Email and phone calls are some of the best and most effective ways to communicate with potential customers. Email and phone icons should be prominent throughout your website to create calls to action and make it convenient for them to contact you. Divi doesn’t include clickable email and phone icons in the primary menu by default, but it’s easy to add them. In this article, we’ll take a look at how to add email and phone icons to your Divi header and menu.
The Default Divi Header Icons
![]()
Here’s a look at the default icons with Divi and how they work with the header. The standard icons for Divi display in the Secondary Menu Bar if you add a phone number or an email address. This menu appears above the Primary Menu and it can be styled separately from the primary menu. The email address is clickable, while the phone number is not.
![]()
The Secondary Menu Bar can be styled with the Theme Customizer. In this example, I’ve made the fonts larger, increased the line spacing, changed the background to blue, and changed their color to white so it stands out. The icons are the same color as the fonts.
They do not have separate controls, so the icons can’t be adjusted, disabled, or replaced. You’re also limited as to where the icons are placed. You can make it full width, but if you want any other changes you have to customize it through code or with a plugin.
Divi Icon Party
![]()
Divi Icon Party solves this problem. It’s a plugin from Divi Space that adds over 30 new icons to Divi. They’re available in both the theme options, which displays in the header and footer, and in the social media module, which can be displayed anywhere you can display a module. They can be styled just like any of the icons that come with Divi.
The latest version of Divi Icon Party adds icons for email and phone, with two of each:
- Click to Email
- Click to Call
- Call
![]()
The two types of icons work differently and we’ll look at both types in this article. I’ve enabled them in the Divi Theme Options in this example.
![]()
Once they’re enabled, scroll down to the fields and enter the links (like any of the social networks). In this case, it’s the email address and phone number.
Adding Divi Icon Party Icons to the Primary Menu Bar
![]()
To add any of the social icons, including the email and phone icons, to the primary menu, enable the button Show social icons in main header in the Divi Theme Options. Only enable the icons you want to display. In this example, I’ve enabled the Click to Email and Click to Call icons.
![]()
Here’s how the icons look within the menu. This is the default menu settings. I’ve also added icons for DeviantArt and LinkedIn from Divi Icon Party. DeviantArt and LinkedIn are among the 30+ that are added by Divi Icon Party. They’re shown from left to right in the order that they appear in the theme options list.
![]()
Just like the text in the primary menu, you can adjust the icon’s colors, sizes, spacing, etc. In this example, I’ve increased the size to maximum and changed the colors.
Adding Divi Icon Party Icons to the Secondary Menu Bar
![]()
You can also have the icons to display within the Secondary Menu Bar. In the Theme Customizer, select to show social icons in the Secondary Menu Bar. The clickable icons appear along with any other social icons you’ve enabled. In this example, I’ve enabled Facebook, Twitter, DeviantArt, and LinkedIn.
![]()
In this example, I’ve increased the size of the icons, added letter spacing, and made them darker.
Divi Icon Party Icons in the Footer
![]()
Any icons that you have enabled in the Divi Theme Options automatically show in the footer. This example shows all of my enabled icons in the footer. Like the Secondary Menu Bar, they’re also clickable.
Divi Icon Party Icons in the Social Media Module
![]()
The new icons are also available in the social media module. In this example, I’ve added the Click to Email and Click to Call icons to a section in a layout that already included the social media module. I’ve kept the default settings. The green background for the phone icon helps make it stand out.
![]()
Here’s a look at the regular email button. I’ve styled it to match the rest of the social media follow buttons from the App layout pack from Elegant Themes.
![]()
The regular buttons (those that are not labeled “Click to”) work a little differently than the “Click to” buttons. For the email icon, you can provide a link to open a URL rather than the email client.
Building a Primary Menu with Divi Icon Party Icons
![]()
You can do a lot with the social media module including adding them to your headers and footers that you build with the Divi Builder. For this example, I’ve created a page using a Divi layout. I’m using a blank template so it does not have a header or footer. I then added a row at the top to create my menu.
![]()
Here’s how it looks within the layout. I used elements from the layout to create the header.
![]()
Of course, it doesn’t have to be a part of the layout. In this example, I’ve added the menu and social media modules to their own section at the top of the page. I gave the row a background color from the layout and a box shadow so it stands out.
![]()
Here’s how it would look on mobile. The social media follow module overlaps the header and the next section, creating a unique mobile header design. The Click to Email and Click to Call buttons look great within the header and can entice visitors to take action.
Using the Theme Builder with Divi Icon Party Icons
![]()
The icons are also available in the Theme Builder using the social media follow module. This is a great way to build headers. This is one of the global headers for the Theme Builder by Elegant Themes. The original header included a contact button in the top row. I’ve replaced it with a social media follow module and added the Click the Email and Click to Call icons.
![]()
Here’s how it looks on the frontend. The clickable buttons are now within a call to action area above the social follow buttons.
![]()
Here’s how it would look on mobile. The clickable buttons stand out above the menu within the mobile header.
Customizing a Theme Builder Footer

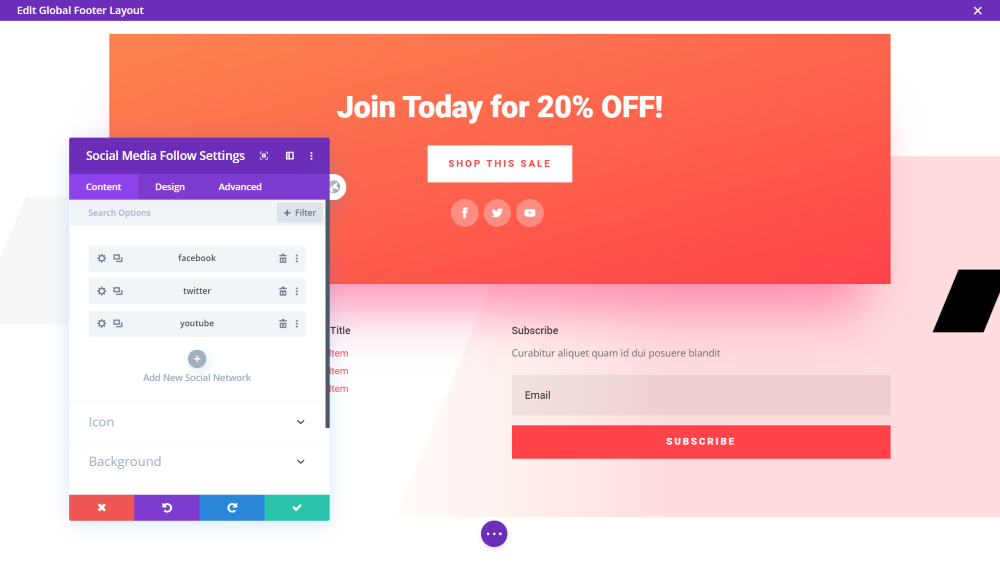
Here’s the global footer from the Theme Builder layout from Elegant Themes. It includes a CTA for a sale with a shop button and social follow buttons, followed by a couple of widget areas and an email optin module. I’m adding the clickable buttons to the call to action.

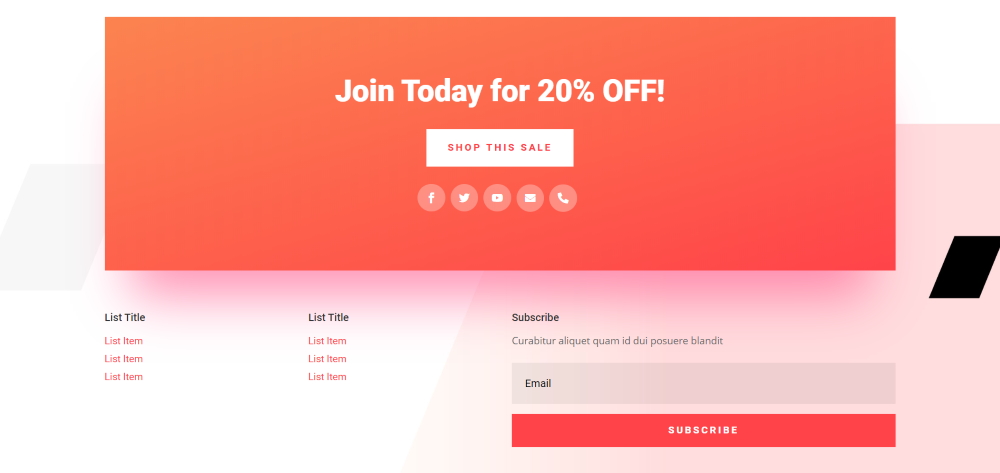
Here’s how it looks on the frontend. The clickable buttons blend with the social buttons perfectly. Since they don’t include text, it’s easy for visitors to understand that they can click on them.
Ending Thoughts
That’s our look at how to add email and phone icons to your Divi header and menu using Divi Icon Party. Providing visitors with more convenient ways to contact you doesn’t guarantee that that will, but it does make it easier for them and that’s a good thing. The simple fact that it’s easier improves the likelihood that they will contact you if they feel the need to.
Adding the icons to your Divi header and menu doesn’t have to be difficult and Divi Icon Party makes the job as easy as possible. For a more in-depth look at Divi Icon Party, see the article Add More Icons to the Social Media Module with Divi Icon Party.
We want to hear from you. Have you added email and phone icons to your Divi header and menu? Let us know about it in the comments below.

I like this Theme Customizer in secondary menu bar, loving the icons so mucj divi header and all. Thank you!
Hey, I just used this icons and those are fabulous, Thank you so much for sharing.
These icons really looks cool and also is problem solving, thanks for this post.
Thanks! We just had a big update to Divi Icon Party. I hope you are able to update and give it a try.