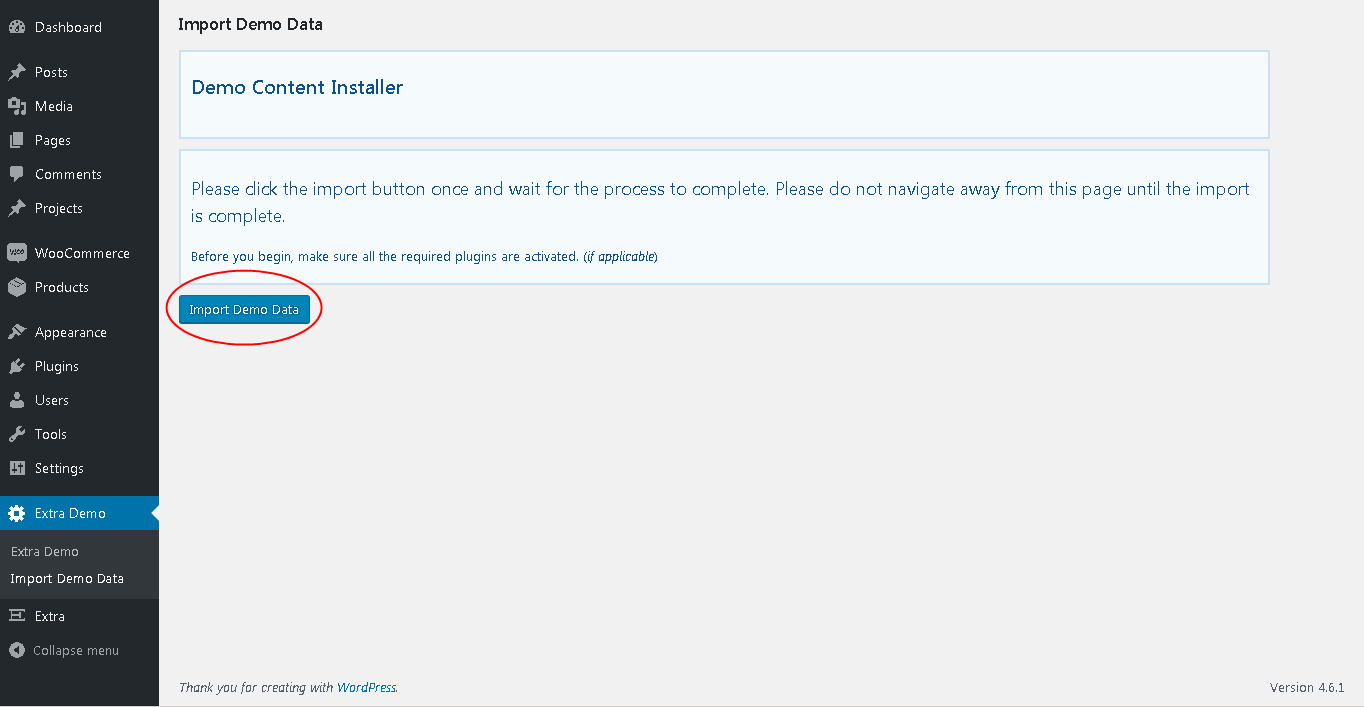
04. IMPORT DEMO DATA
From the WordPress Dashboard, go to the newly added ‘Extra Demo’ tab on the left admin panel. Under the ‘Extra Demo’ menu, please click on ‘Import Demo Data’ only once. Please be patient while the demo data of the Extra Demo Child Theme is imported into your site.


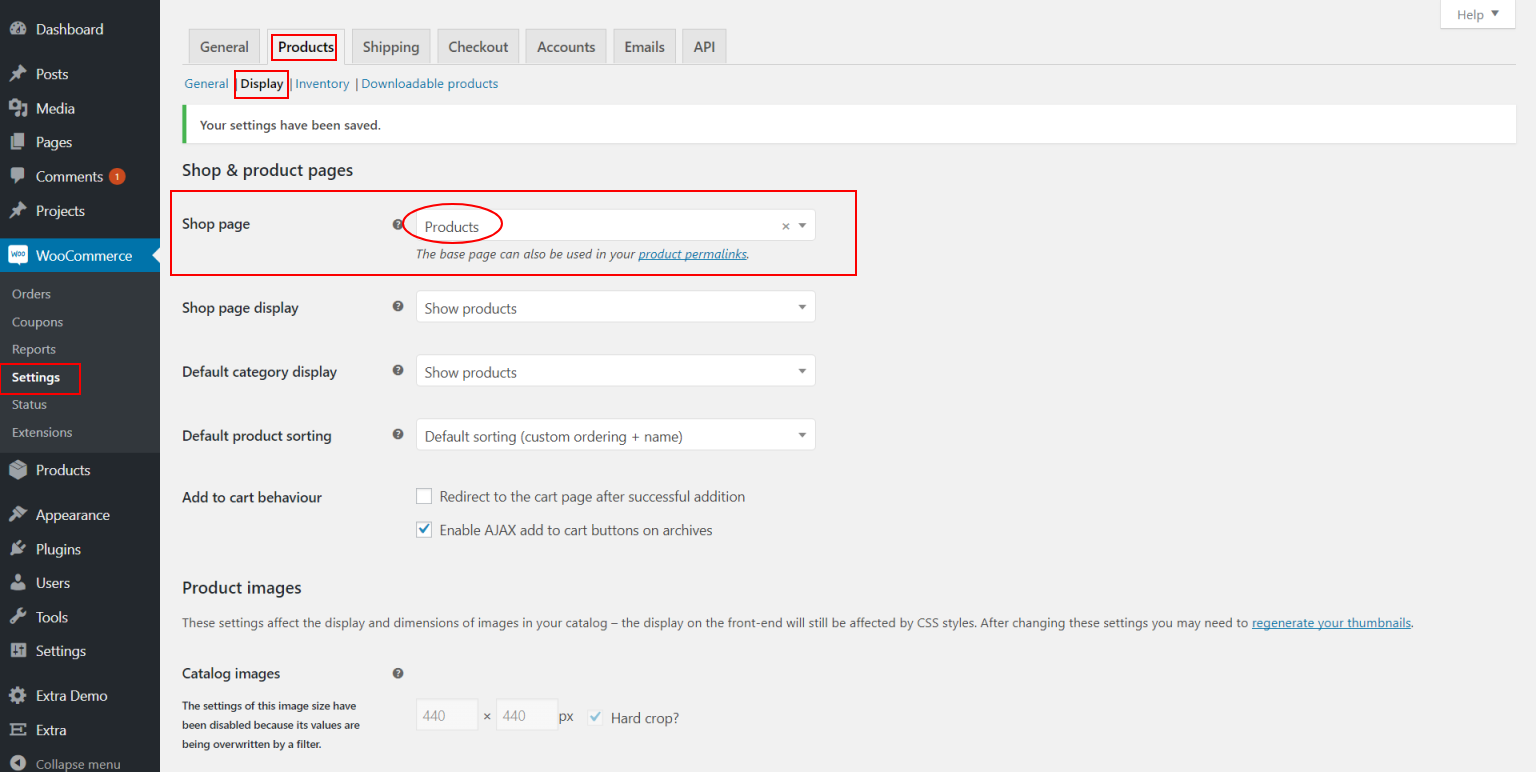
05. SET THE SHOP PAGE
From the WordPress Dashboard, go to the ‘Settings’ submenu under WooCommerce. Click on the 'Products' tab. Under the ‘Display’ link, please choose ‘Products’ as your Shop Page.

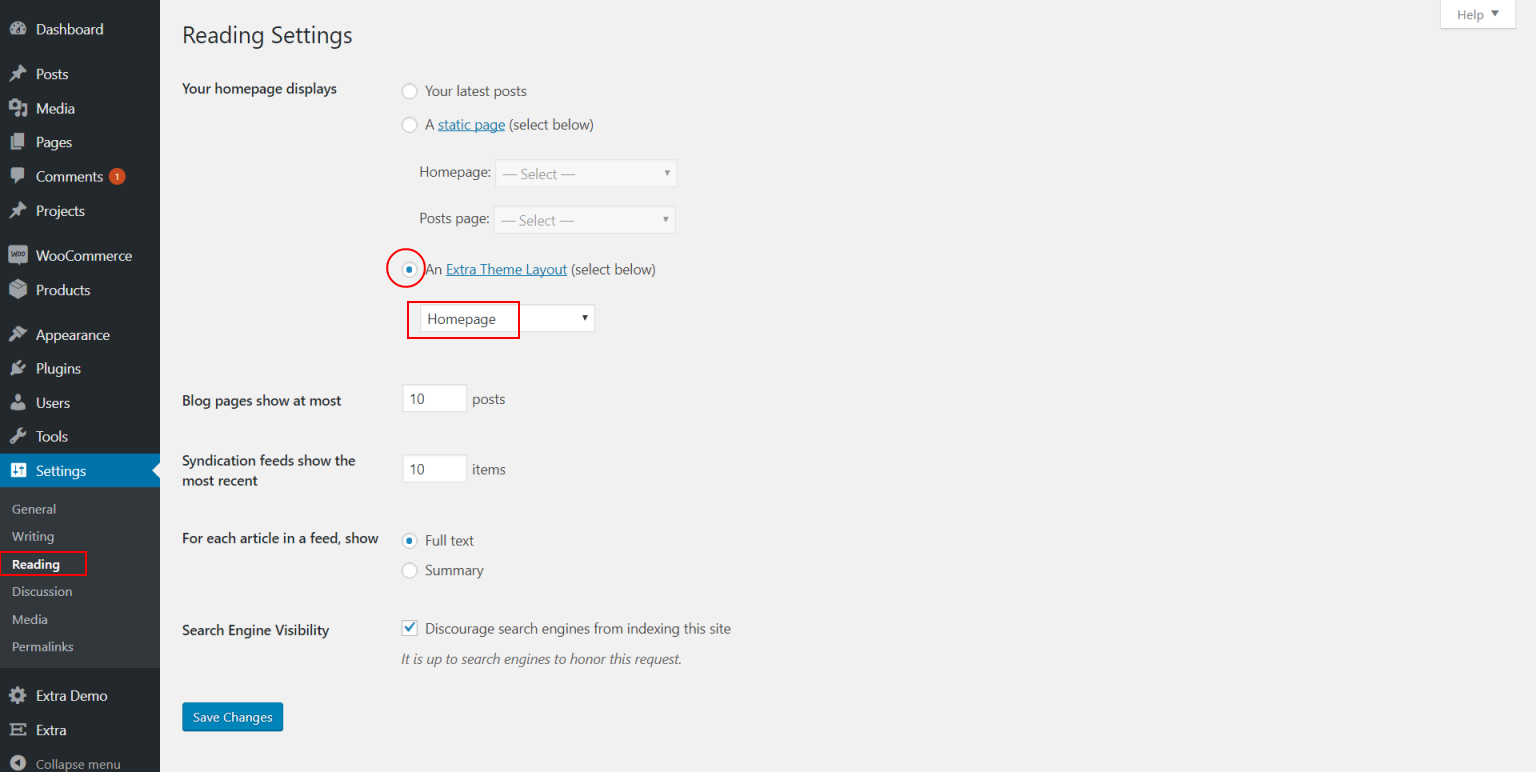
06. SET THE FRONT PAGE
From the WordPress Dashboard, go to the ‘Reading’ submenu under Settings. Click on the 'An Extra Theme Layout' radio Button. Choose the 'Homepage' as your FrontPage.

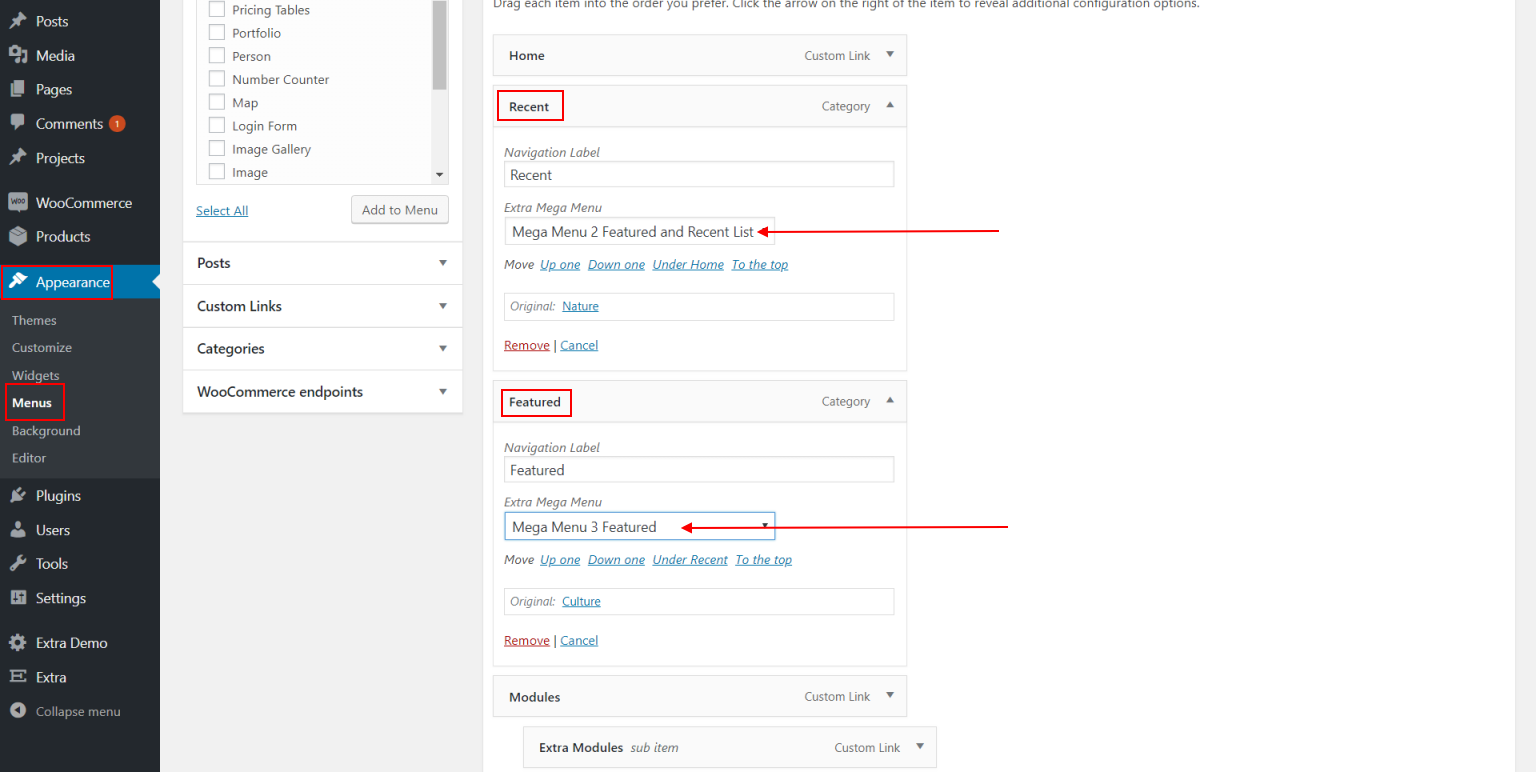
07. SET THE MEGA MENUS
From the WordPress Dashboard, go to the ‘Menus’ submenu under Appearance. make sure your selected menu is "Extra Menu". In the Menu Structure, open the 'Recent' menu item and set the Extra Mega Menu dropdown to "Mega Menu 2 Featured and Recent List". Next, open the 'Featured' menu item and set the Extra Mega Menu dropdown to "Mega Menu 3 Featured"

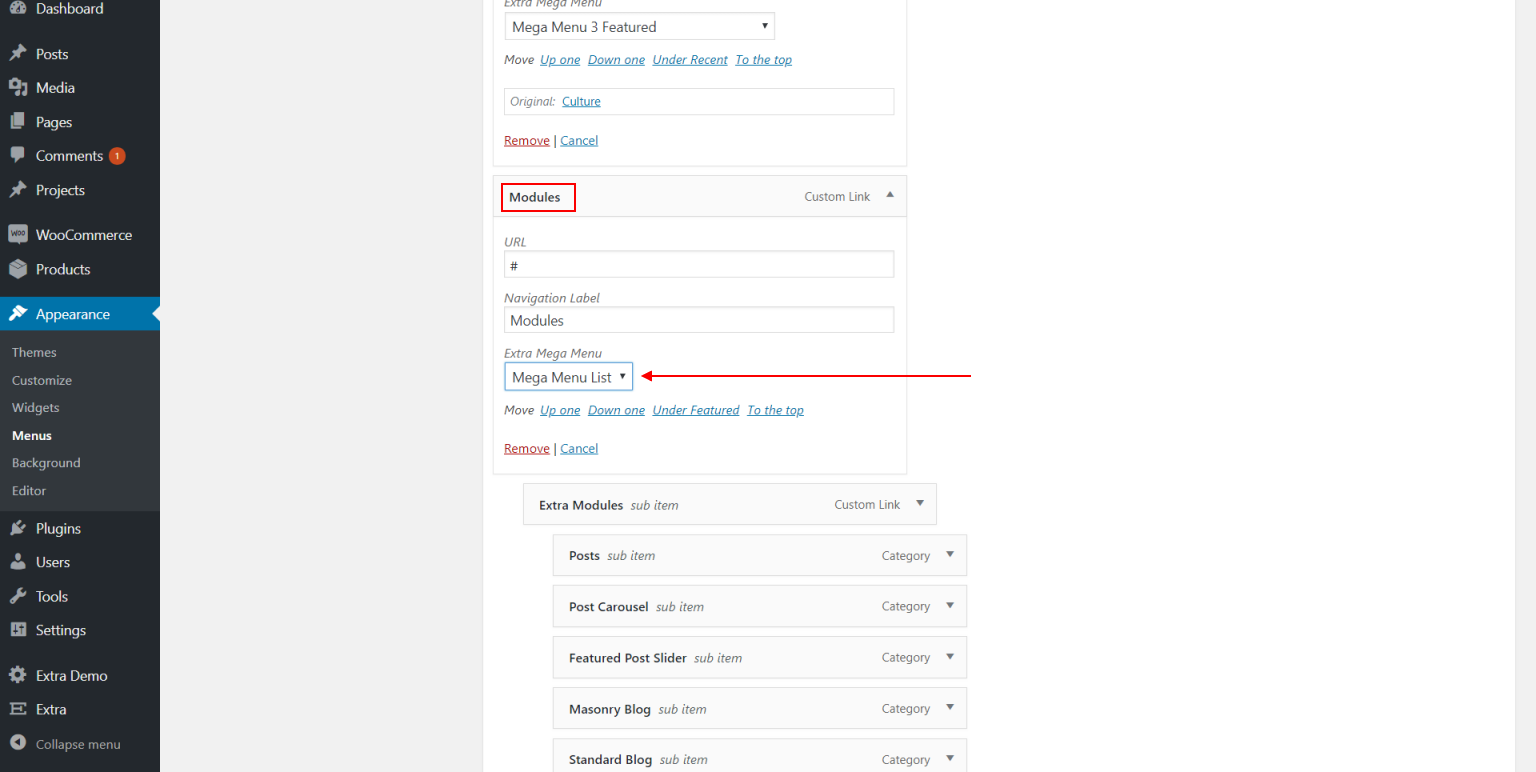
Scroll down to the 'Modules' menu item and set the Extra Mega Menu dropdown to "Mega Menu List"

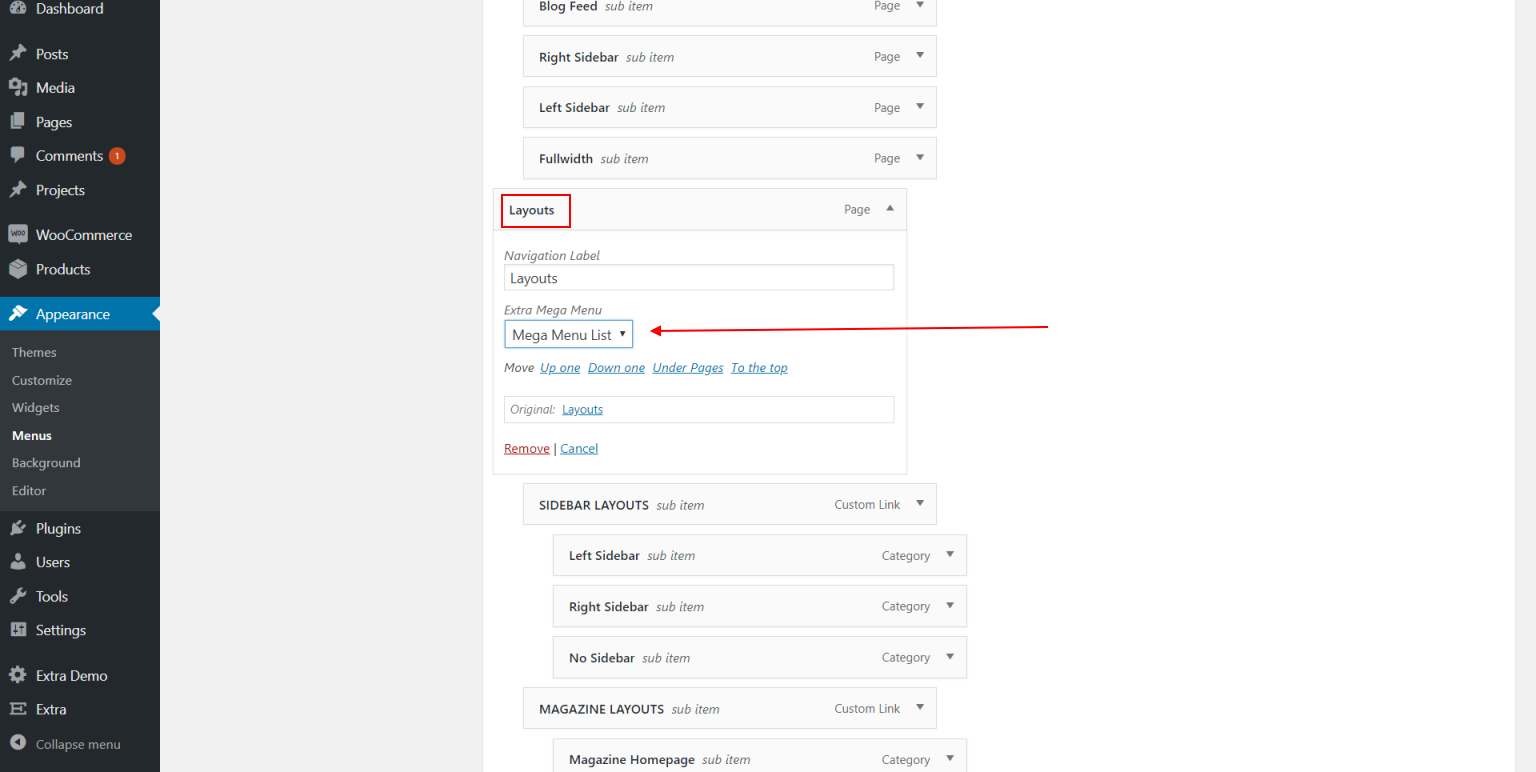
Next, scroll down to the 'Layouts' menu item and set the Extra Mega Menu dropdown to "Mega Menu List":

Don't forget to SAVE THE MENU.
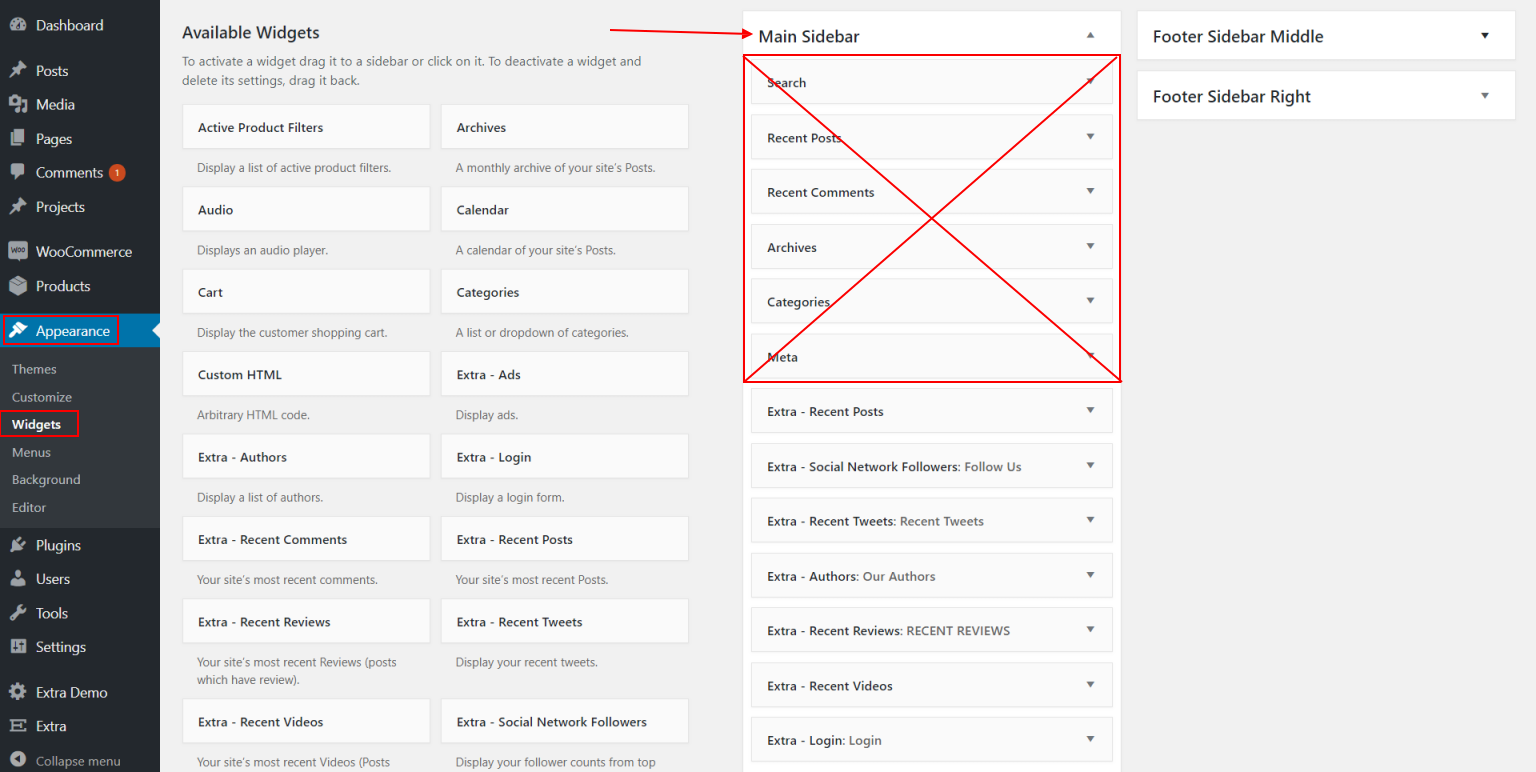
Set the sidebar widgets
Go to the ‘Widgets’ submenu under Appearance. In the Main Sidebar widget area, get rid of all the widgets that aren't " Extra" widgets:

Need additional information or support?
For general WordPress information – wordpress.org For additional help with using Extra, Elegant Themes offers free technical support to all its members – http://www.elegantthemes.com
Need help with customization or want to buy similar product?
If you feel you need to give your website a completely professional finish, or you simply don’t have time to do it yourself, contact us at wpzone.co or send us an email to [email protected], to get our current rates. If you like our products and would like to purchase similar child themes, please visit https://wpzone.co/shop